Beruflich Dokumente
Kultur Dokumente
HTML Tags Chart
Hochgeladen von
Angelo Villanueva0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
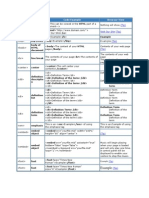
21 Ansichten7 SeitenThe document provides examples of HTML tags and their usage. It includes a table with the tag name, description, code example, and browser view for common tags like headings, paragraphs, links, images, and forms. Some tags like <b> and <i> add formatting to text, while other tags structure the document and add multimedia elements. The document serves as a reference for beginners to copy and paste HTML tags into web pages.
Originalbeschreibung:
HTML Tags Chart
Copyright
© © All Rights Reserved
Verfügbare Formate
DOCX, PDF, TXT oder online auf Scribd lesen
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenThe document provides examples of HTML tags and their usage. It includes a table with the tag name, description, code example, and browser view for common tags like headings, paragraphs, links, images, and forms. Some tags like <b> and <i> add formatting to text, while other tags structure the document and add multimedia elements. The document serves as a reference for beginners to copy and paste HTML tags into web pages.
Copyright:
© All Rights Reserved
Verfügbare Formate
Als DOCX, PDF, TXT herunterladen oder online auf Scribd lesen
0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
21 Ansichten7 SeitenHTML Tags Chart
Hochgeladen von
Angelo VillanuevaThe document provides examples of HTML tags and their usage. It includes a table with the tag name, description, code example, and browser view for common tags like headings, paragraphs, links, images, and forms. Some tags like <b> and <i> add formatting to text, while other tags structure the document and add multimedia elements. The document serves as a reference for beginners to copy and paste HTML tags into web pages.
Copyright:
© All Rights Reserved
Verfügbare Formate
Als DOCX, PDF, TXT herunterladen oder online auf Scribd lesen
Sie sind auf Seite 1von 7
HTML Tags Chart
To use any of the following HTML tags, simply select the HTML code you'd like and copy and paste it into
your web page.
Tag Name Code Example Browser View
<!-- comment <!--This can be viewed in the HTML part of a Nothing will show (Tip)
document-->
<a - anchor <a href="http://www.domain.com/"> Visit Our Site (Tip)
Visit Our Site</a>
<b> bold <b>Example</b> Example
<big> big (text) <big>Example</big> Example (Tip)
<body> body of <body>The content of your HTML page</body> Contents of your web page
HTML (Tip)
document
<br> line break The contents of your page<br>The contents of your The contents of your web
page page
The contents of your web
page
<center> center <center>This will center your contents</center> This will center your
contents
<dd> definition <dl> Definition Term
descriptio <dt>Definition Term</dt> Definition of the
n <dd>Definition of the term</dd> term
<dt>Definition Term</dt> Definition Term
<dd>Definition of the term</dd> Definition of the
</dl> term
<dl> definition <dl> Definition Term
list <dt>Definition Term</dt> Definition of the term
<dd>Definition of the term</dd> Definition Term
<dt>Definition Term</dt> Definition of the term
<dd>Definition of the term</dd>
</dl>
<dt> definition <dl> Definition Term
term <dt>Definition Term</dt> Definition of the term
<dd>Definition of the term</dd> Definition Term
<dt>Definition Term</dt> Definition of the term
<dd>Definition of the term</dd>
</dl>
<em> emphasis This is an <em>Example</em> of using This is an Example of using
the emphasis tag the emphasis tag
<embed> embed <embed src="yourfile.mid" width="100%"
object height="60" align="center"> (Tip)
<embed> embed <embed src="yourfile.mid" autostart="true"
object hidden="false" loop="false">
<noembed><bgsound src="yourfile.mid" Music will begin playing
loop="1"></noembed> when your page is loaded
and will only play one time.
A control panel will be
displayed to enable your
visitors to stop the music.
