Beruflich Dokumente
Kultur Dokumente
En Once TP Android
Hochgeladen von
Younes YounesOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
En Once TP Android
Hochgeladen von
Younes YounesCopyright:
Verfügbare Formate
TP Android
Exercice 1 : Construction d'une IHM avec des composants Android
Le but de cet exercice est de construire une interface humain-machine (IHM) présentant
plusieurs composants graphiques Android (View). Cette IHM permet de faire une
authentification en demandant un couple (nom de login, un mot de passe). Après appui sur le
bouton Connecter, un Toast indique si le couple donné convient ou pas.
1°) Indiquez les composants graphiques Android qui interviennent dans cette IHM.
Remarque : le troisième (si, si !) composant n'affiche pas l'écho des caractères.
2°) Construire cette IHM avec l'environnement Eclipse et le plug-in Android. On demande
d'écrire le moins de code Java possible. Les chaînes de caractères seront plutôt définies dans le
fichier strings.xml.
Réaction aux interactions utilisateur
3°) Ecrire le code Java qui, lorsque le bouton Connecter est actionné par l'utilisateur, une
vérification d'authentification est faite et le Toast affiche le résultat (bon couple login, mot de
passe ou pas).
4°) Ecrire le code Java qui, lorsque le bouton Connecter est actionné par l'utilisateur, si le couple
(login, mot de passe) est correct, une nouvelle activité est affichée indiquant une bonne
connexion.
TP Android 1/10 Jean-Marc Farinone
Exercice 2 : ListView, Velibs and Cie !
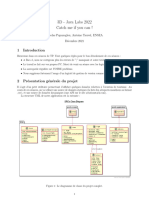
Vous allez, dans ce TP, construire une application s'exécutant sous Android. L'application
présente tout d'abord une fenêtre avec deux items dans une liste , "Voir les stations Vélib" et "A
propos des Velib". L'item "A propos des Vélib" amène un nouvel écran de renseignements sur
les Vélibs, l'item "Voir les stations Vélib" amène un écran proposant la liste des stations Vélib.
On interrogera pour cela l'URL http://www.velib.paris.fr/service/carto.
L'interface graphique
Première étape : Ecrire une Activity qui présente une ListView avec 2
items "Voir les stations Vélib" et "A propos des Vélib"
Première étape : Construire une IHM affichant une ListView
Les principales étapes de développement sont décrites ci dessous.
1°) Lancer Eclipse et choisir un répertoire de travail (workspace) par exemple ....\TP.
Créer un nouveau projet Android (File | New | Project | Android | Android Project) en utilisant
l'API 8 Android APIs 2.2.
Vous allez suivre les étapes du cours pour créer la ListView avec ses 2 items.
2°) Créer le fichier res/layout/list_item.xml représentant l'IHM des items de la liste
(voir le cours).
3°) Dans le fichier res/layout/main.xml représentant le premier écran de lancement de
l'application, indiquer que vous devez avoir une ListView. Ce fichier
res/layout/main.xml doit donc avoir pour contenu :
-------------------------------------------
fichier res/layout/main.xml
-------------------------------------------
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListView android:layout_height="wrap_content"
android:layout_width="match_parent" android:id="@+id/listMenu">
</ListView>
</LinearLayout>
Remarque : sous Eclipse pour indenter correctement (un fichier XML), utiliser CTRL+a (= tout
sélectionner) suivi de CTRL+i (indenter).
Par quel identifiant dans votre code Java, pourrez vous manipuler ce ListView ?
4°) Ecrire, dans l'Activity de lancement de votre application, le code Java qui récupère la
ListView et qui l'alimente des deux items "Voir les stations Vélib" et "A propos des Vélib".
On repèrera ces deux items par les identifiants seeAllStations et aboutUs.
TP Android 2/10 Jean-Marc Farinone
Remarque : sous Eclipse, pour importer les bonnes classes et interfaces Java, utiliser la
combinaison de touche SHIFT+CTRL+O
5°) Lancer l'exécution de votre application en sélectionnant votre projet : c'est important car
sélectionner autre chose amène parfois des problèmes !
Puis menu Run | Run As | 2 Android Application
Remarque sur le AVD
Si vous avez besoin d'un Android Virtual Device (= AVD = bref un émulateur de téléphone ou
tablette), en créez un.
