Beruflich Dokumente
Kultur Dokumente
Que Es Programación Web
Hochgeladen von
Marco VidalCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Que Es Programación Web
Hochgeladen von
Marco VidalCopyright:
Verfügbare Formate
¿Qué es Programación Web?
La Programación Web permite la creación de sitios dinámicos en Internet. Esto se consigue
generando los contenidos del sitio a través de una base de datos mediante lenguajes de
programación Web. Dominando la programación Web podremos crear sitios dinámicos
como periódicos digitales o tiendas virtuales.
Lenguajes HTML
El más conocido de los lenguajes de programación Web es el HTML (Hiper Text Markup
Language). Se puede traducir como lenguaje de marcas hipertextuales, es el lenguaje usado
para crear páginas Web en Internet. Este lenguaje de programación Web, el HTML, codifica
un documento y junto con el texto incluye unas etiquetas o marcas que le aportan
información adicional sobre la forma y presentación de ese texto.
El HTML se ha convertido en uno de los lenguajes de programación Web más importantes
gracias a que la mayoría de los navegadores de Internet lo toleran bastante bien, es uno de
los lenguajes más usados para la creación de documentos y es un lenguaje muy fácil de
aprender.
Este lenguaje de programación Web fue inventado por Tim Berners-Lee en 1986. El HTML
combina el concepto de Hipertexto, que permite conectar dos elementos entre si, y el SGML
(Lenguaje Estándar de Marcación General) que permite colocar etiquetas o marcas en un
texto para indicar como queremos que ese documento se visualice.
No es un lenguaje de programación como el Visual Basic, o el C++ que tienen compilador.
Por esta razón si cometemos algún error de sintaxis, el programa no lo notará y se verá tal
y como el HTML lo entienda.
Para trabajar con este lenguaje de programación Web, como es un procesador de texto, lo
único que necesitaremos es un simple bloc de notas o cualquier otro editor de texto para
comenzar a escribir el código de la página Web que queramos crear.
Versiones de HTML
Los estándares oficiales HTML son el HTML 2.0, el HTML 3.2, el HTML 4.0, el HTML 4.01 y el
HTML 5. El HTLM 5 es la última especificación oficial y se espera que continúe
evolucionando a lo largo de los próximos años. El XHTML, una forma más avanzada del
HTML que se suponía iba a sustituir a éste, podemos considerar que ha quedado integrado
dentro del HTML 5.
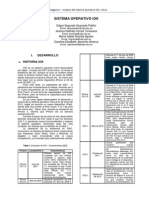
La siguiente tabla resume la evolución de HTML:
HTML 2.0 En 1995 se publica el estándar HTML 2.0. A pesar de su nombre, HTML
2.0 es el primer estándar oficial de HTML, es decir, el HTML 1.0 no existió
como estándar. HTML 2.0 no soportaba tablas.
Se simplificaba al máximo la estructura del documento para agilizar su
edición, donde la declaración explícita de los elementos body, html y head
es opcional.
HTML 3.2 La versión HTML 3.2 se publicó en 1997 y es la primera recomendación de
HTML publicada por el W3C (Consorcio internacional). Esta revisión
incorporó los últimos avances de las páginas web desarrolladas hasta 1996,
como applets de Java y texto que fluye alrededor de las imágenes.
HTML 4.01 La última especificación oficial de HTML se publicó en diciembre de 1999
y se denomina HTML 4.01. Desde la publicación de HTML 4.01, el W3C
se centró en el desarrollo del estándar XHTML. Por este motivo, en el año
2004, las empresas Apple, Mozilla y Opera mostraron su preocupación por
la falta de interés del W3C en HTML y decidieron organizarse en una nueva
asociación llamada WHATWG (Web Hypertext Application Technology
Working Group) que comenzó el desarrollo del HTML 5, cuyo primer
borrador oficial se publicó en enero de 2008. Debido a la fuerza de las
empresas que forman el grupo WHATWG y a la publicación de los
borradores de HTML 5.0, en marzo de 2007 el W3C decidió retomar la
actividad estandarizadora de HTML, dentro del cual decidió integrar el
XHTML.