<font> font <font face="Times New Roman">Example</font> Example (Tip)
<font> font <font face="Times New Roman" Example (Tip)
size="4">Example</font>
<font> font <font face="Times New Roman" size="+3"
color="#ff0000">Example</font> Example (Tip)
<form> form <form action="mailto:you@yourdomain.com">
Name: (Tip)
Name: <input name="Name" value=""
size="10"><br> Email:
Email: <input name="Email" value=""
size="10"><br>
<center><input type="submit"></center>
</form>
<h1> heading 1 <h1>Heading 1 Example</h1>
<h2> heading 2 <h2>Heading 2 Example</h2>
<h3> heading 3 <h3>Heading 3 Example</h3>
<h4> heading 4 <h4>Heading 4 Example</h4>
<h5> heading 5 <h5>Heading 5 Example</h5>
<h6> heading 6 <h6>Heading 6 Example</h6>
<head> heading of <head>Contains elements describing the Nothing will show
HTML document</head>
document
<hr> horizontal <hr />
rule Contents of your web page
(Tip)
Contents of your web page
<hr> horizontal <hr width="50%" size="3" /> Contents of your web page
rule
Contents of your web page
<hr> horizontal <hr width="50%" size="3" noshade /> Contents of your web page
rule
Contents of your web page
<hr> horizontal <hr width="75%" color="#ff0000" size="4" /> Contents of your web page
(Internet rule
Explorer) Contents of your web page
<hr> horizontal <hr width="25%" color="#6699ff" size="6" /> Contents of your web page
(Internet rule
Explorer) Contents of your web page
<html> hypertext <html> Contents of your web page
markup <head>
language <meta>
<title>Title of your web page</title>
</head>
<body>HTML web page contents
</body>
</html>
<i> italic <i>Example</i> Example
<img> image <img src="Earth.gif" width="41" height="41"
border="0" alt="text describing the image" />
(Tip)
<input> input field Example 1: Example 1: (Tip)
<form method=post action="/cgi-bin/example.cgi">
<input type="text" size="10" maxlength="30">
<input type="Submit" value="Submit">
</form>
<input> input field Example 2: Example 2: (Tip)
(Internet
Explorer) <form method=post action="/cgi-bin/example.cgi">
<input type="text" style="color: #ffffff; font-family:
Verdana; font-weight: bold; font-size: 12px;
background-color: #72a4d2;" size="10"
maxlength="30">
<input type="Submit" value="Submit">
</form>
<input> input field Example 3: Example 3: (Tip)
<form method=post action="/cgi-bin/example.cgi">
<table border="0" cellspacing="0"
cellpadding="2"><tr><td bgcolor="#8463ff"><input
type="text" size="10" maxlength="30"></td><td
bgcolor="#8463ff" valign="Middle"> <input
type="image" name="submit"
src="yourimage.gif"></td></tr> </table>
</form>
<input> input field Example 4: Example 4: (Tip)
<form method=post action="/cgi-bin/example.cgi">
Enter Your Comments:<br>
<textarea wrap="virtual" name="Comments"
rows=3 cols=20 maxlength=100></textarea><br>
<input type="Submit" value="Submit">
<input type="Reset" value="Clear">
</form>
<input> input field Example 5: Example 5: Tip)
<form method=post action="/cgi-bin/example.cgi"> Select an option:
<center>
Select an option:
<select>
<option >option 1</option>
<option selected>option 2</option>
<option>option 3</option>
<option>option 4</option>
<option>option 5</option>
<option>option 6</option>
</select><br>
<input type="Submit" value="Submit"></center>
</form>
<input> input field Example 6: Example 6: (Tip)
<form method=post action="/cgi-bin/example.cgi"> Select an option:
Select an option:<br>
Option 1
<input type="radio" name="option"> Option 1
<input type="radio" name="option" checked> Option 2
Option 2
Option 3
<input type="radio" name="option"> Option 3
<br>
Select an option:
<br>
Select an option:<br> Selection 1
<input type="checkbox" name="selection">
Selection 2
Selection 1
<input type="checkbox" name="selection" Selection 3
checked> Selection 2
<input type="checkbox" name="selection">
Selection 3
<input type="Submit" value="Submit">
</form>
<li> list item Example 1: Example 1: (Tip)
<menu> List item 1
<li type="disc">List item 1</li> o List item 2
<li type="circle">List item 2</li> List item 3
<li type="square">List item 3</li>
</MENU>
Example 2:
Example 2:
i. List item 1
<ol type="i"> ii. List item 2
<li>List item 1</li> iii. List item 3
<li>List item 2</li> iv. List item 4
<li>List item 3</li>
<li>List item 4</li>
</ol>
<link> link <head>
<link rel="stylesheet" type="text/css"
href="style.css" />
</head>
<marquee scrolling <marquee bgcolor="#cccccc" loop="-1"
(Tip)
> text scrollamount="2" width="100%">Example
(Internet Marquee</marquee>
Explorer)
<menu> menu <menu> List item 1
<li type="disc">List item 1</li> o List item 2
<li type="circle">List item 2</li> List item 3
<li type="square">List item 3</li>
</menu>
<meta> meta <meta name="Description" content="Description of Nothing will show (Tip)
your site">
<meta name="keywords" content="keywords
