Beruflich Dokumente
Kultur Dokumente
42 Grids Muy Grandes en Bootstrap
Hochgeladen von
GerenciaVirtualCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
42 Grids Muy Grandes en Bootstrap
Hochgeladen von
GerenciaVirtualCopyright:
Verfügbare Formate
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
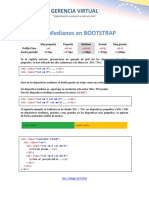
Grids Muy Grandes en BOOTSTRAP
Muy pequeña Pequeño Mediana Grande Muy grande
Prefijo Clase .col- .col-sm- .col-md- .col-lg- .col-xl-
Ancho pantalla <576px >=576px >=768px >=992px >=1200px
Anteriormente, presentamos un ejemplo de grid con las clases para dispositivos pequeños y
medianos. Se han utilizado dos divs (columnas) y les dimos un 25% / 75% en dispositivos
pequeños y 50% / 50% en dispositivos medianos y un 33% y 66% en dispositivos grandes.
<div class="col-sm-3 col-md-6 col-lg-4">....</div>
<div class="col-sm-9 col-md-6 col-lg-4">....</div>
Pero en los dispositivos muy grandes el diseño puede ser mejor como una relación 20% / 80%.
Un dispositivo muy grande es aquel que su resolución es mayor a 1200 pixeles.
Para los dispositivos muy grandes usaremos las clases .col-xl-*:
<div class="col-sm-3 col-md-6 col-lg-4 col-xl-2">....</div>
<div class="col-sm-9" col-md-6 col-lg-4 col-xl-10>....</div>
El siguiente ejemplo se traducirá en un diseño 25% / 75% en dispositivos pequeños y 50% / 50%
en dispositivos medianas, 33% / 66% en grandes y de 20% / 80% en muy grandes. En los
dispositivos muy pequeños, se apilarán de forma automática (100% de ancho):
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-6 col-lg-4 col-xl-2">
<p>Lorem ipsum...</p>
</div>
<div class="col-sm-9 col-md-6 col-lg-8 col-xl-10">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>
Ver: Código 241.html
GERENCIA VIRTUAL
“Capacitación y asesoría a solo un click”
Grid Solo para muy Grandes
En el siguiente ejemplo, sólo se especifica la clase .col-xl-6 (sin .col-sm-*, col-sm-* y/o col-lg-
*). Esto significa que los dispositivos muy grandes se repartirán al 50% / 50%. Sin embargo, para
dispositivos grandes, medianos, pequeños y muy pequeños, se apilarán verticalmente (ancho
100%):
<div class="container-fluid">
<div class="row">
<div class="col-lg-6">
<p>Lorem ipsum...</p>
</div>
<div class="col-lg-6">
<p>Sed ut perspiciatis...</p>
</div>
</div>
</div>
Ver: Código 242.html
Columnas de Diseño Automático
En Bootstrap 4, hay una manera fácil de crear columnas iguales de ancho para todos los
dispositivos: simplemente retire el número de .col-lg-* y sólo utilice la clase .col-lg en un número
específico de elementos col. Bootstrap reconocerá el número de columnas que hay, y cada
columna tendrá el mismo ancho. (Observe que aquí la clase lleva –lg- en las anteriores era –md- y
–sm-)
Si el tamaño de la pantalla es de menos de 992 px , las columnas se apilan horizontalmente:
<!-- 2 columnas: 50% de ancho en medianos y superior-->
<div class="row">
<div class="col-lg">1 de 2</div>
<div class="col-lg">2 de 2</div>
</div>
<!-- 4 columnas: 25% de ancho en medianos y superior -->
<div class="row">
<div class="col-lg">1 de 4</div>
<div class="col-lg">2 de 4</div>
<div class="col-lg">3 de 4</div>
<div class="col-lg">4 de 4</div>
</div>
Das könnte Ihnen auch gefallen