HTML 5, HTML El consorcio internacional W3C, después de una evolución de varios años,
5.1, HTML 5.2
liberó el HTML 5 como estándar oficial a finales de octubre de 2014. HTML
5 incorpora nuevos elementos no contemplandos en HTML 4.01. Hay
diversos cambios respecto a HTML 4.01. Hay nuevas etiquetas, se introduce
la posibilidad de introducir audio y video de forma directa en la web sin
necesidad de plugins o complementos en los navegadores, y otras
novedades. El W3C irá lanzando progresivamente nuevas evoluciones del
HTML 5.
HTML5 y sus tecnologías
HTML5 es la última versión de HTML. El término representa dos conceptos diferentes:
Se trata de una nueva versión de HTML, con nuevos elementos, atributos y
comportamientos.
Contiene un conjunto más amplio de tecnologías que permite a los sitios Web y a las
aplicaciones ser más diversas y de gran alcance. A este conjunto se le llama HTML5 y amigos,
a menudo reducido a HTML5 .
Diseñado para ser utilizable por todos los desarrolladores de Open Web, esta página
referencia numerosos recursos sobre las tecnologías de HTML5, clasificados en varios
grupos según su función.
Semántica: Permite describir con mayor precisión cual es su contenido.
Conectividad: Permite comunicarse con el servidor de formas nuevas e innovadoras.
Sin conexión y almacenamiento: Permite a las páginas web almacenar datos localmente en
el lado del cliente y operar sin conexión de manera más eficiente.
Multimedia: Nos otorga un excelente soporte para utilizar contenido multimedia como lo
son audio y video nativamente.
Gráficos y efectos 2D/3D: Proporciona una amplia gama de nuevas características que se
ocupan de los gráficos en la web como lo son canvas 2D, WebGL, SVG, etc.
Rendimiento e Integración: Proporciona una mayor optimización de la velocidad y un mejor
uso del hardware.
Acceso al dispositivo: Proporciona APIs para el uso de varios componentes internos de
entrada y salida de nuestro dispositivo.
CSS3: Nos ofrece una nueva gran variedad de opciones para hacer diseños más sofisticados.
Das könnte Ihnen auch gefallen
- Introducción A Las Tecnologías WebDokument12 SeitenIntroducción A Las Tecnologías WebOsvaldo González DíazNoch keine Bewertungen
- Infografia App WebDokument1 SeiteInfografia App WebGiovanni Silva Rodriguez100% (1)
- Unidad 1 Programacion Logica y FuncionalDokument19 SeitenUnidad 1 Programacion Logica y FuncionalMartin Pérez100% (1)
- SwitchDokument5 SeitenSwitchJorge Mario FlorezNoch keine Bewertungen
- Guia Decimo Grado - Jose Paulo PDFDokument5 SeitenGuia Decimo Grado - Jose Paulo PDFpachito07_colNoch keine Bewertungen
- 1.4 Planificar Aplicaciónes WebDokument9 Seiten1.4 Planificar Aplicaciónes WebGregorio Martínez100% (1)
- Redes 2 BrouterDokument4 SeitenRedes 2 BrouterManuel Emilio Gonzalez SantanaNoch keine Bewertungen
- Conmutación y Enrutamiento UNIDAD 1Dokument38 SeitenConmutación y Enrutamiento UNIDAD 1Isaac Gutiérrez Huerta100% (2)
- Simbologia de RedDokument5 SeitenSimbologia de RedAngel Reyes GonzalezNoch keine Bewertungen
- Lenguajes y Compiladores para Ruby, Scala y Go.Dokument8 SeitenLenguajes y Compiladores para Ruby, Scala y Go.Daniela AguilarNoch keine Bewertungen