describing your site">
<meta> meta <meta HTTP-EQUIV="Refresh" Nothing will show (Tip)
CONTENT="4;URL=http://www.yourdomain.com/"
>
<meta> meta <meta http-equiv="Pragma" content="no-cache"> Nothing will show (Tip)
<meta> meta <meta name="rating" content="General"> Nothing will show (Tip)
<meta> meta <meta name="robots" content="all"> Nothing will show (Tip)
<meta> meta <meta name="robots" content="noindex,follow"> Nothing will show (Tip)
<ol> ordered Numbered Numbered
list
<ol> 1. List item 1
<li>List item 1</li> 2. List item 2
<li>List item 2</li> 3. List item 3
<li>List item 3</li> 4. List item 4
<li>List item 4</li>
</ol> Numbered Special Start
Numbered Special Start 5. List item 1
6. List item 2
<ol start="5"> 7. List item 3
<li>List item 1</li> 8. List item 4
<li>List item 2</li>
<li>List item 3</li> Lowercase Letters
<li>List item 4</li>
</ol> a. List item 1
b. List item 2
Lowercase Letters c. List item 3
d. List item 4
<ol type="a">
<li>List item 1</li> Capital Letters
<li>List item 2</li>
<li>List item 3</li> A. List item 1
<li>List item 4</li> B. List item 2
</ol> C. List item 3
D. List item 4
Capital Letters
Capital Letters Special
<ol type="A"> Start
<li>List item 1</li>
<li>List item 2</li> C. List item 1
<li>List item 3</li> D. List item 2
<li>List item 4</li> E. List item 3
</ol> F. List item 4
Capital Letters Special Start Lowercase Roman
Numerals
<ol type="A" start="3">
<li>List item 1</li> i. List item 1
<li>List item 2</li> ii. List item 2
<li>List item 3</li> iii. List item 3
<li>List item 4</li> iv. List item 4
</ol>
Capital Roman Numerals
Lowercase Roman Numerals
I. List item 1
<ol type="i"> II. List item 2
<li>List item 1</li> III. List item 3
<li>List item 2</li> IV. List item 4
<li>List item 3</li>
<li>List item 4</li> Capital Roman Numerals
</ol> Special Start
Capital Roman Numerals VII. List item 1
VIII. List item 2
<ol type="I"> IX. List item 3
<li>List item 1</li> X. List item 4
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ol>
Capital Roman Numerals Special Start
<ol type="I" start="7">
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ol>
<option> listbox <form method=post action="/cgi-bin/example.cgi"> Select an option: (Tip)
option <center>
Select an option:
<select>
<option>option 1</option>
<option selected>option 2</option>
<option>option 3</option>
<option>option 4</option>
<option>option 5</option>
<option>option 6</option>
</select><br>
</center>
</form>
<p> paragraph This is an example displaying the use of the This is an example
paragraph tag. <p> This will create a line break and displaying the use of the
a space between lines. paragraph tag.
Attributes: This will create a line break
and a space between lines.
<p align="left">
Example 1:<br /> Attributes:
<br />
This is an example<br> Example 1:
displaying the use<br>
of the paragraph tag.</p> This is an example
<p align="right"> displaying the use
Example 2:<br> of the paragraph tag.
<br>
This is an example<br> Example 2:
displaying the use<br>
of the paragraph tag.</p> This is an example
<p align="center"> displaying the use
Example 3:<br> of the paragraph tag.
<br>
This is an example<br> Example 3:
displaying the use<br>
of the paragraph tag.</p> This is an example
displaying the use
of the paragraph tag.
<small> small <small>Example</small> Example (Tip)
(text)
<strike> deleted <strike>Example</strike> Example
text
<strong> strong <strong>Example</strong> Example
emphasis
<table> table Example 1: Example 1: (Tip)
Column 1 Column 2
<table border="4" cellpadding="2" cellspacing="2"
width="100%">
<tr>
<td>Column 1</td> Example 2: (Tip)
<td>Column 2</td>
</tr> Column 1 Column 2
</table>
Example 2: (Internet Explorer)
Example 3: (Tip)
<table border="2" bordercolor="#336699"
cellpadding="2" cellspacing="2" width="100%"> Column 1 Column 2
<tr> Row 2 Row 2
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table>
Example 3:
<table cellpadding="2" cellspacing="2"
width="100%">
<tr>
<td bgcolor="#cccccc">Column 1</td>
<td bgcolor="#cccccc">Column 2</td>
</tr>
<tr>
<td>Row 2</td>
<td>Row 2</td>
</tr>
</table>
<td> table data <table border="2" cellpadding="2" cellspacing="2"
width="100%"> Column 1 Column 2
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table>
<th> table <div align="center"> Column Column Column
header <table> 1 2 3
<tr> Row 2 Row 2 Row 2
<th>Column 1</th>
<th>Column 2</th> Row 3 Row 3 Row 3
<th>Column 3</th> Row 4 Row 4 Row 4
</tr>
<tr>
<td>Row 2</td>
<td>Row 2</td>
<td>Row 2</td>
</tr>
<tr>
<td>Row 3</td>
<td>Row 3</td>
<td>Row 3</td>
</tr>
<tr>
<td>Row 4</td>
<td>Row 4</td>
<td>Row 4</td>
</tr>
</table>
</div>
<title> document <title>Title of your HTML page</title> Title of your web page will
title be viewable in the title bar.
