Beruflich Dokumente
Kultur Dokumente
Código Facebook
Hochgeladen von
Miguel Crecêncio C. NétoOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Código Facebook
Hochgeladen von
Miguel Crecêncio C. NétoCopyright:
Verfügbare Formate
Canal Jesusmar Sousa / INSCREVA-SE NO CANAL /COMENTARIO NO FACEBOOK
-----------------------------------------------------------------------------------
---------
procure pela tag ( <div class='comments' id='comments'> )
(pode existir duas dessa tag ent�o cole o codigo depois da segunda tag caso no
final n�o de certo cole depois da 1�)
INSIRA O CODIGO ABAIXO
<div class='comments-tab' id='fb-comments'
onclick='javascript:commentToggle("#fb-comments");'
title='Coment�rios no Facebook'>
<img class='comments-tab-icon'
src='http://home.vef.gov/images/Facebook_Icon_2.png'/>
<fb:comments-count expr:href='data:post.url'/> Coment�rios
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments'
onclick='javascript:commentToggle ("#blogger-comments");'
title='Coment�rios no Blogger'>
<img class='comments-tab-icon'
src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/>
Coment�rios
</div><div class='clear'/>
</div>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='5' width='450'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
-----------------------------------------------------------------------------------
---------
agora procure pela tag ( </head> ) e cole o codigo abaixo antes dela
<script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='SUA_ID' property='fb:app_id'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
-----------------------------------------------------------------------------------
---------
depois procure pega tag ( ]]></b:skin> ) e cole o codigo abaixo, antes dela
.comments-page {background-color: #f2f2f2;}
#blogger-comments-page {padding: 0px 5px;display: none;}
.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer;
background-color: #f2f2f2;}
.comments-tab-icon { height: 14px;width: auto;margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
---//-----------//----------//------//--------//------//------//----///--///-------
---------//---------------//
Acesse tamb�m: www.jesusmar.com.br
Das könnte Ihnen auch gefallen
- Transformacion Del Grupo Lego para La Economia DigitalDokument7 SeitenTransformacion Del Grupo Lego para La Economia DigitalDalia Liliana Torres LimasNoch keine Bewertungen
- Herramientas Digitales Trabajo 2Dokument6 SeitenHerramientas Digitales Trabajo 2David TapiaNoch keine Bewertungen
- Manual PowerPointDokument28 SeitenManual PowerPointLaura Belen Mendoza HuancaNoch keine Bewertungen
- Sustainable Shaun ayuda a construir comunidades sosteniblesDokument2 SeitenSustainable Shaun ayuda a construir comunidades sosteniblesAldo BotNoch keine Bewertungen
- Postgresql ExpoDokument14 SeitenPostgresql Expojhoselyn jara espinozaNoch keine Bewertungen
- Aedii S11Dokument30 SeitenAedii S11Antonio de la CruzNoch keine Bewertungen
- Osciloscopio DSO10246ADokument14 SeitenOsciloscopio DSO10246ARoberto Antúnez CalvoNoch keine Bewertungen
- Como Conectar Un Mosfet A Un MicrocontroladorDokument1 SeiteComo Conectar Un Mosfet A Un MicrocontroladorPedro GarciaNoch keine Bewertungen
- Calculo IntegralDokument126 SeitenCalculo IntegralKaren Sofia Chaux CruzNoch keine Bewertungen
- Sistemas de inventario: controlar existenciasDokument4 SeitenSistemas de inventario: controlar existenciasMarvin Martinǝz'Noch keine Bewertungen
- Computer Hoy N535 2019 PDFDokument84 SeitenComputer Hoy N535 2019 PDFGregorio DíazNoch keine Bewertungen
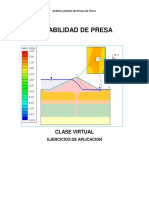
- PresasDokument14 SeitenPresasbetoaranoNoch keine Bewertungen
- Clase1.-Uso de Los BuscadoresDokument10 SeitenClase1.-Uso de Los BuscadoresJoseHidalgoNoch keine Bewertungen
- Distancia y HoraDokument3 SeitenDistancia y HoraMundoIdeas VaithiareNoch keine Bewertungen
- Caso de Estudio Calidad de DatosDokument2 SeitenCaso de Estudio Calidad de DatosJonh SnowNoch keine Bewertungen
- Cuestionario Resolución de ProblemasDokument3 SeitenCuestionario Resolución de ProblemaspabloNoch keine Bewertungen
- PA3 - Tarea Sistemas DigitalesDokument2 SeitenPA3 - Tarea Sistemas DigitalesMaycol Merino CrispimNoch keine Bewertungen
- 7 Complejidad de SistemasDokument21 Seiten7 Complejidad de SistemasALFARPNoch keine Bewertungen
- Análisis de pruebas de decremento de presiónDokument34 SeitenAnálisis de pruebas de decremento de presiónRicardo Hernández VelázquezNoch keine Bewertungen
- Electricista con amplia experiencia busca oportunidadDokument3 SeitenElectricista con amplia experiencia busca oportunidadDiego RueschNoch keine Bewertungen
- Juegos Gratis de PCDokument3 SeitenJuegos Gratis de PCAlejandra GuerraNoch keine Bewertungen
- Java 3D PDFDokument16 SeitenJava 3D PDFDiego GonzalezNoch keine Bewertungen
- Diagrama de GanttDokument14 SeitenDiagrama de GanttCesar R. Ramírez QuispeNoch keine Bewertungen
- Informe de Practica No 1 de Microcontroladores y MicroprocesadoresDokument12 SeitenInforme de Practica No 1 de Microcontroladores y MicroprocesadoresDorluys Evans Perea Hernandez100% (1)
- 50 Trucos PtohoShopDokument10 Seiten50 Trucos PtohoShopdidita100% (4)
- Instrumento Fany Santisteban Gomez para Sabana de DatosDokument7 SeitenInstrumento Fany Santisteban Gomez para Sabana de Datosjulio vegaNoch keine Bewertungen
- Repositos DigitalesDokument19 SeitenRepositos Digitalesfrederick cubaNoch keine Bewertungen
- Transformacion de ClavesDokument13 SeitenTransformacion de ClavesPriscila RiosNoch keine Bewertungen
- Objetivos de William Hidalgo Septiembre 2017Dokument3 SeitenObjetivos de William Hidalgo Septiembre 2017William HidalgoNoch keine Bewertungen
- Ficha de InventarioDokument2 SeitenFicha de Inventariopablo jaramilloNoch keine Bewertungen