Pour cela lancer l'Android Virtual Manager (bouton sous la barre de menu)
ou Window | AVD Manager
TP Android 3/10 Jean-Marc Farinone
Dans la fenêtre Android Virtual Device Manager cliquer New...
Dans la fenêtre Create new Android Virtual Device (AVD), appelez le
AVDGoogleAPIs2.2API8 puis le chercher dans la liste Target
Cliquez Create AVD (bouton en bas de cette fenêtre).
Cet AVD apparaît alors dans la liste des AVD.
Lancer votre application. Vous devez obtenir :
Seconde étape : Prendre en compte les interactions utilisateurs
1°) On veut désormais que :
- lorsque l'utilisateur choisit l'item "Voir les stations Vélib", un Toast affiche "En cours de
développement"
- lorsque l'utilisateur choisit l'item "A propos des Vélib", une nouvelle activité contenant un
TextView qui affiche des renseignements sur les Vélibs est lancée.
TP Android 4/10 Jean-Marc Farinone
Bref
et
Ecrire le code nécessaire au traitement des événements. Ne pas oublier de déclarer la nouvelle
activity dans l'AndroidManifest.xml.
Troisième étape : Récupérer des informations réseau
On s'intéresse désormais au résultat à obtenir lorsqu'on sélectionne le premier item. La liste des
stations Velib devra être affichée.
TP Android 5/10 Jean-Marc Farinone
Pour cela on contactera le site http://www.velib.paris.fr/service/carto
1°) Connecter vous à ce site. Quel type de données retourne ce site ?
On va donc faire un parsing (une analyse) de ces données XML. Le résultat sera donc une liste
de Stations Vélib.
La classe StationVelib
2°) Construire une classe StationVelib qui modélise une station vélib. Ce pourra être :
public class StationVelib {
private String nom;
private String numero;
public String getNom() {
return nom;
}
public void setNom(String nom) {
this.nom = nom;
}
public String getNumero() {
return numero;
}
public void setNumero(String numero) {
this.numero = numero;
}
}
Le but sera donc d'obtenir un ArrayList<StationVelib> après l'analyse XML. On a donc besoin
de lancer la construction d'une StationVelib après lecture de certaines balises XML et
d'enregistrer cette balise après construction dans un ArrayList<StationVelib>.
La classe StationsParser
TP Android 6/10 Jean-Marc Farinone
3°) Définir la classe StationsParser qui va être un "handler XML" pour analyser un flux
XML. Un "handler XML" est un traitant de fichier XML, objet d'une sous classe de la classe
org.xml.sax.helpers.DefaultHandler. Il décrit les actions à effectuer lorsqu'on
traite le fichier XML. Essentiellement ici, il construit un ArrayList<StationVelib>, qui
sera ensuite passée à l'adaptateur associé à la ListView affichant toutes les stations.
Cette classe commence par :
public class StationsParser extends DefaultHandler {
private ArrayList<StationVelib> arrList;
private XMLReader xr;
private Context ctx;
public StationsParser(Context ctx) throws Exception {
this.ctx = ctx;
URL urlBase = new URL("http://www.velib.paris.fr/service/carto");
InputSource is = new InputSource(urlBase.openStream());
// traitement du parsing XML : factory XML, ...
SAXParserFactory spf = SAXParserFactory.newInstance();
SAXParser sp = spf.newSAXParser();
xr = sp.getXMLReader();
xr.setContentHandler(this);
xr.parse(is);
}
Par la suite des actions sont déclenchées sous certains événements de traitement du fichier
XML. Ce sont, par exemple, les lectures de balises d'ouverture (startElement()), lecture
de balise de fermeture (endElement()), etc.
4°) Compléter cette classe par :
public ArrayList<StationVelib> getArrList() {
return arrList;
}
public void setArrList(ArrayList<StationVelib> arrList) {
this.arrList = arrList;
}
@Override
public void endDocument() throws SAXException {
super.endDocument();
}
@Override
public void startDocument() throws SAXException {
super.startDocument();
arrList = new ArrayList<StationVelib>();
}
@Override
public void startElement(String uri, String localName, String qName,
Attributes attributes) throws SAXException {
super.startElement(uri, localName, qName, attributes);
TP Android 7/10 Jean-Marc Farinone
if (localName.equals("marker")) {
StationVelib s = new StationVelib();
s.setNom(attributes.getValue("name"));
s.setNumero(attributes.getValue("number"));
arrList.add(s);
}
}
}
Les méthodes startElement(), startDocument(), endDocument() étant lancées
lors du traitement du fichier XML, on comprend qu'à la fin de la lecture (et du traitement du flux
XML), on obtienne dans arrList, un ensemble d'objets de la classe StationVelib (c'est à
dire un ArrayList<StationVelib>).