(Tip)
<tr> table row <table border="2" cellpadding="2" cellspacing="2" Column 1 Column 2
width="100%">
<tr>
<td>Column 1</td>
<td>Column 2</td>
</tr>
</table>
<tt> teletype <tt>Example</tt> Example
<u> underline <u>Example</u> Example
<ul> unordered Example 1:<br> Example 1:
list <br>
<ul> List item 1
<li>List item 1</li> List item 2
<li>List item 2</li>
</ul>
<br> Example 2:
Example 2:<br>
<ul type="disc"> List item 1
<li>List item 1</li> List item 2
<li>List item 2</li> o List item 3
<ul type="circle"> o List item 4
<li>List item 3</li>
<li>List item 4</li>
</ul>
</ul>
Das könnte Ihnen auch gefallen
- Tag Name Code Example Browser ViewDokument9 SeitenTag Name Code Example Browser Viewruthra1311Noch keine Bewertungen
- Learn HTML and CSS In 24 Hours and Learn It Right | HTML and CSS For Beginners with Hands-on ExercisesVon EverandLearn HTML and CSS In 24 Hours and Learn It Right | HTML and CSS For Beginners with Hands-on ExercisesNoch keine Bewertungen
- HTML Tags ChartDokument8 SeitenHTML Tags ChartlalithaNoch keine Bewertungen
- HTML Tags Chart PDFDokument8 SeitenHTML Tags Chart PDFSarat Kumar50% (2)
- Hypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseVon EverandHypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseNoch keine Bewertungen
- HTML Tags Chart: Tag Name Code Example Browser ViewDokument11 SeitenHTML Tags Chart: Tag Name Code Example Browser ViewEr Baudh Priya GautamNoch keine Bewertungen
- Mastering JavaScript: The Complete Guide to JavaScript MasteryVon EverandMastering JavaScript: The Complete Guide to JavaScript MasteryBewertung: 5 von 5 Sternen5/5 (1)
- Tag Name Code Example Browser View: H.T.PatelDokument9 SeitenTag Name Code Example Browser View: H.T.PatelRakesh PrajapatiNoch keine Bewertungen
- HTML Tags ListDokument8 SeitenHTML Tags ListSlice DiceNoch keine Bewertungen
- Example: HTML Tags ChartDokument6 SeitenExample: HTML Tags ChartIshaan6Noch keine Bewertungen
- Example: HTML Tags ChartDokument6 SeitenExample: HTML Tags ChartIshaan6Noch keine Bewertungen
- HTML Tags Chart: Tag Name Code Example Browser ViewDokument10 SeitenHTML Tags Chart: Tag Name Code Example Browser ViewSofia MedinaNoch keine Bewertungen
- Tag Name Code Example Browser ViewDokument9 SeitenTag Name Code Example Browser ViewmuzabhaiNoch keine Bewertungen
- HTML Tags ChartDokument9 SeitenHTML Tags Chartguddianusha0% (1)
- HTML Tags ChartDokument17 SeitenHTML Tags ChartLuckyjan1Noch keine Bewertungen
- Example: HTML Tags ChartDokument6 SeitenExample: HTML Tags ChartAmhyr De Mesa DimapilisNoch keine Bewertungen
- HTML Tags Chart: Tag Name Code Example Browser ViewDokument10 SeitenHTML Tags Chart: Tag Name Code Example Browser ViewDhruv ShethNoch keine Bewertungen
- HTML Tags ChartDokument8 SeitenHTML Tags Chartangelfire_1621Noch keine Bewertungen
- HTML Tags Chart: Tag Name Code Example Browser ViewDokument10 SeitenHTML Tags Chart: Tag Name Code Example Browser Viewmusho-artikNoch keine Bewertungen
- Example: Archer SolutionsDokument8 SeitenExample: Archer SolutionsmasumiNoch keine Bewertungen
- Example: HTML Tags ChartDokument8 SeitenExample: HTML Tags ChartsumanthNoch keine Bewertungen
- Tag Name Code Example Browser ViewDokument8 SeitenTag Name Code Example Browser ViewrahulshahareNoch keine Bewertungen
- Cours1 HTMLDokument8 SeitenCours1 HTMLmarsi soufianeNoch keine Bewertungen
- Index: Sr. No - Experiment Dates SignaturesDokument33 SeitenIndex: Sr. No - Experiment Dates SignaturesAnjleen VirdiNoch keine Bewertungen
- HTML, Which Stands For Hypertext Markup Language, Is The Predominant Markup LanguageDokument6 SeitenHTML, Which Stands For Hypertext Markup Language, Is The Predominant Markup LanguageDonnaGayetaNoch keine Bewertungen
- HTML Tags ChartDokument10 SeitenHTML Tags Chartapi-3698237Noch keine Bewertungen
- HTML Tags Chart: Tag Name Code Example Browser ViewDokument1 SeiteHTML Tags Chart: Tag Name Code Example Browser Viewgaurav7771Noch keine Bewertungen
- HTML Tags ChartDokument25 SeitenHTML Tags ChartdawadhaliNoch keine Bewertungen
- HTML Tags Chart: Tag Name Code Example Browser ViewDokument9 SeitenHTML Tags Chart: Tag Name Code Example Browser Viewkannadiparamba100% (12)
- Example: Visit Our SiteDokument7 SeitenExample: Visit Our Siteapi-19641852Noch keine Bewertungen