- Alvaro Figueroa Tarea6Dokument13 SeitenAlvaro Figueroa Tarea6Alvaro Figueroa60% (5)
- Práctica Calificada 1Dokument7 SeitenPráctica Calificada 1Martin Díaz Ventocilla0% (1)
- Codigos Respuesta DIAN FEDokument32 SeitenCodigos Respuesta DIAN FEWilmer40% (15)
- Autocad SerialDokument22 SeitenAutocad SerialjsusNoch keine Bewertungen
- Medida CanadienseDokument3 SeitenMedida CanadienseKiara Vásquez100% (1)
- 04-SOwindowsServer AdministracionUsuariosGrupos Parte2Dokument38 Seiten04-SOwindowsServer AdministracionUsuariosGrupos Parte2Maek0s SpamNoch keine Bewertungen
- Investigación Ex Post FactoDokument34 SeitenInvestigación Ex Post FactoOrlando Salcedo Acevedo100% (4)
- Articulo IEEE ISO 27001Dokument5 SeitenArticulo IEEE ISO 27001Omar Gabriel OviedoNoch keine Bewertungen
- Grids Grandes en BootstrapDokument2 SeitenGrids Grandes en BootstrapGerenciaVirtualNoch keine Bewertungen
- 41 Grids Grandes en BootstrapDokument2 Seiten41 Grids Grandes en BootstrapGerenciaVirtualNoch keine Bewertungen
- 40 Grids Medianos en BootstrapDokument2 Seiten40 Grids Medianos en BootstrapGerenciaVirtualNoch keine Bewertungen
- Grids Apilación Horizontal en BootstrapDokument2 SeitenGrids Apilación Horizontal en BootstrapGerenciaVirtualNoch keine Bewertungen
- Clase 09 - BootstrapDokument29 SeitenClase 09 - BootstrapDavid NietoNoch keine Bewertungen
- 3 - Bootstrap GridDokument11 Seiten3 - Bootstrap GridCesar R. Ramírez QuispeNoch keine Bewertungen
- BootstrapDokument11 SeitenBootstrapjuan pabloNoch keine Bewertungen
- Guia BootstrapDokument10 SeitenGuia BootstrapHikaru KiritoNoch keine Bewertungen
- MypdfDokument11 SeitenMypdfDavid Rodríguez GonzálezNoch keine Bewertungen
- Rejilla de Boostrap - BoostrapDokument6 SeitenRejilla de Boostrap - BoostrapMartinez NelmNoch keine Bewertungen
- Curso de Bootstrap 5-1Dokument28 SeitenCurso de Bootstrap 5-1sophie.zoydoNoch keine Bewertungen
- Tutorial Bootstrap 4Dokument26 SeitenTutorial Bootstrap 4Jorge ArevalosNoch keine Bewertungen
- Bootstrap 1Dokument14 SeitenBootstrap 1Link CreditNoch keine Bewertungen
- BOOTSTRAPDokument34 SeitenBOOTSTRAPMartina Alejandra FuentesNoch keine Bewertungen
- BootstrapDokument32 SeitenBootstrapCarlos FriedsamNoch keine Bewertungen
- BootstrapDokument32 SeitenBootstrapCarlos FriedsamNoch keine Bewertungen
- Tutorial Bootstrap en Español. Guía CompletaDokument19 SeitenTutorial Bootstrap en Español. Guía CompletaMario HoyosNoch keine Bewertungen
- Clase 11 - Media Queries y SaasDokument23 SeitenClase 11 - Media Queries y Saasmarielabar79Noch keine Bewertungen
- Python y JS 2021 - Clase 8 - Frontend - Dise - o Responsive Bootstrap y JavaScript - Zgd4vywrDokument45 SeitenPython y JS 2021 - Clase 8 - Frontend - Dise - o Responsive Bootstrap y JavaScript - Zgd4vywrCristian LedesmaNoch keine Bewertungen
- Unidad10 Modulo3 Prog Web GrillaDokument10 SeitenUnidad10 Modulo3 Prog Web GrillaPau SvanottiNoch keine Bewertungen
- Sistema de Grid en BootstrapDokument3 SeitenSistema de Grid en BootstrapGerenciaVirtualNoch keine Bewertungen
- Programación IV Unidad 2 - 3Dokument6 SeitenProgramación IV Unidad 2 - 3Kayetana LopezNoch keine Bewertungen
- Bootstrap BasicoDokument174 SeitenBootstrap BasicoJolvienTorresNoch keine Bewertungen
