Beruflich Dokumente
Kultur Dokumente
Sample Accessibility Test Plan
Hochgeladen von
Ugi KutluogluCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Sample Accessibility Test Plan
Hochgeladen von
Ugi KutluogluCopyright:
Verfügbare Formate
New Search - Accessibility Test Plan
We are updating our search bar to provide a better user experience.
Server Dev PM Designer Squad
test1.example.com John Doe Jane Doe John Smith Search
Tags Level Link to Specs
Link to Prototype
accessibility WCAG 2.0 AA
new-search
Components
● Search Container Section (Different source order in Mobile and Web, test independently)
○ Document Title Header
○ More Info / Less Info Button (Only Visible in Mobile)
○ Interest Pills Section
○ Search Bar Section
■ Search Field Text Input
■ Save For Later Dropdown
● Add to List Button
■ Search Button
Cases
In addition to each individual component, following cases will be tested.
● Logged out user saves a search phrase.
Known Issues
● Drop-down focus management issues #DEF-0001
Methodology
Standard WCAG 2.0 conformance tests. Assistive Technology tests on Safari/VO,
Firefox/NVDA, IE/JAWS, iOS Safari/VO, Android Chrome/Talkback, Windows High
Contrast Mode and 200% text zoom.
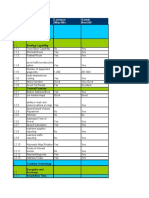
WCAG Guideline Level Action Method
Must
1.1.1 Non-text Content A Meet Automated, Screen Reader
1.2.1 Audio-only and Video-only
Skip
(Prerecorded) A
1.2.2 Captions (Prerecorded) A Skip
1.2.3 Audio Description or Media
Skip
Alternative (Prerecorded) A
1.2.4 Captions (Live) AA Skip
1.2.5 Audio Description (Prerecorded) AA Skip
1.2.6 Sign Language (Prerecorded) AAA Skip
1.2.7 Extended Audio Description
Skip
(Prerecorded) AAA
1.2.8 Media Alternative (Prerecorded) AAA Skip
1.2.9 Audio-only (Live) AAA Skip
Must
1.3.1 Info and Relationships A Meet Manual
Must
1.3.2 Meaningful Sequence A Meet Manual
Must Manual, Screen Reader,
1.3.3 Sensory Characteristics A Meet High Contrast
Must
1.4.1 Use of Color A Meet Manual, High Contrast
1.4.2 Audio Control A Skip
Must
1.4.3 Contrast (Minimum) AA Meet Automated
Must
1.4.4 Resize text AA Meet Manual
Must
1.4.5 Images of Text AA Meet Manual
1.4.6 Contrast (Enhanced) AAA Optional Automated
1.4.7 Low or No Background Audio AAA Skip
1.4.8 Visual Presentation AAA Skip
1.4.9 Images of Text (No Exception) AAA Skip
Must
2.1.1 Keyboard A Meet Manual, Screen Reader
Must
2.1.2 No Keyboard Trap A Meet Manual, Screen Reader
2.1.3 Keyboard (No Exception) AAA Skip
2.2.1 Timing Adjustable A Skip
2.2.2 Pause, Stop, Hide A Skip
2.2.3 No Timing AAA Skip
2.2.4 Interruptions AAA Skip
2.2.5 Re-authenticating AAA Skip
2.3.1 Three Flashes or Below Threshold A Skip
2.3.2 Three Flashes AAA Skip
Must
2.4.1 Bypass Blocks A Meet Manual
Must
2.4.2 Page Titled A Meet Manual
Must
2.4.3 Focus Order A Meet Manual, Screen Reader
Must
2.4.4 Link Purpose (In Context) A Meet Manual
Must
2.4.5 Multiple Ways AA Meet Manual
Must
2.4.6 Headings and Labels AA Meet Manual
Must
2.4.7 Focus Visible AA Meet Manual
2.4.8 Location AAA Optional Manual
