Beruflich Dokumente
Kultur Dokumente
Manual Dibujo Digital
Hochgeladen von
Kurl CobeanOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Manual Dibujo Digital
Hochgeladen von
Kurl CobeanCopyright:
Verfügbare Formate
copyrighT © THe gnomon Workshop
copyrighT © THe gnomon Workshop
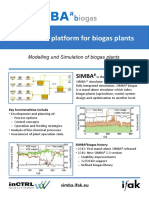
1. Scanning and setting up black and white line art in Photoshop®
I always scan black and white line art full size at 300 dpi. For this DVD the art was 11” by 17”. It’s generally
safest to work larger than you think you have to because you can always size an image down but sizing up can
create problems.
Set up:
1. Arrange your Photoshop palettes the way I have them set up. You can go back to your own arrangement
later but while working on this DVD keep your setup like mine so we can communicate clearly.
2. Open your black and white file in Photoshop. If it is a bitmap file, convert it to grayscale (image>mode>grayscale).
The file must be in grayscale mode before you can convert to RGB.
3. Once your line art is in grayscale mode, copy it (select>All and then edit>copy).
4. Go to the Channel palette and create a new channel. Paste (edit>paste) the line art into the new channel.
Double click on the Alpha Channel to bring up ‘Channel Options’ and make sure the color is set to 100% black.
Rename the channel ‘Line Art’ and toggle on ‘masked areas’.
5. Convert the image to RGB (image>mode>RGB).
6. Fill the RGB channels with white and click on the eye next to the line art (do not highlight the whole ‘Line
Art’ channel bar!).
7. Create another channel like you did in step 4 and name this one ‘Flats’. If you have pre-existing flats, paste
them in here. Now you’re ready to blast multicolored pixels without destroying your line art!
2. Picking the base tone and primary lighting direction (Key light)
The lighting direction really depends primarily on how the penciller has defined the shadows. In some cases the
overall lighting is confusing or is inconsistent. In this case YOU will have to pick a dominant lighting direction
and base all of your lighting choices on that decision.
Dave Finch has a very strong sense of light and shadow, so choosing a light direction for the art on this DVD
was pretty straightforward.
Because this piece of art is brand new and does not have any pre-established costume or environment colors
(like Spiderman or the Xmansion) you have a pretty open field for choosing your overall palette. Here’s how I
do it. I choose WHATEVER FEELS BEST!!! In this case, I want an aged, classic feel so I pick a muted tan/
brown.
Pick a light midtone and a dark midtone of whatever color you choose and establish the base tone/gradient
with those two colors.
3. Rendering with Masks
Masks are called a lot of different things in comic coloring circles (Friskets, Cuts, Selections) but they all
amount to the same thing - controlling where color goes with masks defined by the lasso tool.
Rendering with masks is a natural way to define planes on forms, for instance: a sword, a book, assault rifle,
teddy bear etc.
Comic Book Coloring with Steve Firchow
1
copyrighT © THe gnomon Workshop
Instead of building/defining planes with lots of paint strokes you can cut out a shape fairly quickly with the lasso
tool and airbrush broadly into it without losing control.
This is how I do the majority of my rendering when coloring comic art.
4. Improving speed
Proficiency comes mainly with practice but there are techniques you can learn to improve speed:
• Use the magic wand and ‘select similar’ to select areas of similar color in your flats.
• Use quickmask mode and the pencil tool to create elaborate and/or finely detailed masks.
• Toggle up and down quickly through airbrush sizes using the bracket keys.
• Use Color Balance or Hue/Saturation to quickly shift or create colors.
• Use simple custom brushes to create texture, adding life to ‘deadzones’.
5. Working with Imported Textures
Use textures that are high enough resolution. Lo-rez textures will stand out and be a distraction instead of a
compliment to the art.
I always paste my textures into a layer set on ‘soft light’.
Keep imported textures SUBTLE. You will have to play with the opacity of the layer a lot to get the texture
to integrate well with the other elements of the art. DO NOT let the texture overwhelm the picture.
Integrate the texture by painting some highlights and shadows by hand.
6. Finishing/Balancing final colors and applying the line art
Make sure no colors clash. No color should be so far out of the general palette you’re using that it looks out
of place. This can be tricky to judge but will come with practice.
Make sure that there are no areas that appear too light. Everything should fit within the light/dark value scale
that you’ve established.
Make sure that no area is so dark that the line art becomes obscured or hard to see.
Merge the Line Art channel with the RGB channels (Image>ApplyImage). Set the layer field to ‘Background’,
the channel field to ‘Line Art’, and blending field to ‘Multiply’. Click OK.
