Beruflich Dokumente
Kultur Dokumente
Modulo HTML Basico 4h PDF
Hochgeladen von
Luc HerreraOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Modulo HTML Basico 4h PDF
Hochgeladen von
Luc HerreraCopyright:
Verfügbare Formate
MODULO DE HTML Y JAVASCRIPT BASICO
MODULO DE HTML BASICO
ELABORADO POR :
HECTOR GIL TRIANA
Ingeniero de Sistemas UIS
Especialista en sistemas operativos unix y redes
Docente especialización en telecomunicaciones UIS
Gerente Sistemas Teleinformáticos y Servicios Ltda.
Bucaramanga, Febrero de 2019
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
INTRODUCCION
HTML, o HyperText Markup Language, es el formato mediante se le dice a un
Browser (Navegador, como por ejemplo el Internet Explorer o el Netscape
Navigator) cómo mostrar una página Web. Los documentos son simplemente
archivos de texto (ASCII) con "tags", etiquetas, especiales o códigos mediante los
cuales el Web Browser sabe cómo interpretar y mostrar en pantalla la
información.
Con frecuencia y dentro de los talleres vamos a construir páginas web sencillas
para mostrar información, algunas para capturar datos, etc, y debemos conocer
los conceptos básicos de su construcción sin tener que recurrir a software
especial para ellos, que puede no estar disponible siempre.
Este módulo se limitará a la construcción de páginas web y su visualización
desde el navegador local del equipo. No se explicará su publiación en internet
para ser vistas por todos los usuarios, pues esto hace parte de algunos talleres.
Para la realización de este material me apoye en un excelente tutor de HTML
obtenido de internet llamado : “Writing HTML©1995, 1996 Maricopa Center for
Learning and Instruction (MCLI), Maricopa County Community College District,
Arizona”
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
HTML BASICO
Se debe tener presente que hay versiones nuevas de HTML que introducen
elementos que van más allá del estandar y pueden no ser vistos de igual forma
por los diferentes navegadores.
Para la creación de estos archivos HTML se recomienda usar un editor de texto
sencillo ( n oprogramas que puedan insertar caracteres especiales o de formateo
de texto), como el block de notas. Tener la precaución al guardar el docuemento ,
de escribir el nombre completo entre “ “ , para que no añada la extensión .txt, ya
que estos archivos terminarán en htm o html. Por ejemplo salvar el archivo con el
nombre “ejemplo1.html”
Estos archivos deben quedar en un directorio o carpeta de fácil acceso , por
ejemplo crear una en C: llamada HTML.
Para abrirlos , en el internet explorer se da la secuencia ctrl.-A o se escoge la
pestaña de archivo y luego Abrir. Se le indica examinar y se busca la carpeta en
C: , llamada HTML y allí debe estar el archivo deseado.
Construcción de archivos HTML
Cuando un Web Browser muestra una página tal que como ésta que esta viendo
ahora, lo que hace es leer un archivo de texto, y buscar códigos especiales o
"etiquetas" ("tags") que vienen marcadas por los signos < y >. El formato general
de una etiqueta HTML es el siguiente:
<nombre_etiqueta>cadena de texto</nombre_etiqueta>
Como ejemplo, el título de una sección usa una etiqueta de encabezado del tipo:
<h3> ¿Qué son las etiquetas HTML?</h3>
Esta etiqueta le dice a su Web Browser que muestre en pantalla el texto "¿Qué
son las etiquetas HTML?" en un estilo de encabezado de nivel 3 (hay 6 niveles de
encabezados y de acuerdo a su importancia varía el tamaño del tipo de letra, que
el nacegador seleccionó para esto).
Su presentación sería diferente si solo estuviese encerrado entre los
delimitadores <html> y </html>
Las etiquetas HTML pueden decirle al Web Browser que ponga un texto en
negrita, en cursiva, incluirlo en un encabezado, o convertirlo en un hiperenlace a
otra página Web. Es importante hacer hincapié en que la etiqueta de finalización,
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
</nombre_etiqueta>
contiene el caracter "/", barra inclinada o "slash". Esta barra inclinada, "/", le dice
al Web Browser que termine de dar ese tipo de formato al texto.
Cree un archivo llamada etiqueta1.html e incluya la línea de texto con el
uso de etiquetas h3 y desde el navegador indíquele abrirlo. Que se
muestra en la pantalla?