2.4.9 Link Purpose (Link Only) AAA Optional Manual
Must
2.4.10 Section Headings AAA Meet Manual
Must
3.1.1 Language of Page A Meet Automated
Must
3.1.2 Language of Parts AA Meet Manual
3.1.3 Unusual Words AAA Skip
3.1.4 Abbreviations AAA Skip
3.1.5 Reading Level AAA Skip
3.1.6 Pronunciation AAA Skip
Must
3.2.1 On Focus A Meet Manual, Screen Reader
Must
3.2.2 On Input A Meet Manual, Screen Reader
Must
3.2.3 Consistent Navigation AA Meet Manual
Must
3.2.4 Consistent Identification AA Meet Manual
3.2.5 Change on Request AAA Skip
Must
3.3.1 Error Identification A Meet Manual, Screen Reader
Must
3.3.2 Labels or Instructions A Meet Manual, Screen Reader
Must
3.3.3 Error Suggestion AA Meet Manual, Screen Reader
3.3.4 Error Prevention (Legal, Financial,
Skip
Data) AA
3.3.5 Help AAA Skip
3.3.6 Error Prevention (All) AAA Skip
Must
4.1.1 Parsing A Meet Automated
Must
4.1.2 Name, Role, Value A Meet Manual
Das könnte Ihnen auch gefallen
- Technology Product Managers A Complete Guide - 2021 EditionVon EverandTechnology Product Managers A Complete Guide - 2021 EditionNoch keine Bewertungen
- The Unreal Developer's Guide: Intermediate Challenges: Mastering Unreal Engine: From Novice to ProVon EverandThe Unreal Developer's Guide: Intermediate Challenges: Mastering Unreal Engine: From Novice to ProNoch keine Bewertungen
- Accessibility POC: October 26, 2017Dokument7 SeitenAccessibility POC: October 26, 2017Ramesh BodukaniNoch keine Bewertungen
- Web Evaluation 1-4 PaniaguaDokument23 SeitenWeb Evaluation 1-4 Paniaguaapi-357290158Noch keine Bewertungen
- (Website) (Design) (Accessibility) - Checklist - D Qatar Web Accessibility ChecklistDokument27 Seiten(Website) (Design) (Accessibility) - Checklist - D Qatar Web Accessibility ChecklistJaydeep Jodhpura100% (1)
- Accessibility TesterDokument2 SeitenAccessibility Testerscribd_renjithNoch keine Bewertungen
- Accessibility Testing Guru99Dokument8 SeitenAccessibility Testing Guru99qabiswajitNoch keine Bewertungen
- Web AccessibilityDokument37 SeitenWeb Accessibilitytech2clickNoch keine Bewertungen
- Introduction To Web AccessibilityDokument1 SeiteIntroduction To Web AccessibilitySynapse QANoch keine Bewertungen
- Agile Product Roadmap Template: Click Here To Create in SmartsheetDokument3 SeitenAgile Product Roadmap Template: Click Here To Create in SmartsheetAshishh KhadseNoch keine Bewertungen
- User Stories ExamplesDokument18 SeitenUser Stories Examplesmy n100% (1)
- The Must-Have WCAG 2.1 Checklist: Practical Resource GuideDokument15 SeitenThe Must-Have WCAG 2.1 Checklist: Practical Resource GuideCarina MaranoNoch keine Bewertungen
- WCAG21 Review TemplateDokument6 SeitenWCAG21 Review TemplateKalpeshNoch keine Bewertungen
- Classic SharePoint Online - Web.EN - SUMMARY - ENGLISHDokument5 SeitenClassic SharePoint Online - Web.EN - SUMMARY - ENGLISHAnderson AntunesNoch keine Bewertungen
- Presention of C#Dokument2 SeitenPresention of C#web designerNoch keine Bewertungen