La classe StationsAdapter
On va écrire l'adapteur de la liste des stations vélib. En effet, ce sera une ListView qui va
afficher la liste des stations Velib. Il lui faut donc un adaptateur.
5°) Cet adaptateur reçoit ses données de l'ArrayList<StationVelib> du
StationsParser (cf. question précédente) d'où le début du code de cette classe :
public class StationsAdapter extends ArrayAdapter<StationVelib> {
private ArrayList<StationVelib> arrList;
public StationsAdapter(Context ctx, Activity activity,
ArrayList<StationVelib> arrList) {
super(ctx, 1, arrList);
this.arrList = arrList;
}
6°) Essentiellement, il doit fabriquer la View qui sera insérée à la position position de la
ListView associée, c'est à dire un item de la ListView. C'est évidemment ce qui correspond
à l'objet arrList à son indice position. De plus ce qui est fabriqué est un TextView. On
décrit tout d'abord les caractéristiques de ce TextView dans le fichier
res/layout/ligne_station.xml. Voici ce fichier :
-----------------------------------------------------------
fichier res/layout/ligne_station.xml
-----------------------------------------------------------
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/item1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="?android:attr/textAppearanceLarge" >
</TextView>
TP Android 8/10 Jean-Marc Farinone
</LinearLayout>
7°) Compléter la classe StationsAdapter par le code ci dessous :
/**
* La méthode ci dessous construit l'item de la ListView,
* qui sera à l'indice position
* et retourne cet item
*/
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// Un LayoutInflater est un constructeur de View à partir d'une source XML
// On l'obtient (et on ne le construit pas par new !)
// par exemple par LayoutInflater.from(getContext());
LayoutInflater inflater = LayoutInflater.from(getContext());
View row = inflater.inflate(R.layout.ligne_station, null);
// le second argument est l'éventuel parent de la vue récupérée
TextView label = (TextView) row.findViewById(R.id.item1);
label.setText(arrList.get(position).getNom());
return row;
}
}
Ce peut paraître compliqué, mais les commentaires donnent les explications.
La classe ListingDesStationsActivity
Il faut désormais écrire la dernière classe qui affichera la liste des stations. C'est la classe
ListingDesStationsActivity (qui est donc une Activity).
8°) Ecrire le fichier filtre_stations.xml IHM de cette activity.
--------------------------------------------------------------
fichier res/layout/filtre_stations.xml
--------------------------------------------------------------
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<ListView
android:id="@+id/listViewFiltreStations"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true" >
</ListView>
</LinearLayout>
9°) Ecrire la classe ListingDesStationsActivity qui est une Activity. Cette
Activity va présenter une fenêtre contenant la liste des stations vélibs, les données de cette liste
TP Android 9/10 Jean-Marc Farinone
ayant été fabriquées par les questions précédentes. Cette classe commence donc évidemment par
:
public class ListingDesStationsActivity extends Activity {
private ListView listing;
private StationsParser sp;
private ProgressDialog progress;
private StationsAdapter leStationsAdapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.filtre_stations);
listing = (ListView) findViewById(R.id.listViewFiltreStations);
// a compléter par la définition de la classe interne à cette méthode
// class ChargementDesStationsTache extends AsyncTask<String, String, String>
// ainsi que l'instanciation et le lancement de la méthode execute()
// sur cette instance
}
}
10°) Déclarer cette activity dans l'AndroidManifest.xml.
11°) Indiquer aussi, dans ce fichier AndroidManifest.xml, que l'application doit utiliser
internet par la ligne :
<uses-permission android:name="android.permission.INTERNET" />
comme fille de l'élément manifest.
12°) Ecrire le code, à l'aide de la classe AsyncTask, qui permet de visionner la liste des
stations lorsque l'utilisateur sélectionne le premier item (voir le cours).