- HTML Tags Chart: Tag Name Code Example Browser ViewDokument9 SeitenHTML Tags Chart: Tag Name Code Example Browser ViewVeeru SvnNoch keine Bewertungen
- HTML Tags Chart: Tag Name Code Example Browser ViewDokument9 SeitenHTML Tags Chart: Tag Name Code Example Browser ViewVenkatesh VakalapudiNoch keine Bewertungen
- HTML Tags Chart: Tag Name Code Example Browser ViewDokument8 SeitenHTML Tags Chart: Tag Name Code Example Browser ViewNikhil RajadhyaxNoch keine Bewertungen
- Example: Tag Name Code Example Browser ViewDokument19 SeitenExample: Tag Name Code Example Browser Viewrajeev_anand9Noch keine Bewertungen
- WebDokument72 SeitenWebRakesh GunduNoch keine Bewertungen
- HTML Tags Chart: Web Design Tips HTML Tips Javascript CodeDokument9 SeitenHTML Tags Chart: Web Design Tips HTML Tips Javascript CodecyrilsebastianNoch keine Bewertungen
- HTML CodesDokument11 SeitenHTML CodesronnieNoch keine Bewertungen
- Delivery of HTML: Hello World Program Computer ProgramDokument8 SeitenDelivery of HTML: Hello World Program Computer ProgramId MohammadNoch keine Bewertungen
- Tag Name Code Example Browser View: (Tip) Visit Our Site (Tip)Dokument7 SeitenTag Name Code Example Browser View: (Tip) Visit Our Site (Tip)Reynhard DaleNoch keine Bewertungen
- Tag Name Code Example Browser View: (Tip) Visit Our Site (Tip)Dokument7 SeitenTag Name Code Example Browser View: (Tip) Visit Our Site (Tip)Anonymous IhmXvCHj3cNoch keine Bewertungen
- Final Lab ManualDokument41 SeitenFinal Lab ManualUday KaneriyaNoch keine Bewertungen
- Level 1 HeaderDokument127 SeitenLevel 1 Headerg_m460Noch keine Bewertungen
- HTML TagDokument6 SeitenHTML Tagmanas rajNoch keine Bewertungen
- EndTerm LearningTopic1-HTML - TagsDokument25 SeitenEndTerm LearningTopic1-HTML - TagsPablo PeakazooNoch keine Bewertungen
- HTML ShortcutsDokument4 SeitenHTML ShortcutsWedad AhmadNoch keine Bewertungen
- HTML TourDokument14 SeitenHTML Toursuresh100% (1)
- HTMLDokument21 SeitenHTMLGaurav JindalNoch keine Bewertungen
- HTML Cheat SheetDokument3 SeitenHTML Cheat SheetmeraTechStuffNoch keine Bewertungen
- HTML Basic DocumentDokument2 SeitenHTML Basic Documentraisin568Noch keine Bewertungen
- Creating An HTML PageDokument11 SeitenCreating An HTML PageMohsin BajwaNoch keine Bewertungen
- HTML Basic DocumentDokument2 SeitenHTML Basic DocumentGerwinheinz DoofenshmirtzNoch keine Bewertungen
- HTML Basic Document: HTML Quick List From W3SchoolsDokument13 SeitenHTML Basic Document: HTML Quick List From W3SchoolsNidya Silvia IrfanaNoch keine Bewertungen
- Midterm NotesDokument51 SeitenMidterm NotesNeil BasabeNoch keine Bewertungen
- CHAPTER 4 - HTML Phrase Tags and TablesDokument11 SeitenCHAPTER 4 - HTML Phrase Tags and TablesTrisha Mae LavillaNoch keine Bewertungen
- HTML FundamentalsDokument26 SeitenHTML Fundamentalsedomin00Noch keine Bewertungen
- What Is HTMLDokument6 SeitenWhat Is HTMLAJAYSINGLABTINoch keine Bewertungen
- HTML Lecture Slides 07102022 070652pmDokument55 SeitenHTML Lecture Slides 07102022 070652pmSaira RiasatNoch keine Bewertungen
- Lab #9Dokument8 SeitenLab #9aamirali1061aNoch keine Bewertungen
- CH 01 SFAFASDFDokument20 SeitenCH 01 SFAFASDFAngelo VillanuevaNoch keine Bewertungen
- Microsoft Word: Instructors: Connie Hutchison & Christopher MccoyDokument29 SeitenMicrosoft Word: Instructors: Connie Hutchison & Christopher MccoystefanyNoch keine Bewertungen
- Exploring Microsoft Office Word 2010: by Robert Grauer, Michelle Hulett, and Mary Anne PoatsyDokument127 SeitenExploring Microsoft Office Word 2010: by Robert Grauer, Michelle Hulett, and Mary Anne PoatsyXannya SalgadoNoch keine Bewertungen
- Directions: Read The Questions Carefully and Kindly Write Your Answers On The Answer Sheet Provided. Do Not Write Anything On The Test PaperDokument3 SeitenDirections: Read The Questions Carefully and Kindly Write Your Answers On The Answer Sheet Provided. Do Not Write Anything On The Test PaperAngelo VillanuevaNoch keine Bewertungen
- Direct Current and Alternating CurrentDokument4 SeitenDirect Current and Alternating CurrentAngelo VillanuevaNoch keine Bewertungen
- 'Group 1 Tle (Block and Wiring Diagram)Dokument8 Seiten'Group 1 Tle (Block and Wiring Diagram)Angelo VillanuevaNoch keine Bewertungen
- Purchased byDokument1 SeitePurchased byAngelo VillanuevaNoch keine Bewertungen
- A. Receiving MaterialsDokument4 SeitenA. Receiving MaterialsAngelo VillanuevaNoch keine Bewertungen