- Fundamentos de RedesDokument26 SeitenFundamentos de RedesalexisDavi100% (4)
- Metodo Calcular Lineas CodigoDokument1 SeiteMetodo Calcular Lineas CodigoPatricio Landa0% (1)
- Modulo II Submodulo III Elaboracion de Paginas WebDokument6 SeitenModulo II Submodulo III Elaboracion de Paginas WebClaudia ArellanoNoch keine Bewertungen
- Estructura de Un TraductorDokument8 SeitenEstructura de Un TraductorKristy AlizNoch keine Bewertungen
- Diseño Físico de La RedDokument2 SeitenDiseño Físico de La RedEduardo100% (2)
- Tutorial Como Crear Una Red Ad-HocDokument36 SeitenTutorial Como Crear Una Red Ad-HocFrankedo PemoNoch keine Bewertungen
- Semana 9 Instrumento EvaluacionDokument8 SeitenSemana 9 Instrumento Evaluacionapi-451418524Noch keine Bewertungen
- Desarrollo Plataformas MVCDokument16 SeitenDesarrollo Plataformas MVCRandall CastilloNoch keine Bewertungen
- Modelo EvolutivoDokument14 SeitenModelo Evolutivoluis100% (1)
- PROGRAMACIÓN WEB DINÁMICA Actividad 1Dokument6 SeitenPROGRAMACIÓN WEB DINÁMICA Actividad 1Marco Alejandro Hernandez SanchezNoch keine Bewertungen
- Cuestionario Conceptos Basicos de InternetDokument4 SeitenCuestionario Conceptos Basicos de Internetyenyliseth100% (1)
- Conectores de Base de DatosDokument2 SeitenConectores de Base de DatosCmdrNoch keine Bewertungen
- Unidad 1 Introducción A Redes de DatosDokument7 SeitenUnidad 1 Introducción A Redes de DatosAlan Perez GaitanNoch keine Bewertungen
- Sistemas NumericosDokument11 SeitenSistemas NumericosAna Marcela PerezNoch keine Bewertungen
- Proyecto Packet Tracer PDFDokument215 SeitenProyecto Packet Tracer PDFFrancisco Mendez Montaño50% (2)
- Estructura Básica de Un Documento WebDokument5 SeitenEstructura Básica de Un Documento WebBety ContrerasNoch keine Bewertungen
- Ensayo MVCDokument3 SeitenEnsayo MVCvfreddyantonio100% (1)
- 2.3.1 Variables y ConstanteDokument13 Seiten2.3.1 Variables y ConstanteEli Alejandro Salinas PérezNoch keine Bewertungen
- Actividad 1 LightbotDokument4 SeitenActividad 1 LightbotGisela PaezNoch keine Bewertungen
- Cuadro Comparativo Entre HTML4 y HTML5Dokument1 SeiteCuadro Comparativo Entre HTML4 y HTML5Rosa Llerena67% (3)
- Informe TrimestralDokument2 SeitenInforme TrimestralMiguel BorjaNoch keine Bewertungen
- Planificación de Aplicaciones WebDokument8 SeitenPlanificación de Aplicaciones WebFernanda AraujoNoch keine Bewertungen
- Principios Básicos de Token RingDokument5 SeitenPrincipios Básicos de Token RingGirbaud HoperNoch keine Bewertungen
- Componentes Físicos de Una RedDokument6 SeitenComponentes Físicos de Una RedEvelyn Posligua100% (1)
- Ensayo Fases de Un CompiladorDokument5 SeitenEnsayo Fases de Un CompiladorErick Munguia HernandezNoch keine Bewertungen
- Informe IOSDokument4 SeitenInforme IOSWalter Eduardo100% (1)
- Cuadro Comparativo de Merise y YourdonDokument1 SeiteCuadro Comparativo de Merise y YourdonCristian SimonNoch keine Bewertungen
- Tecnologías de Conmutación LAN (VLAN, VTP)Dokument16 SeitenTecnologías de Conmutación LAN (VLAN, VTP)Shinigami RomeroNoch keine Bewertungen
- Unidad 1 y 2 Programacion WebDokument35 SeitenUnidad 1 y 2 Programacion WebYesy Garcia GarciaNoch keine Bewertungen