- AmpliTube 3 User Manual JapaneseDokument313 SeitenAmpliTube 3 User Manual JapanesespexpcolNoch keine Bewertungen
- Monster Go DJ ManualDokument104 SeitenMonster Go DJ ManualAloysius TobiasNoch keine Bewertungen
- Software Features: Hierarchy Criterion Lowrance Iway 500C Garmin Nuvi 660Dokument19 SeitenSoftware Features: Hierarchy Criterion Lowrance Iway 500C Garmin Nuvi 660marcsnNoch keine Bewertungen
- RadareDokument379 SeitenRadareSriram ShanmugaNoch keine Bewertungen
- Intopia WCAG 2.1 Map Audio Shorter Transcript August 2018Dokument5 SeitenIntopia WCAG 2.1 Map Audio Shorter Transcript August 2018Evandro C. SevergniniNoch keine Bewertungen
- Dynone ManualDokument9 SeitenDynone ManualLuisNoch keine Bewertungen
- Java Basics - Java Programming Tutorial PDFDokument41 SeitenJava Basics - Java Programming Tutorial PDFchitranshpandey100% (1)
- The Subtitle Workshop ManualDokument42 SeitenThe Subtitle Workshop ManualJoana MacedoNoch keine Bewertungen
- RawTherapee Manual PDFDokument74 SeitenRawTherapee Manual PDFRoger ReisNoch keine Bewertungen
- Bass RiderDokument10 SeitenBass RiderMaxim DNoch keine Bewertungen
- Serenity GuideDokument535 SeitenSerenity GuideHikmet Maraşlı100% (1)
- Procreate Handbook: Procreate Procreate Pocket Support CommunityDokument5 SeitenProcreate Handbook: Procreate Procreate Pocket Support CommunityNat0% (2)
- PreSonus Studio One 4 Reference Manual English 4.0.0.2 UnofficialDokument564 SeitenPreSonus Studio One 4 Reference Manual English 4.0.0.2 Unofficialtumi5067% (3)
- Steinmueller Photo - The Art of RAW ConversionDokument297 SeitenSteinmueller Photo - The Art of RAW Conversionapi-19974013Noch keine Bewertungen
- Director: Pavan Kumar Sharma Int.M.sc I.T 200772206Dokument31 SeitenDirector: Pavan Kumar Sharma Int.M.sc I.T 200772206Pavan Kumar SharmaNoch keine Bewertungen
- Silkypix8 ManualDokument192 SeitenSilkypix8 Manualben_65Noch keine Bewertungen
- DF2014 - Quickstart Guide - Dwarf Fortress WikiDokument1 SeiteDF2014 - Quickstart Guide - Dwarf Fortress WikiFernando De Casia González DiazNoch keine Bewertungen
- Netbook TableDokument6 SeitenNetbook TableTushar_Smu_8241Noch keine Bewertungen
- Logic Audio Platinum 5.2 ManualDokument460 SeitenLogic Audio Platinum 5.2 ManualBruce DarlingtonNoch keine Bewertungen
- 20080309170358!ada Programming PDFDokument154 Seiten20080309170358!ada Programming PDFicedragon76Noch keine Bewertungen
- Hard Disk Drive / SSD / Storage Device Technical Details: S.M.A.R.T. ValuesDokument1 SeiteHard Disk Drive / SSD / Storage Device Technical Details: S.M.A.R.T. ValuesMarck JunoNoch keine Bewertungen
- Serenity GuideDokument459 SeitenSerenity GuideSandor0% (1)
- Presonus Studiolive Ar8 Usb Manual de PropietarioDokument112 SeitenPresonus Studiolive Ar8 Usb Manual de PropietariocmisanoNoch keine Bewertungen
- Annex 7.5 Draft Signing Guide Part 1 Section 05 Guide Signs V1.0Dokument71 SeitenAnnex 7.5 Draft Signing Guide Part 1 Section 05 Guide Signs V1.0Sofia CruzatNoch keine Bewertungen