- Group 8Dokument14 SeitenGroup 8Angelo VillanuevaNoch keine Bewertungen
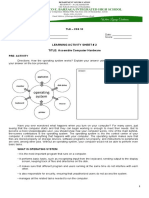
- Learning Activity Sheet # 1 TITLE: Assemble Computer HardwareDokument6 SeitenLearning Activity Sheet # 1 TITLE: Assemble Computer HardwareAngelo VillanuevaNoch keine Bewertungen
- Weekly Home Learning Plan Commercial Cooking 7 Quarter 1 Week No. and Inclusive Date Learning Competency Learning Tasks Mode of DeliveryDokument1 SeiteWeekly Home Learning Plan Commercial Cooking 7 Quarter 1 Week No. and Inclusive Date Learning Competency Learning Tasks Mode of DeliveryAngelo VillanuevaNoch keine Bewertungen
- Standards Are Sets of Rules That Outline Specification of Dimensions, Design of Operation, Materials andDokument6 SeitenStandards Are Sets of Rules That Outline Specification of Dimensions, Design of Operation, Materials andAngelo VillanuevaNoch keine Bewertungen
- Flowchart WorksheetDokument4 SeitenFlowchart WorksheetAngelo VillanuevaNoch keine Bewertungen
- Learning Activity Sheet # 2 TITLE: Assemble Computer HardwareDokument5 SeitenLearning Activity Sheet # 2 TITLE: Assemble Computer HardwareAngelo VillanuevaNoch keine Bewertungen
- 15 HeadsDokument2 Seiten15 HeadsAngelo VillanuevaNoch keine Bewertungen
- Making The Tea PanvhrintDokument1 SeiteMaking The Tea PanvhrintAngelo VillanuevaNoch keine Bewertungen
- Making The Tea TaskDokument1 SeiteMaking The Tea TaskAngelo VillanuevaNoch keine Bewertungen
- Regional Curriculum MatrixDokument11 SeitenRegional Curriculum MatrixAngelo Villanueva100% (4)
- DLL 5SDokument5 SeitenDLL 5SAngelo VillanuevaNoch keine Bewertungen
- DLLRCMDokument2 SeitenDLLRCMAngelo VillanuevaNoch keine Bewertungen
- Minutes of MeetingDokument2 SeitenMinutes of MeetingAngelo VillanuevaNoch keine Bewertungen
- 2019 Advocacy Campaign - IctDokument1 Seite2019 Advocacy Campaign - IctAngelo VillanuevaNoch keine Bewertungen
- Diagnostic Test in Technology and Livelihood Education-Ict CSS - Grade 9Dokument3 SeitenDiagnostic Test in Technology and Livelihood Education-Ict CSS - Grade 9Angelo VillanuevaNoch keine Bewertungen
- Important RemindersDokument4 SeitenImportant RemindersAngelo VillanuevaNoch keine Bewertungen
- 2020 Technolyphics PackageDokument2 Seiten2020 Technolyphics PackageAngelo Villanueva100% (1)
- Input Data Sheet For E-Class Record: Region Division School Name School IdDokument24 SeitenInput Data Sheet For E-Class Record: Region Division School Name School IdAngelo VillanuevaNoch keine Bewertungen
- Anecdotal Form - TemplateDokument1 SeiteAnecdotal Form - TemplateAngelo VillanuevaNoch keine Bewertungen
- Minutes of Meeting AugustDokument4 SeitenMinutes of Meeting AugustAngelo VillanuevaNoch keine Bewertungen
- ANNOUNCEMENTDokument1 SeiteANNOUNCEMENTAngelo VillanuevaNoch keine Bewertungen
- MAX220-MAX249 +5V-Powered, Multichannel RS-232 Drivers/ReceiversDokument39 SeitenMAX220-MAX249 +5V-Powered, Multichannel RS-232 Drivers/ReceiversHugo SantanaNoch keine Bewertungen
- RAC Frequently Asked Questions (RAC FAQ) (Doc ID 220970.1)Dokument60 SeitenRAC Frequently Asked Questions (RAC FAQ) (Doc ID 220970.1)rlamtilaaNoch keine Bewertungen
- Andhra Pradesh State Board of Technical Education and Training, AP Sbtet Diploma c16 Exam Results June 2019 FromDokument1 SeiteAndhra Pradesh State Board of Technical Education and Training, AP Sbtet Diploma c16 Exam Results June 2019 FromCharan PrasadNoch keine Bewertungen
- Projection of Points &lineDokument25 SeitenProjection of Points &lineSai Radha KrishnaNoch keine Bewertungen
- FM 4-02 Preventive Medical ServiceDokument195 SeitenFM 4-02 Preventive Medical ServiceMark Cheney100% (2)
- Sorting Out Centrality: An Analysis of The Performance of Four Centrality Models in Real and Simulated NetworksDokument21 SeitenSorting Out Centrality: An Analysis of The Performance of Four Centrality Models in Real and Simulated NetworksComplejidady EconomíaNoch keine Bewertungen
- ZAAA x32 Ironman SK (ZAA) & Captain SK (ZAAA) MB 6L E Version PDFDokument48 SeitenZAAA x32 Ironman SK (ZAA) & Captain SK (ZAAA) MB 6L E Version PDFSebastian StanacheNoch keine Bewertungen
- Technote On - Communication Between M340 and ATV312 Over Modbus Using READ - VAR and WRITE - VARDokument14 SeitenTechnote On - Communication Between M340 and ATV312 Over Modbus Using READ - VAR and WRITE - VARsimbamike100% (1)