TP Android 10/10 Jean-Marc Farinone
Das könnte Ihnen auch gefallen
- Guide Normes Etudes Reconnaissance Caracterisation SolsDokument22 SeitenGuide Normes Etudes Reconnaissance Caracterisation SolsAndré Germain MbogbaNoch keine Bewertungen
- Spring Boot par la pratique: Développer les services Rest avec Spring-Boot et Spring-RestTemplateVon EverandSpring Boot par la pratique: Développer les services Rest avec Spring-Boot et Spring-RestTemplateNoch keine Bewertungen
- Exercice C#Dokument5 SeitenExercice C#BoromaNoch keine Bewertungen
- Centre de CisaillementDokument12 SeitenCentre de CisaillementMohammed Mammar Kouadri100% (1)
- COURS Assainissement Chap 2 2011Dokument22 SeitenCOURS Assainissement Chap 2 2011sabbanrachid100% (4)
- tp1 CorrigeDokument5 Seitentp1 Corrigeezouine100% (1)
- Le Groupement Tactique Interarmes en Zone UrbaniseeDokument3 SeitenLe Groupement Tactique Interarmes en Zone UrbaniseeUncle JoffeNoch keine Bewertungen
- TP4 RmiDokument5 SeitenTP4 RmiMohamed Amine SOUIDINoch keine Bewertungen
- DelphiDokument40 SeitenDelphiloesouleymaneNoch keine Bewertungen
- Java FX Partie3Dokument36 SeitenJava FX Partie3ÄnÂss FîQhî100% (1)
- Enonce TPAndroidDokument7 SeitenEnonce TPAndroida.freelancer.eNoch keine Bewertungen
- TP Java - FXDokument6 SeitenTP Java - FXScherlerf BoroussėNoch keine Bewertungen
- TD5 ProgS3Dokument5 SeitenTD5 ProgS3Alfa sNoch keine Bewertungen
- RmiDokument5 SeitenRmiSikora ChristianNoch keine Bewertungen
- Class ClavierDokument16 SeitenClass ClavierImane ImaNoch keine Bewertungen
- TP 3 RmiDokument5 SeitenTP 3 Rmiyassine atikiNoch keine Bewertungen
- Exo Web ServicesDokument21 SeitenExo Web Servicesbenben08Noch keine Bewertungen
- Examen Final NFP111 2010-2011-Session1Dokument3 SeitenExamen Final NFP111 2010-2011-Session1Peter BardawilNoch keine Bewertungen
- TP Composants Java ME - Java EE. Le Serveur GereCompteBancaireServletDokument7 SeitenTP Composants Java ME - Java EE. Le Serveur GereCompteBancaireServletOUMAIMA ELMEJGARINoch keine Bewertungen
- Cours JEE 4Dokument27 SeitenCours JEE 4Dorsaf Ben AlayaNoch keine Bewertungen
- TP1 2020Dokument5 SeitenTP1 2020Oussama BelhassaineNoch keine Bewertungen
- TP WeebServiceDokument11 SeitenTP WeebServiceEMNA KANZARINoch keine Bewertungen
- SNMP in Action 2Dokument4 SeitenSNMP in Action 2Still BlighaNoch keine Bewertungen
- Correction TP4 Graphique JavafxDokument5 SeitenCorrection TP4 Graphique JavafxBrahim Ben SaadaNoch keine Bewertungen
- td10 Rmi v3Dokument6 Seitentd10 Rmi v3Azeddine EL-MAMOUNINoch keine Bewertungen
- TP SymfonyDokument10 SeitenTP SymfonySouleymane TraoreNoch keine Bewertungen
- TD1 JavaDokument9 SeitenTD1 JavaAbde Mkr18Noch keine Bewertungen
- TP5 J2eeDokument19 SeitenTP5 J2eeYasmine BenomarNoch keine Bewertungen
- TP1 - IoCDokument3 SeitenTP1 - IoCOthmane BouzoubaaNoch keine Bewertungen
- Android 2Dokument37 SeitenAndroid 2daniere mathieuNoch keine Bewertungen
- Applets Et SwingDokument64 SeitenApplets Et SwingAbd eladimNoch keine Bewertungen
- Tp1 CorrigeDokument5 SeitenTp1 CorrigeMina Mint ChighaliNoch keine Bewertungen
- Chapitre 17Dokument24 SeitenChapitre 17ndongomodounarNoch keine Bewertungen