- Clase 4-I2Dokument36 SeitenClase 4-I2Agustin MiquelNoch keine Bewertungen
- Bootstrap (2014)Dokument228 SeitenBootstrap (2014)MarioNoch keine Bewertungen
- Practica 4Dokument45 SeitenPractica 4leNoch keine Bewertungen
- Responsive Con BootstrapDokument10 SeitenResponsive Con BootstrapvevisvsNoch keine Bewertungen
- Rejillas, Tablas y ColumnasDokument17 SeitenRejillas, Tablas y ColumnasAdderlis BatistaNoch keine Bewertungen
- HTML Head Meta Meta Meta: Name "Dokument42 SeitenHTML Head Meta Meta Meta: Name "Adrian BirdeaNoch keine Bewertungen
- Semana 1 Programacion Web IIDokument10 SeitenSemana 1 Programacion Web IIMaximiliano RiosNoch keine Bewertungen
- 4684 DesarrolloDeEntornosWeb T2YT CL1 JDokument7 Seiten4684 DesarrolloDeEntornosWeb T2YT CL1 JMartin SanchezNoch keine Bewertungen
- Frameworks CSSDokument25 SeitenFrameworks CSSCastro AndreiitaNoch keine Bewertungen
- S1 - Semana 1Dokument10 SeitenS1 - Semana 1Maximiliano RiosNoch keine Bewertungen
- DPW2 U3 A2 JofcDokument16 SeitenDPW2 U3 A2 Jofcjorgeart66Noch keine Bewertungen
- Curso BoostrapDokument6 SeitenCurso BoostrapPaola RamirezNoch keine Bewertungen
- Bootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFDokument22 SeitenBootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFGaby TiconaNoch keine Bewertungen
- 2 - Desarrollo de Aplicaciones Web para Dispositivos Móviles - Diseño Adaptable PDFDokument15 Seiten2 - Desarrollo de Aplicaciones Web para Dispositivos Móviles - Diseño Adaptable PDFAvraham JuradoNoch keine Bewertungen
- Pseudoclases y Efectos Css3Dokument17 SeitenPseudoclases y Efectos Css3alramalloNoch keine Bewertungen
- Clase 7 - Grids IIDokument36 SeitenClase 7 - Grids IIBelen Beltramella F OtografiasNoch keine Bewertungen
- Utilidades BootstrapDokument16 SeitenUtilidades BootstrapGerenciaVirtualNoch keine Bewertungen
- BootstrapDokument27 SeitenBootstrapMaria IrmaNoch keine Bewertungen
- 2 La Vista de Cuadrícula CSS PDFDokument3 Seiten2 La Vista de Cuadrícula CSS PDFGerenciaVirtualNoch keine Bewertungen
- Assadki - Mohamed - Práctica SI03Dokument7 SeitenAssadki - Mohamed - Práctica SI03Mohamed AssadkiNoch keine Bewertungen
- Fomulario BoostrapDokument25 SeitenFomulario BoostrapSholy EstradaNoch keine Bewertungen
- Informe Tecnico de Sistema de Registro de Taquilla y Efecto PersonalesDokument45 SeitenInforme Tecnico de Sistema de Registro de Taquilla y Efecto PersonalesVictor Alejandro Solorzano DemonteNoch keine Bewertungen
- LAB2Dokument10 SeitenLAB2Stefani Huamán SarmientoNoch keine Bewertungen
- S03.s1 - Bootstrap PDFDokument35 SeitenS03.s1 - Bootstrap PDFClaudio Ibarra RiosNoch keine Bewertungen
- FDFCDokument6 SeitenFDFCKevin BustamanteNoch keine Bewertungen
- Diseño Web Con EstilosDokument39 SeitenDiseño Web Con EstilosJohan GMesaNoch keine Bewertungen
- Clase 7. GridsDokument96 SeitenClase 7. GridsIgnacio Javier Izquierdo100% (2)
- MypdfDokument17 SeitenMypdfDavid Rodríguez GonzálezNoch keine Bewertungen
- Banco Problemas de Simulacion de Sistemas Con Arena Parte 1Dokument6 SeitenBanco Problemas de Simulacion de Sistemas Con Arena Parte 1joseNoch keine Bewertungen