Ahora remplaze el h3 por h1 ( etiqueta de más prioridad) y gaurde el
archivo como etiqueta3.html. Abralo desde el navegador. Que sucede?
Si ahora se remplazan las etiquetas h1 por las etiquetas html y se
almacena como etiqueta2.html y luego se abre desde el explorer, cual es la
diferencia en la visualización?
Muchas etiquetas HTML están pensadas para funcionar por pares, "inicio" y
"final". Si olvida colocar la barra inclinada, el Web Browser continuará con dicha
etiqueta con el restante texto del documento, produciendo resultados
desagradables (como experimento, puede intentar esto más adelante).
NOTA: Los Web Browsers no distinguen si las etiquetas van escritas en
mayúsculas o minúsculas. Por ejemplo, <h3>...</h3> no es diferente de
<H3>...</H3>
Un documento HTML contiene dos partes distintas:
La cabecera (o Head) : contiene información acerca del documento que no será
visualizada en pantalla
El cuerpo (o Body): contiene todo lo demás que SÍ será visualizado en pantalla.
La estructura básica de cualquier página HTML es como sigue:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<html>
<head> <!-- información de cabecera utilizada para contener información
adicional acerca de este documento, y que no se muestra en pantalla -->
</head>
<body> <!-- todo el HTML a visualizar -->
</body>
</html>
La primera línea de todas:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
técnicamente, no se requiere, pero es código que le dice al browser con qué
versión de HTML se ha escrito dicha página.
Todo el código HTML deberá ir entre dos etiquetas:
<html>...</html>.
Y dentro de ellas, primero, <head>...</head> y luego <body>...</body>. Las
páginas Web podrían ser correctamente visibles en la mayoría de los
ordenadores sin estas etiquetas. Sin embargo, usándolas, las páginas serán
totalmente compatibles con los estándares HTML y con los browsers actuales y
futuros.
Uso de las etiquetas de comentario, denotadas por <!-- bla bla bla -->.
El texto entre estas etiquetas NO será mostrado en la página Web, pero se usan
para incluir información que pueda ser de utilidad para usted o cualquier otro que
mire el código HTML de su página.
Cree con un editor el siguiente archivo con el nombre ejemplo1.html y
luego abralo desde el Internet explorer.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<html>
<head>
<title>Web de prueba Taller especialización Telecomunicaciones UIS</title>
<!-- escrito por Héctor Gil en ,julio , 2002 --> </head>
<body> Se presentará información sobre linux </body>
</html>
Si se presentan errores en el archivo y se debe modificar, simplemente edite el
archivo con el editor usado y vuelva a guardar y desde el navegador escoja
actualizar en los iconos de la parte superior.
Párrafos en HTML
El browser ignora todos los RETORNOS DE CARRO tal y como los introducimos
en el texto. Es decir que si deseamos un salto de línea en el texto a visualizar e
inclusión de una linea en blanco podemos introducir una etiqueta de párrafo que
insertará una linea en blanco y comenzará un nuevo párrafo.
El código HTML para forzar una "ruptura" de párrafo es:
<p>
Esta etiqueta no requiere necesariamente otra etiqueta de "finalización"; por ello
no necesitará usar: </p>
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Pruebe insertando una etiqueta de salto de párrafo dentro del
ejemplo1.html en el texto escrito dentro de la etiqueta body.
Hay otras etiquetas de ruptura que son las <br> y <hr>. La primera obliga al salto
de línea sin incluir una línea en blanco y la otra inserta una línea como si
estuviese indicando un salto de sección.
Remplaze la etiqueta <p> en el archivo ejemplo1.html por la <br> y vuelva
a abrirlo en el navegador.
Repita el ejercicio con la etiqueta <hr>. Se nota la diferencia?
Etiquetas HTML de Estilo
El HTML ofrece diversas etiquetas para añadir cierto estilo a su texto. Se debe
tener cuidado en cerrar estas etiquetas, para no tener efectos no deseados. Las
etiquetas de estilo se pueden combinar entre ellas sin importar el órden desde
que se tenga el cuidado de cerrarlas. También se pueden combinar con
encabezados.
<b>Esto es negrita...</b>
<i>Esto es cursiva...</i>
<tt>Esto es terminal...</tt>
<i><b>Esto es negrita y cursiva</b></i>
<b><i>Y esto también</i></b>
<h2>
<i>Nuevo encabezado en cursiva </i>
<tt>encabezado en terminal</tt>
</h2>
Estos son ejemplos de uso de diferentes tipos de etiquetas de estilo.