Turn the ‘Line Art’ channel off and/or delete it along with any leftover alpha channels. It should now be visible
in the RGB channels.
Convert to CMYK (image>mode>cmyk) and you’re ready to print.
Comic Book Coloring with Steve Firchow
2
Das könnte Ihnen auch gefallen
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (399)
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1090)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (890)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (73)
- Data Modeling EnglishDokument6 SeitenData Modeling EnglishTrung Dang100% (1)
- What Is UML DiagramsDokument4 SeitenWhat Is UML DiagramsJyoti ChoudharyNoch keine Bewertungen
- Probability PlotDokument17 SeitenProbability PlotCharmianNoch keine Bewertungen
- SQL QuizDokument10 SeitenSQL QuizrichaNoch keine Bewertungen
- Normal Distribution SummaryDokument4 SeitenNormal Distribution SummaryNurhafizah Abd JabarNoch keine Bewertungen
- The Bolund Experiment Validating CFD's ValueDokument10 SeitenThe Bolund Experiment Validating CFD's ValueMathias HölzerNoch keine Bewertungen
- Simba B en Inctrl Ver4Dokument2 SeitenSimba B en Inctrl Ver4Joao MinhoNoch keine Bewertungen
- Histogram SpecificationDokument6 SeitenHistogram SpecificationAbhishek ShaolinNoch keine Bewertungen
- Evermotion Archexteriors Vol 08 PDFDokument2 SeitenEvermotion Archexteriors Vol 08 PDFSeviusNoch keine Bewertungen
- Smart App Drag & Drop Image PresentationDokument29 SeitenSmart App Drag & Drop Image Presentationdiantoro rudNoch keine Bewertungen
- Snowflake SchemaDokument13 SeitenSnowflake SchemaVinutha MNoch keine Bewertungen
- OkDokument5 SeitenOkJefferson Abrea CostalesNoch keine Bewertungen
- Soa Mda and SoamlDokument18 SeitenSoa Mda and SoamlZoran BaoticNoch keine Bewertungen
- ScriptsDokument23 SeitenScriptsapi-3842593Noch keine Bewertungen
- Process PlantDokument6 SeitenProcess Plantc_b_umashankarNoch keine Bewertungen
- SQL Constraints GuideDokument13 SeitenSQL Constraints GuideShanmuka SreenivasNoch keine Bewertungen
- Mapping Logical Data Model To Relational Schema (Physical Data Model)Dokument31 SeitenMapping Logical Data Model To Relational Schema (Physical Data Model)Avinash DilipNoch keine Bewertungen
- Java Conversion Box DocumentationDokument5 SeitenJava Conversion Box DocumentationSaylee89Noch keine Bewertungen
- Quiz 5, Done by GROUP BDokument7 SeitenQuiz 5, Done by GROUP BArdi Pandu PratamaNoch keine Bewertungen
- UML DiagramsDokument23 SeitenUML DiagramsMeenakshi JanakiramanNoch keine Bewertungen
- MySQL Commands Cheat SheetDokument2 SeitenMySQL Commands Cheat SheetSiddique RanaNoch keine Bewertungen
- N3 - Place Value Roman Numerals - SPDokument4 SeitenN3 - Place Value Roman Numerals - SPLim Kok PingNoch keine Bewertungen
- Verilog ProjectDokument15 SeitenVerilog ProjectKent SardinaNoch keine Bewertungen
- RegressionDokument3 SeitenRegressionaraceliNoch keine Bewertungen
- NNFLDokument2 SeitenNNFLPratibha DumaneNoch keine Bewertungen
- A254053496 - 23413 - 25 - 2018 - Lecture 3 DBMS Database ModelsDokument22 SeitenA254053496 - 23413 - 25 - 2018 - Lecture 3 DBMS Database ModelsSreedhar Kumargoud100% (1)
- Programming Fundamentals: Dr. Sheikh Faisal Rashid Department of Computer Science and Engineering UET LahoreDokument12 SeitenProgramming Fundamentals: Dr. Sheikh Faisal Rashid Department of Computer Science and Engineering UET Lahoremuhammad umairNoch keine Bewertungen
- Chapter 7 - The Object-Oriented Approach To RequirementsDokument7 SeitenChapter 7 - The Object-Oriented Approach To RequirementsgeorgecuscoNoch keine Bewertungen
- MSBSBTE Winter 2015 Exam Model AnswersDokument38 SeitenMSBSBTE Winter 2015 Exam Model AnswersVivek MalwadeNoch keine Bewertungen