- Tinkerbell Guion Espaol Latino 546gm53q89n8Dokument6 SeitenTinkerbell Guion Espaol Latino 546gm53q89n8DANIELA ANNELISSE AMAYA SOLÓRZANONoch keine Bewertungen
- Crear Un Módulo en Joomla 3 Paso A Paso - KadumDokument18 SeitenCrear Un Módulo en Joomla 3 Paso A Paso - KadumErick ChavierNoch keine Bewertungen
- HtmlcodeDokument4 SeitenHtmlcodeDavid GuamanNoch keine Bewertungen
- ALERTSDokument6 SeitenALERTSBrenda DNoch keine Bewertungen
- trxminingfarm.comDokument50 Seitentrxminingfarm.comRosana MartinezNoch keine Bewertungen
- Prácticas de laboratorio de Dibujo Mecánico DMEN+Von EverandPrácticas de laboratorio de Dibujo Mecánico DMEN+Noch keine Bewertungen
- Conociendo Tus EmocionesDokument13 SeitenConociendo Tus EmocionesGerenciaVirtualNoch keine Bewertungen
- Grids Muy Pequeños en BootstrapDokument2 SeitenGrids Muy Pequeños en BootstrapGerenciaVirtualNoch keine Bewertungen
- 43 Plantilla Básica en BootstrapDokument1 Seite43 Plantilla Básica en BootstrapGerenciaVirtualNoch keine Bewertungen
- Visualización CreativaDokument2 SeitenVisualización CreativaGerenciaVirtualNoch keine Bewertungen
- 39 Grids Pequeños en BootstrapDokument2 Seiten39 Grids Pequeños en BootstrapGerenciaVirtualNoch keine Bewertungen
- 35 Objetos Multimedia en BootstrapDokument3 Seiten35 Objetos Multimedia en BootstrapGerenciaVirtualNoch keine Bewertungen
- Flex en BootstrapDokument10 SeitenFlex en BootstrapGerenciaVirtualNoch keine Bewertungen
- Sistema de Grid en BootstrapDokument3 SeitenSistema de Grid en BootstrapGerenciaVirtualNoch keine Bewertungen
- 34 Iconos en Bootstrap PDFDokument1 Seite34 Iconos en Bootstrap PDFGerenciaVirtualNoch keine Bewertungen
- Lectura Surfeando La CrisisDokument3 SeitenLectura Surfeando La CrisisGerenciaVirtualNoch keine Bewertungen
- 31 Scrollspy en BootstrapDokument2 Seiten31 Scrollspy en BootstrapGerenciaVirtualNoch keine Bewertungen
- Plantilla Básica en BootstrapDokument1 SeitePlantilla Básica en BootstrapGerenciaVirtualNoch keine Bewertungen
- Utilidades BootstrapDokument16 SeitenUtilidades BootstrapGerenciaVirtualNoch keine Bewertungen
- Popovers en BootstrapDokument2 SeitenPopovers en BootstrapGerenciaVirtualNoch keine Bewertungen
- Mensajes en BootstrapDokument2 SeitenMensajes en BootstrapGerenciaVirtualNoch keine Bewertungen
- Grids Medianos en BootstrapDokument2 SeitenGrids Medianos en BootstrapGerenciaVirtualNoch keine Bewertungen
- Tostadas en BootstrapDokument2 SeitenTostadas en BootstrapGerenciaVirtualNoch keine Bewertungen
- Ventana Modal en BootstrapDokument3 SeitenVentana Modal en BootstrapGerenciaVirtualNoch keine Bewertungen
- Grids Muy Grandes en BootstrapDokument2 SeitenGrids Muy Grandes en BootstrapGerenciaVirtualNoch keine Bewertungen
- Carrusel en BootstrapDokument3 SeitenCarrusel en BootstrapGerenciaVirtualNoch keine Bewertungen
- Grids Pequeños en BootstrapDokument2 SeitenGrids Pequeños en BootstrapGerenciaVirtualNoch keine Bewertungen
- Sistema de Grid en BootstrapDokument3 SeitenSistema de Grid en BootstrapGerenciaVirtualNoch keine Bewertungen
- Grids Muy Pequeños en BootstrapDokument2 SeitenGrids Muy Pequeños en BootstrapGerenciaVirtualNoch keine Bewertungen
- 34 Iconos en Bootstrap PDFDokument1 Seite34 Iconos en Bootstrap PDFGerenciaVirtualNoch keine Bewertungen