- Scope and Sequence Theory: Introduction To ComputersDokument3 SeitenScope and Sequence Theory: Introduction To Computerssuman chapagianNoch keine Bewertungen
- Visual Identity GuideDokument45 SeitenVisual Identity GuideNekentsoa TondrasoaNoch keine Bewertungen
- Animation (Adobe Flash) - Level 1 PDFDokument41 SeitenAnimation (Adobe Flash) - Level 1 PDFRaffidah AtieyNoch keine Bewertungen
- Basic Animation (Adobe Flash) - Level 1Dokument82 SeitenBasic Animation (Adobe Flash) - Level 1Mydearina MaidilNoch keine Bewertungen
- 6.1 Playing Back Record FilesDokument16 Seiten6.1 Playing Back Record FilesSISTEMAS AVIMARNoch keine Bewertungen
- Primefaces Users Guide 3.4Dokument496 SeitenPrimefaces Users Guide 3.4CodenameZXNoch keine Bewertungen
- Fine Art Printing For Photographers - Exhibition Quality Prints With Inkjet PrintersDokument4 SeitenFine Art Printing For Photographers - Exhibition Quality Prints With Inkjet Printersglobe07Noch keine Bewertungen
- BlueEye Complete User Guide v1.3Dokument52 SeitenBlueEye Complete User Guide v1.3Onisim MarianNoch keine Bewertungen
- Introduction To TouchdesignerDokument134 SeitenIntroduction To TouchdesignerIsmael Vanni100% (1)
- SY85 Menu StructureDokument2 SeitenSY85 Menu StructureceleNoch keine Bewertungen
- WARP3UGDokument378 SeitenWARP3UGapi-3853979Noch keine Bewertungen
- CEMB Balancing TheoryDokument178 SeitenCEMB Balancing TheoryMuhammad Haris BaigNoch keine Bewertungen
- Buffeater User Guide PDFDokument16 SeitenBuffeater User Guide PDFMiguelAngelBustamanteBumiNoch keine Bewertungen
- D7000 Camera Settings - SheetDokument2 SeitenD7000 Camera Settings - SheetEric KramerNoch keine Bewertungen
- 2-D and 3-D Image Registration: for Medical, Remote Sensing, and Industrial ApplicationsVon Everand2-D and 3-D Image Registration: for Medical, Remote Sensing, and Industrial ApplicationsNoch keine Bewertungen
- First Steps in SDL Game Development: An Introductory Guide: SDL Game Development SeriesVon EverandFirst Steps in SDL Game Development: An Introductory Guide: SDL Game Development SeriesNoch keine Bewertungen
- Screen Reader Survival Guide For Reading and Navigating Web ContentDokument1 SeiteScreen Reader Survival Guide For Reading and Navigating Web ContentUgi KutluogluNoch keine Bewertungen
- Proceedings of The 2018 ICT Accessibility Testing SymposiumDokument182 SeitenProceedings of The 2018 ICT Accessibility Testing SymposiumUgi KutluogluNoch keine Bewertungen
- Proceedings of The 2017 ICT Accessibility Testing SymposiumDokument133 SeitenProceedings of The 2017 ICT Accessibility Testing SymposiumUgi KutluogluNoch keine Bewertungen
- The Accessibility CheatsheetDokument23 SeitenThe Accessibility CheatsheetUgi Kutluoglu100% (1)
- Innovative Charts in Excel: Team Start Point Performance ScoreDokument6 SeitenInnovative Charts in Excel: Team Start Point Performance ScoreVictorNoch keine Bewertungen
- Pk232mbx Operating ManualDokument266 SeitenPk232mbx Operating ManualrdeagleNoch keine Bewertungen