- Lenguajes y Aplicaciones Del Lado Del Cliente o Del Servidor PDFDokument12 SeitenLenguajes y Aplicaciones Del Lado Del Cliente o Del Servidor PDFdhg1111111100% (1)
- Sistema Operativo IOSDokument6 SeitenSistema Operativo IOSCaTrAgEd50% (2)
- Monografia de RedesDokument16 SeitenMonografia de RedesEly TrujilloNoch keine Bewertungen
- Compiladores e InterpretesDokument2 SeitenCompiladores e InterpretesRigoberto Sanchez Rosales100% (1)
- Aspectos Historicos de SoftwareDokument1 SeiteAspectos Historicos de SoftwaredarwindolllerNoch keine Bewertungen
- Tipos de Proyecto Multimedia 11Dokument4 SeitenTipos de Proyecto Multimedia 11Jhony BatistaNoch keine Bewertungen
- Trabajo de Investigacion Telefonia IpDokument15 SeitenTrabajo de Investigacion Telefonia IpMissael LucasNoch keine Bewertungen
- Qué Es El Objeto Dataset - OdtDokument4 SeitenQué Es El Objeto Dataset - OdtAlberth JimenezNoch keine Bewertungen
- Historia y Evolución de Los Dispositivos MóvilesDokument6 SeitenHistoria y Evolución de Los Dispositivos MóvilesRyonma RicavelikNoch keine Bewertungen
- Taller Unidad 3 InformáticaDokument22 SeitenTaller Unidad 3 InformáticaJAISON DAMIAN LABRADOR SUAREZNoch keine Bewertungen
- App InventorDokument1 SeiteApp InventorIan Alexander0% (1)
- 2021 Diseño Red WlanDokument40 Seiten2021 Diseño Red WlanJuan Robinson Rodriguez NavarroNoch keine Bewertungen
- Enrutamiento Estático Con Packet Tracer2Dokument10 SeitenEnrutamiento Estático Con Packet Tracer2Miguel Oropeza100% (1)
- Algoritmos de DekkerDokument4 SeitenAlgoritmos de DekkerAlfredynNoch keine Bewertungen
- Manual de Aprendizaje CECyTE M2S2 P3Dokument43 SeitenManual de Aprendizaje CECyTE M2S2 P3Rodrigo100% (1)
- Caso Mensajeria de TelefonoDokument9 SeitenCaso Mensajeria de TelefonoJorge HonoresNoch keine Bewertungen
- Protocolos de Administración de Red y Analizadores de Protocolos (Scanners y Sniffers) .Dokument7 SeitenProtocolos de Administración de Red y Analizadores de Protocolos (Scanners y Sniffers) .Javier MewloCx100% (1)
- Qué Es Dreamweaver 8Dokument53 SeitenQué Es Dreamweaver 8bloqh100% (1)
- Redes de Nueva GeneraciónDokument2 SeitenRedes de Nueva GeneraciónDIXON TORREALBA50% (2)
- HTMLDokument4 SeitenHTMLElvis NolezarateNoch keine Bewertungen
- HTML y VersionesDokument10 SeitenHTML y VersionespacmanNoch keine Bewertungen
- Características Del Comportamiento de MasasDokument3 SeitenCaracterísticas Del Comportamiento de MasasMarco VidalNoch keine Bewertungen
- Educacion Valores y CiudadaniaDokument3 SeitenEducacion Valores y CiudadaniaMarco VidalNoch keine Bewertungen
- Hongos y Bacterias ProliferacionDokument7 SeitenHongos y Bacterias ProliferacionMarco VidalNoch keine Bewertungen
- Nomenclatura para ElementosDokument10 SeitenNomenclatura para ElementosMarco VidalNoch keine Bewertungen
- Solicitud de Devoluciones Tercera Edad PDFDokument2 SeitenSolicitud de Devoluciones Tercera Edad PDFFrancisco A Torres VNoch keine Bewertungen
- Trabajo Ventanilla Única Ramón Conrado MoguelDokument7 SeitenTrabajo Ventanilla Única Ramón Conrado Moguelrconrado68Noch keine Bewertungen
- TIC'sDokument19 SeitenTIC'sJose Angel Serrano DuranNoch keine Bewertungen