- Como Convertir Un Archivo de Word A PDF Yahoo PDFDokument2 SeitenComo Convertir Un Archivo de Word A PDF Yahoo PDFLarryNoch keine Bewertungen
- Guia de Aprendizaje-ProgramacionDokument6 SeitenGuia de Aprendizaje-Programacionflopez918Noch keine Bewertungen
- Manual de Organización y Funciones Del Data Center de Correo ElectronicoDokument31 SeitenManual de Organización y Funciones Del Data Center de Correo ElectronicoDARWIN RODOLFO DAVILA FERNANDEZNoch keine Bewertungen
- Manual de Diseño, Creación, Modificación y Eliminación de Los Documentos Del S.G.C.Dokument10 SeitenManual de Diseño, Creación, Modificación y Eliminación de Los Documentos Del S.G.C.Yamile Rivero Bohorquez100% (1)
- Curso de Pic (Saber Electronica)Dokument32 SeitenCurso de Pic (Saber Electronica)Rous Lopez Victoria100% (1)
- Informe de RelevamientoDokument5 SeitenInforme de RelevamientomaxigonzaNoch keine Bewertungen
- Charla 5 Minutos Manejo de Materiales FAG 2014Dokument1 SeiteCharla 5 Minutos Manejo de Materiales FAG 2014Julio Alberto Vega PérezNoch keine Bewertungen
- Matriz de ConsitenciaDokument8 SeitenMatriz de ConsitenciaSimon Laurente SaenzNoch keine Bewertungen
- Plantilla de Instructivo ClockifyDokument15 SeitenPlantilla de Instructivo ClockifyGustavo Perez100% (1)
- Vesselin Petrov Vassilev: Experiencia LaboralDokument2 SeitenVesselin Petrov Vassilev: Experiencia LaboralVesselin Petrov VassilevNoch keine Bewertungen
- Barranquilla.": Circulardesajbac21-43Dokument3 SeitenBarranquilla.": Circulardesajbac21-43Shirley Lorraine Gutierrez FlandorfferNoch keine Bewertungen
- QGIS 2.14 ManualDokument648 SeitenQGIS 2.14 ManualAbril GzmnNoch keine Bewertungen
- Estructura de TDGDokument28 SeitenEstructura de TDGjesus saume rodriguezNoch keine Bewertungen
- Guia Actividades Unidad 1Dokument3 SeitenGuia Actividades Unidad 1dariojunior824191Noch keine Bewertungen
- Informe 1 MatlabDokument8 SeitenInforme 1 MatlabAriel Cruz SusañoNoch keine Bewertungen
- Formantes en La Fonetica Acustica-Libre PDFDokument8 SeitenFormantes en La Fonetica Acustica-Libre PDFike69Noch keine Bewertungen
- Cálculo de Totales y Subtotales en JavaScriptDokument3 SeitenCálculo de Totales y Subtotales en JavaScriptEdwin ValenciaNoch keine Bewertungen
- Evolución Del Sector Servicios en El Perú Periodo 2000 2016Dokument25 SeitenEvolución Del Sector Servicios en El Perú Periodo 2000 2016Marco Antonio Mugruza VassalloNoch keine Bewertungen
- Trabajo de Alexis CaceresDokument20 SeitenTrabajo de Alexis CaceresAlexis CáceresNoch keine Bewertungen
- 03 Taller Algoritmos Modulo B - IterativasDokument14 Seiten03 Taller Algoritmos Modulo B - IterativasCarlos SanchezNoch keine Bewertungen
- INSTRUCTIVO Campaña Prevención de CaídasDokument8 SeitenINSTRUCTIVO Campaña Prevención de CaídasAddyDayanaLunaDrithNoch keine Bewertungen
- Ruido de CuantizaciónDokument4 SeitenRuido de CuantizaciónDaniel Reyes VillarNoch keine Bewertungen
- Esquema Plan de Comunicación FestivalDokument4 SeitenEsquema Plan de Comunicación Festivalberdinsareazoom5508Noch keine Bewertungen
- Programa Lógica y Estructuras Discretas Uned 2017Dokument6 SeitenPrograma Lógica y Estructuras Discretas Uned 2017Francisco Medina GarcíaNoch keine Bewertungen