- Pune Institute of Computer Technology PUNE - 411043 Department of Electronics & TelecommunicationDokument12 SeitenPune Institute of Computer Technology PUNE - 411043 Department of Electronics & TelecommunicationNakul SharmaNoch keine Bewertungen
- Fan ManualDokument389 SeitenFan ManualkarkonNoch keine Bewertungen
- Slides Agile Impacting ChangeDokument20 SeitenSlides Agile Impacting ChangeJayaraman Ramdas100% (1)
- Iedscout: Versatile Software Tool For Working With Iec 61850 DevicesDokument12 SeitenIedscout: Versatile Software Tool For Working With Iec 61850 DeviceshmhaidarNoch keine Bewertungen
- Active Versus Passive DevicesDokument6 SeitenActive Versus Passive DevicesSneha BandhaviNoch keine Bewertungen
- CH 21 Hull OFOD9 TH EditionDokument40 SeitenCH 21 Hull OFOD9 TH Editionseanwu95Noch keine Bewertungen
- LAW Pre Discovery User GuideDokument375 SeitenLAW Pre Discovery User GuideShanequa QueenofQueens Stevenson100% (1)
- Release Notes - READDokument3 SeitenRelease Notes - READHari KurniadiNoch keine Bewertungen
- DP Sound Conexant 14062 DriversDokument242 SeitenDP Sound Conexant 14062 DriversRamesh BabuNoch keine Bewertungen
- SVCN CSE AI With IP InternshipDokument72 SeitenSVCN CSE AI With IP Internshipkvpravee28nNoch keine Bewertungen
- MPFM HalliburtonDokument2 SeitenMPFM HalliburtonJobRdz28Noch keine Bewertungen
- AlfrescoDokument10 SeitenAlfrescoanangsaNoch keine Bewertungen
- Security Alarm SystemDokument32 SeitenSecurity Alarm SystemAnamika Yadav100% (2)
- CMM Cable ManualDokument69 SeitenCMM Cable ManualCDELVO1382Noch keine Bewertungen
- Getting Started With Satellite 6Dokument54 SeitenGetting Started With Satellite 6Sudheer KhanduriNoch keine Bewertungen
- 9.2.2.9 Lab - Configuring Multi-Area OSPFv3Dokument8 Seiten9.2.2.9 Lab - Configuring Multi-Area OSPFv3Jessica GregoryNoch keine Bewertungen
- Return To Castle Wolfenstein Cheats: The Web Ign. ComDokument16 SeitenReturn To Castle Wolfenstein Cheats: The Web Ign. ComSiddharth Dey0% (1)
- Embedded System and Matlab SIMULINK PDFDokument31 SeitenEmbedded System and Matlab SIMULINK PDFclaudiunicolaNoch keine Bewertungen
- 6.6 MAC Address Table AttackDokument4 Seiten6.6 MAC Address Table AttackThoriq ThoriqNoch keine Bewertungen
- BCMT Module 5 - Monitoring and Evaluating Tech4ED CentersDokument30 SeitenBCMT Module 5 - Monitoring and Evaluating Tech4ED CentersCabaluay NHS0% (1)
- Idoc Error Handling For Everyone: How It WorksDokument2 SeitenIdoc Error Handling For Everyone: How It WorksSudheer KumarNoch keine Bewertungen
- ASAP RoadmapDokument2 SeitenASAP RoadmapprakashssapNoch keine Bewertungen
- DigiTech GNX 2 Service ManualDokument12 SeitenDigiTech GNX 2 Service ManualTOTOK ZULIANTONoch keine Bewertungen
- MP Unit-3Dokument24 SeitenMP Unit-3SARTHAK PANWARNoch keine Bewertungen
- Free PDF Reader Sony Ericsson w595Dokument2 SeitenFree PDF Reader Sony Ericsson w595AdamNoch keine Bewertungen
- Report On Mango Cultivation ProjectDokument40 SeitenReport On Mango Cultivation Projectkmilind007100% (1)
- Hipaa 091206Dokument18 SeitenHipaa 091206Dishi BhavnaniNoch keine Bewertungen