- Historia de Sevilla - La Sevilla Del Siglo XVII - Antonio Domínguez OrtizDokument1 SeiteHistoria de Sevilla - La Sevilla Del Siglo XVII - Antonio Domínguez Ortizfeskalante_5498807570% (1)
- Contrato PCSDokument16 SeitenContrato PCSJose Luis PfluckerNoch keine Bewertungen
- Cite Esto Por Mí - Harvard, APA, MLA Reference GeneratorDokument2 SeitenCite Esto Por Mí - Harvard, APA, MLA Reference GeneratorJOSENoch keine Bewertungen
- 3.5.1 Desafio de HabilidadesDokument3 Seiten3.5.1 Desafio de HabilidadesCristian VergaraNoch keine Bewertungen
- Normas Ethernet PDFDokument1 SeiteNormas Ethernet PDFtomatito2000Noch keine Bewertungen
- SECRETOS PHPMySQLDokument88 SeitenSECRETOS PHPMySQLSjd SjdNoch keine Bewertungen
- Horario Seleccionado - Turnos VTVDokument1 SeiteHorario Seleccionado - Turnos VTVIgnacio ScalisiNoch keine Bewertungen
- Ldap y SSH WindowsDokument27 SeitenLdap y SSH WindowsEverth VelasquezNoch keine Bewertungen
- Manual Instalación y Uso UltraVNC - ClienteDokument5 SeitenManual Instalación y Uso UltraVNC - ClienteMegacabinas-com SacNoch keine Bewertungen
- Drive TEST PresentacionDokument51 SeitenDrive TEST PresentacionRogerEspinoza87Noch keine Bewertungen
- Animacion y Ruteo de CircuitosDokument84 SeitenAnimacion y Ruteo de CircuitosWilson Reina Pulido0% (1)
- PTD Concert La (BTS)Dokument6 SeitenPTD Concert La (BTS)Jenifer Valería Chavez ReyesNoch keine Bewertungen
- Número de JacobsthalDokument2 SeitenNúmero de JacobsthalJavier Garcia RajoyNoch keine Bewertungen
- Comandos de Red Básicos en WindowsDokument8 SeitenComandos de Red Básicos en WindowsJuan Carlos Rodas ValverdeNoch keine Bewertungen
- 3.5 Modem Estandares y ProtocolosDokument3 Seiten3.5 Modem Estandares y ProtocolosJavier JassoNoch keine Bewertungen
- Como Crear Un Ejecutable en Visual Fox PDokument2 SeitenComo Crear Un Ejecutable en Visual Fox PmanportiNoch keine Bewertungen
- ServiciosDokument19 SeitenServiciosjosueNoch keine Bewertungen
- Diario La Ley 5-6-17Dokument12 SeitenDiario La Ley 5-6-17Emanuel De AntoniNoch keine Bewertungen
- 1 - Ines - Dussel - Los Desafios de Las Nuevas AlfabetizacionesDokument16 Seiten1 - Ines - Dussel - Los Desafios de Las Nuevas Alfabetizacioneselmg0% (1)
- Carnet de Extranjería en Perú - TRABAJAR en PERÚDokument6 SeitenCarnet de Extranjería en Perú - TRABAJAR en PERÚRosimar RomeroNoch keine Bewertungen
- Pago Proveedores-ABR18 PDFDokument17 SeitenPago Proveedores-ABR18 PDFRichardNoch keine Bewertungen
- Resumen de Productos, Servicios y Modulo AdministrativoDokument39 SeitenResumen de Productos, Servicios y Modulo AdministrativoAlexander Rodriguez SuarezNoch keine Bewertungen
- Configuracion Basica Del Swich y RouterDokument2 SeitenConfiguracion Basica Del Swich y RouterCesar ZamoraNoch keine Bewertungen
- EbayDokument29 SeitenEbayapi-413643757Noch keine Bewertungen
- Ccna 2Dokument453 SeitenCcna 2Cristian ViasusNoch keine Bewertungen
- El Barrismo en SudaméricaDokument11 SeitenEl Barrismo en SudaméricaFabián AbellaNoch keine Bewertungen
- CAT - WNS - PTP - 49600 - SpecSheet - 08-50 - Updt - ES - 052810Dokument2 SeitenCAT - WNS - PTP - 49600 - SpecSheet - 08-50 - Updt - ES - 052810radmob2004Noch keine Bewertungen