- 1.3 Gestion D'une ApplicationDokument6 Seiten1.3 Gestion D'une Applicationramzi saiidNoch keine Bewertungen
- ISIMMDOCS-fasicule TP Acquisition Et Traitement de Données Avec LABVIEW 2011 - 2012Dokument20 SeitenISIMMDOCS-fasicule TP Acquisition Et Traitement de Données Avec LABVIEW 2011 - 2012Trabelsi Anouar100% (1)
- Cours AjaxDokument36 SeitenCours AjaxIlyass HalimiNoch keine Bewertungen
- SI Web 7 JavascriptDokument9 SeitenSI Web 7 Javascriptantoine53Noch keine Bewertungen
- 2015 Intellij Idea GUIDokument13 Seiten2015 Intellij Idea GUIgildas sariNoch keine Bewertungen
- TP - Un Explorateur de Fichiers - Créez Des Applications Pour Android - OpenClassroomsDokument21 SeitenTP - Un Explorateur de Fichiers - Créez Des Applications Pour Android - OpenClassroomsAdorateur Koutchakbe FelixNoch keine Bewertungen
- Cours Gratuit - Com Id 12431Dokument26 SeitenCours Gratuit - Com Id 12431Ibrahim Ben hadhriaNoch keine Bewertungen
- Spring MVC (PDFDrive)Dokument64 SeitenSpring MVC (PDFDrive)world internetNoch keine Bewertungen
- Guide TPs Avec Android StudioDokument9 SeitenGuide TPs Avec Android StudioSouheilSouihiNoch keine Bewertungen
- DataFlight ProjectDokument13 SeitenDataFlight Projectelmottalib9Noch keine Bewertungen
- TP 4 Synchronisation D'une Nouvelle Donnée Entre Les Servlets Et Les JSPDokument3 SeitenTP 4 Synchronisation D'une Nouvelle Donnée Entre Les Servlets Et Les JSPzakariae harimeNoch keine Bewertungen
- 4 Exercice CORBA TVA - Doc2014-2 PDFDokument5 Seiten4 Exercice CORBA TVA - Doc2014-2 PDFCho ChiNoch keine Bewertungen
- Tutorial TetramaxDokument14 SeitenTutorial TetramaxAbdel Jalal AmiralNoch keine Bewertungen
- Poo td01Dokument18 SeitenPoo td01yveseoneNoch keine Bewertungen
- Esp AjaxDokument24 SeitenEsp AjaxFabrice FotsoNoch keine Bewertungen
- Swing 2Dokument48 SeitenSwing 2Cecile SpykilineNoch keine Bewertungen
- ArchiWeb TPDokument4 SeitenArchiWeb TPsسرينNoch keine Bewertungen
- tp2 RMIDokument3 Seitentp2 RMIFatoumata OuaneNoch keine Bewertungen
- TD 3Dokument7 SeitenTD 3Azedine SariyeNoch keine Bewertungen
- 1 Atelier Intro J2EEDokument8 Seiten1 Atelier Intro J2EEHammami MahaNoch keine Bewertungen
- Comment Devélopper Une Application Basée Sur La Blockchain Ethereum Et VueJS Mise A JourDokument19 SeitenComment Devélopper Une Application Basée Sur La Blockchain Ethereum Et VueJS Mise A Jourfatoumata koneNoch keine Bewertungen
- Design Patterns ComportementauxDokument8 SeitenDesign Patterns ComportementauxAlexandre BrabantNoch keine Bewertungen
- Programmation Réseaux IIDokument81 SeitenProgrammation Réseaux IIHamzaNoch keine Bewertungen
- Chapitre10 Interfaces GraphiquesDokument35 SeitenChapitre10 Interfaces GraphiqueszaydNoch keine Bewertungen
- TP0 PDFDokument6 SeitenTP0 PDFhadjerNoch keine Bewertungen
- IntégrationDokument17 SeitenIntégrationYann SonfackNoch keine Bewertungen
- Débuter Avec Java: Iset SilianaDokument6 SeitenDébuter Avec Java: Iset SilianaHiba InoubliNoch keine Bewertungen
- TD 1Dokument5 SeitenTD 1Brahim Ben SaadaNoch keine Bewertungen
- TP Application Crud Avec Laravel6 Bootstrap 4 Et MysqlDokument19 SeitenTP Application Crud Avec Laravel6 Bootstrap 4 Et Mysqlallabouch2004Noch keine Bewertungen