- Loading The Dataset: 'Churn - Modelling - CSV'Dokument6 SeitenLoading The Dataset: 'Churn - Modelling - CSV'Divyani ChavanNoch keine Bewertungen
- ProfiNet - IO User GuideDokument36 SeitenProfiNet - IO User GuidePlacoNoch keine Bewertungen
- Brocade Compatibility Matrix Fos 7x MX PDFDokument34 SeitenBrocade Compatibility Matrix Fos 7x MX PDFbalaage2s5Noch keine Bewertungen
- Coupling and CohesionDokument2 SeitenCoupling and CohesionDebadatta GadanayakNoch keine Bewertungen
- ROZEE CV 219 Adnan KhanDokument4 SeitenROZEE CV 219 Adnan KhanMaria JavedNoch keine Bewertungen
- Pandapower PDFDokument167 SeitenPandapower PDFAlen TatalovićNoch keine Bewertungen
- OutputDokument9 SeitenOutputnenucheppanu2Noch keine Bewertungen
- Cost Benefit AnalysisDokument3 SeitenCost Benefit AnalysisSaimo MghaseNoch keine Bewertungen
- Meraki Datasheet mt12 - en 2Dokument2 SeitenMeraki Datasheet mt12 - en 2sipster2020Noch keine Bewertungen
- Annual Exam COMPUTER SC Class XIDokument8 SeitenAnnual Exam COMPUTER SC Class XIST JOSEPH'S SCHOOLNoch keine Bewertungen
- Chain & Sprocket Animation Method - Peterjung 2010Dokument31 SeitenChain & Sprocket Animation Method - Peterjung 2010peterjung1Noch keine Bewertungen
- Free PDF Reader Sony Ericsson w595Dokument2 SeitenFree PDF Reader Sony Ericsson w595AdamNoch keine Bewertungen
- Unit 5 Cloud Computing Overview RKSDokument22 SeitenUnit 5 Cloud Computing Overview RKSmr yashNoch keine Bewertungen
- Write About Global Catalog. How To View Replication Properties For AD PropertiesDokument19 SeitenWrite About Global Catalog. How To View Replication Properties For AD PropertiesChandan KumarNoch keine Bewertungen
- ETSI TS 138 215: 5G NR Physical Layer Measurements (3GPP TS 38.215 Version 17.3.0 Release 17)Dokument33 SeitenETSI TS 138 215: 5G NR Physical Layer Measurements (3GPP TS 38.215 Version 17.3.0 Release 17)rkaul2763Noch keine Bewertungen
- DP Sound Conexant 14062 DriversDokument242 SeitenDP Sound Conexant 14062 DriversRamesh BabuNoch keine Bewertungen
- 1B30 07Dokument542 Seiten1B30 07saNoch keine Bewertungen
- WosaDokument23 SeitenWosadoeaccNoch keine Bewertungen
- Nonlinear Behavior of Piezoelectric AccelerometersDokument2 SeitenNonlinear Behavior of Piezoelectric AccelerometersscouttypeNoch keine Bewertungen
- Improving Privacy and Security in Multi-Authority Attribute-Based EncyptionDokument12 SeitenImproving Privacy and Security in Multi-Authority Attribute-Based Encyptionselva kumarNoch keine Bewertungen
- Winning Lotto Secrets BookDokument157 SeitenWinning Lotto Secrets Bookkhundalini67% (3)
- Rational Root TheoremDokument9 SeitenRational Root TheoremAerown John Gonzales TamayoNoch keine Bewertungen
- Algorithms to Live By: The Computer Science of Human DecisionsVon EverandAlgorithms to Live By: The Computer Science of Human DecisionsBewertung: 4.5 von 5 Sternen4.5/5 (722)
- Defensive Cyber Mastery: Expert Strategies for Unbeatable Personal and Business SecurityVon EverandDefensive Cyber Mastery: Expert Strategies for Unbeatable Personal and Business SecurityBewertung: 5 von 5 Sternen5/5 (1)
- Digital Gold: Bitcoin and the Inside Story of the Misfits and Millionaires Trying to Reinvent MoneyVon EverandDigital Gold: Bitcoin and the Inside Story of the Misfits and Millionaires Trying to Reinvent MoneyBewertung: 4 von 5 Sternen4/5 (51)
- Cyber War: The Next Threat to National Security and What to Do About ItVon EverandCyber War: The Next Threat to National Security and What to Do About ItBewertung: 3.5 von 5 Sternen3.5/5 (66)
- AI Superpowers: China, Silicon Valley, and the New World OrderVon EverandAI Superpowers: China, Silicon Valley, and the New World OrderBewertung: 4.5 von 5 Sternen4.5/5 (398)
- The Master Algorithm: How the Quest for the Ultimate Learning Machine Will Remake Our WorldVon EverandThe Master Algorithm: How the Quest for the Ultimate Learning Machine Will Remake Our WorldBewertung: 4.5 von 5 Sternen4.5/5 (107)
- Generative AI: The Insights You Need from Harvard Business ReviewVon EverandGenerative AI: The Insights You Need from Harvard Business ReviewBewertung: 4.5 von 5 Sternen4.5/5 (2)
- The Future of Geography: How the Competition in Space Will Change Our WorldVon EverandThe Future of Geography: How the Competition in Space Will Change Our WorldBewertung: 4 von 5 Sternen4/5 (6)