- ExercicesComplets 06-07Dokument27 SeitenExercicesComplets 06-07penOumaimaNoch keine Bewertungen
- Formation FlutterDokument5 SeitenFormation Flutterdegueneleye22Noch keine Bewertungen
- 1219964637Dokument4 Seiten1219964637Soleilla GouakaNoch keine Bewertungen
- Td1statique PDFDokument5 SeitenTd1statique PDFfoufouaNoch keine Bewertungen
- Systemes Hyperstatiques en Flexion-W-Cours-BresseDokument18 SeitenSystemes Hyperstatiques en Flexion-W-Cours-BresseAs ScofNoch keine Bewertungen
- Devoir de Synthèse N°1 - Physique - Bac Tech (2009-2010) MR Beni HassenDokument4 SeitenDevoir de Synthèse N°1 - Physique - Bac Tech (2009-2010) MR Beni HassenAicha TennichNoch keine Bewertungen
- (WEB) Activité - ARPP Influenceurs Virtuels P1Dokument1 Seite(WEB) Activité - ARPP Influenceurs Virtuels P1le mrNoch keine Bewertungen
- Cours D Audit CompressDokument29 SeitenCours D Audit CompressMehdi BenNoch keine Bewertungen
- Conduite ProjetDokument37 SeitenConduite ProjetAli Ben MansourNoch keine Bewertungen
- CYC5600ADokument3 SeitenCYC5600AChafik AlbadraouiNoch keine Bewertungen
- L'etude de La Qualite D'energie A L'aide D'une Carte ArduinoDokument46 SeitenL'etude de La Qualite D'energie A L'aide D'une Carte Arduinoجمال طيبيNoch keine Bewertungen
- Technique Analyse UnivarieeDokument26 SeitenTechnique Analyse Univarieekago1Noch keine Bewertungen
- Généralités Sur La RadiotherapieDokument27 SeitenGénéralités Sur La RadiotherapieHindāNoch keine Bewertungen
- Book TBP FRDokument6 SeitenBook TBP FRDepanama FranckyNoch keine Bewertungen
- CURRICULUM VITAE - BOUTIRA BouchraDokument3 SeitenCURRICULUM VITAE - BOUTIRA BouchrabouchghabtraNoch keine Bewertungen
- Matrices 4Dokument14 SeitenMatrices 4Fati MjNoch keine Bewertungen
- BTS SIO Caledonie Nov 2020 DVDokument3 SeitenBTS SIO Caledonie Nov 2020 DVcedric doussetNoch keine Bewertungen
- DZ NP Hydrofuge Sika LiquideDokument2 SeitenDZ NP Hydrofuge Sika LiquideearareNoch keine Bewertungen
- SVT Spécialité S IndeDokument6 SeitenSVT Spécialité S IndeLetudiant.frNoch keine Bewertungen
- La Spore Bactérienne FinDokument24 SeitenLa Spore Bactérienne FinMeriem TV100% (1)
- Corrige CAPA Sept2014Dokument11 SeitenCorrige CAPA Sept2014paulardNoch keine Bewertungen
- 111mémoire - Universite CasablancaDokument65 Seiten111mémoire - Universite CasablancaWalid ArhnouchNoch keine Bewertungen
- Travaux Dirigés Régulation Ind. 21Dokument54 SeitenTravaux Dirigés Régulation Ind. 21Amina LazregNoch keine Bewertungen
- Élaboration Du Projet de La Stratégie Nationale de LDokument5 SeitenÉlaboration Du Projet de La Stratégie Nationale de LSara BouchikhiNoch keine Bewertungen
- TCS - Unité 1 - Cahier D'élève - ElalamiDokument70 SeitenTCS - Unité 1 - Cahier D'élève - ElalamiMAKTABAT NOURNoch keine Bewertungen
- Ajustement Des Débits Moyens AnnuelsDokument7 SeitenAjustement Des Débits Moyens AnnuelsferhatiNoch keine Bewertungen
- Sermons de BossuetDokument807 SeitenSermons de BossuetCapitalemoNoch keine Bewertungen
- Majuscules OrthographeDokument6 SeitenMajuscules OrthographegoudsesingelNoch keine Bewertungen