- Chaos Monkeys: Obscene Fortune and Random Failure in Silicon ValleyVon EverandChaos Monkeys: Obscene Fortune and Random Failure in Silicon ValleyBewertung: 3.5 von 5 Sternen3.5/5 (111)
- Scary Smart: The Future of Artificial Intelligence and How You Can Save Our WorldVon EverandScary Smart: The Future of Artificial Intelligence and How You Can Save Our WorldBewertung: 4.5 von 5 Sternen4.5/5 (55)
- ChatGPT Money Machine 2024 - The Ultimate Chatbot Cheat Sheet to Go From Clueless Noob to Prompt Prodigy Fast! Complete AI Beginner’s Course to Catch the GPT Gold Rush Before It Leaves You BehindVon EverandChatGPT Money Machine 2024 - The Ultimate Chatbot Cheat Sheet to Go From Clueless Noob to Prompt Prodigy Fast! Complete AI Beginner’s Course to Catch the GPT Gold Rush Before It Leaves You BehindNoch keine Bewertungen
- The Intel Trinity: How Robert Noyce, Gordon Moore, and Andy Grove Built the World's Most Important CompanyVon EverandThe Intel Trinity: How Robert Noyce, Gordon Moore, and Andy Grove Built the World's Most Important CompanyNoch keine Bewertungen
- ChatGPT Millionaire 2024 - Bot-Driven Side Hustles, Prompt Engineering Shortcut Secrets, and Automated Income Streams that Print Money While You Sleep. The Ultimate Beginner’s Guide for AI BusinessVon EverandChatGPT Millionaire 2024 - Bot-Driven Side Hustles, Prompt Engineering Shortcut Secrets, and Automated Income Streams that Print Money While You Sleep. The Ultimate Beginner’s Guide for AI BusinessNoch keine Bewertungen
- Chip War: The Quest to Dominate the World's Most Critical TechnologyVon EverandChip War: The Quest to Dominate the World's Most Critical TechnologyBewertung: 4.5 von 5 Sternen4.5/5 (228)
- System Error: Where Big Tech Went Wrong and How We Can RebootVon EverandSystem Error: Where Big Tech Went Wrong and How We Can RebootNoch keine Bewertungen
- The Things We Make: The Unknown History of Invention from Cathedrals to Soda Cans (Father's Day Gift for Science and Engineering Curious Dads)Von EverandThe Things We Make: The Unknown History of Invention from Cathedrals to Soda Cans (Father's Day Gift for Science and Engineering Curious Dads)Noch keine Bewertungen
- The Infinite Machine: How an Army of Crypto-Hackers Is Building the Next Internet with EthereumVon EverandThe Infinite Machine: How an Army of Crypto-Hackers Is Building the Next Internet with EthereumBewertung: 3 von 5 Sternen3/5 (12)
- YouTube Secrets: The Ultimate Guide on How to Start and Grow Your Own YouTube Channel, Learn the Tricks To Make a Successful and Profitable YouTube ChannelVon EverandYouTube Secrets: The Ultimate Guide on How to Start and Grow Your Own YouTube Channel, Learn the Tricks To Make a Successful and Profitable YouTube ChannelBewertung: 4.5 von 5 Sternen4.5/5 (48)
- Reality+: Virtual Worlds and the Problems of PhilosophyVon EverandReality+: Virtual Worlds and the Problems of PhilosophyBewertung: 4 von 5 Sternen4/5 (24)
- The Manager's Path: A Guide for Tech Leaders Navigating Growth and ChangeVon EverandThe Manager's Path: A Guide for Tech Leaders Navigating Growth and ChangeBewertung: 4.5 von 5 Sternen4.5/5 (99)
- The Knowledge: How to Rebuild Our World from ScratchVon EverandThe Knowledge: How to Rebuild Our World from ScratchBewertung: 3.5 von 5 Sternen3.5/5 (133)
- ChatGPT Side Hustles 2024 - Unlock the Digital Goldmine and Get AI Working for You Fast with More Than 85 Side Hustle Ideas to Boost Passive Income, Create New Cash Flow, and Get Ahead of the CurveVon EverandChatGPT Side Hustles 2024 - Unlock the Digital Goldmine and Get AI Working for You Fast with More Than 85 Side Hustle Ideas to Boost Passive Income, Create New Cash Flow, and Get Ahead of the CurveNoch keine Bewertungen
- Four Battlegrounds: Power in the Age of Artificial IntelligenceVon EverandFour Battlegrounds: Power in the Age of Artificial IntelligenceBewertung: 5 von 5 Sternen5/5 (5)
- Solutions Architect's Handbook: Kick-start your career as a solutions architect by learning architecture design principles and strategiesVon EverandSolutions Architect's Handbook: Kick-start your career as a solutions architect by learning architecture design principles and strategiesNoch keine Bewertungen
- Broken Money: Why Our Financial System is Failing Us and How We Can Make it BetterVon EverandBroken Money: Why Our Financial System is Failing Us and How We Can Make it BetterBewertung: 5 von 5 Sternen5/5 (3)