Crear un archivo llamado estilo1.html, con las líneas de estilos mostradas
anteriormente y visualizarlo en el navegador.
Si se desea que cada estilo se presentará en una línea diferente, que se
debe hacer? Probarlo
Etiquetas para textos numerados o con viñetas
Si desea mostrar un texto que contiene elementos identificados con viñetas, se
debe usar:
<h4>Ejemplo de lista con viñetas:</h4>
<ul>
<li>Introduciòn
<li>Contenido
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
<li>Conclusiones
</ul>
Las etiquetas <ul> marcan el comienzo y el final de la lista, y con <li> se indica
cada elemento de la lista.
Crear un archivo llamado listadesordenada.html con el texto descrito
anteriormente y visualizarlo en el navegador
Si deseo que en lugar de viñetas se muestre una numeración , remplazo la
etiqueta <ul> por <ol>:
<h4>Ejemplo de lista con ordenada:</h4>
<ol>
<li>Introduciòn
<li>Contenido
<li>Conclusiones
</ol>
Crear un archivo llamado listaordenada.html con el texto descrito
anteriormente y visualizarlo en el navegador.
De igual forma se puden combinar y enlazar para crear más subtemas, etc. En el
ejemplo presentado inclui dentro del texto numeración tipo documento (2, 2.1,
2.1.1, etc) para que se vean los diferentes niveles, acompañados de una
indentación que los refleje.
<h2>Combinación de viñetas y numeración enlazadas</h2>
<ol>
<li> primer elemento, numeral 1
<li> segundo elemento, numeral 2
<ul>
<li>Este es numeral 2.1
<ol>
<li> numeral 2.1.1
<li> numeral 2.1.2
<li> numeral 2.1.3
</ol>
<li>Este es numeral 2.2
<li>Este es numeral 2.3
</ul>
<li> tercer elemento, numeral 3
</ol>
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Crear un archivo llamado listacombinada.html con el texto descrito
anteriormente y visualizarlo en el navegador.
Insertando imágenes
El modo en que un navegador muestra un gráfico es a través de código HTML
que indica dónde encontrar el archivo en un formato simple y que puede ser
interpretado por diferentes tipos de ordenadores. El formato estándar que se usa
en los Browsers es el GIF, o Graphics Interchange Format (Formato de
Intercambio Gráfico). El formato GIF comprime la información (reduce el tamaño
del archivo) y lo traduce a código binario que puede ser enviado por la red. La
compresión GIF es más efectiva en gráficos que tengan áreas contiguas de un
mismo color, e incluso es mayor cuando el color es continuo en dirección
horizontal.
El otro formato gráfico usado en el Web es el JPEG (Joint Photographic
Engineering Group, quienes diseñaron este formato).
La imagen se puede mostrar dentro del texto de una página web, con la etiqueta:
<img src="nombre_de_archivo.gif">
El archivo debe estar en el mismo sitio que el documento HTML.
Adicionar la línea : <img src="sniffer1.gif"> antes de la etiqueta </html>, en
el archivo ejemplo1.html. Este archivo debe estar situado en el mismo
directorio de los documentos html. Guardar el archivo con el nombre
ejemplo2.html y abrirlo desde el navegador. Aparece la imagen? Como?
Añadiendo un atributo, o propiedad, a la etiqueta de <img...> se puede controlar
incluso cómo se alinea con el gráfico el texto adyacente a la imagen si existe. El
atributo align, añadido dentro de la etiqueta <img>, puede producir los siguientes
efectos:
<img align=top src="nombre_de_archivo.gif">
<img align=middle src="nombre_de_archivo.gif">
<img align=bottom src="nombre_de_archivo.gif">
Para nuestro caso , la imagen es muy grande para ver sus efectos. Debemos
modificar el tamaño de presentación con los atributos width y height
<img src="nombre_de_archivo.gif" width=X height=Y >
donde X es la anchura de la imagen e Y es la altura de la misma en pixeles.
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Crear un archivo llamado ejemplo3.html, con el contenido:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<html>
<head>
<title>Web de prueba Taller especialización Telecomunicaciones UIS</title>
<!-- escrito por Héctor Gil en ,julio , 2002 --> </head>
<body> Se presentará información sobre linux </body>
<img align=middle src="sniffer1.gif" width=200 height=200 >
</html>
y probar las diferentes formas de alineamiento y tamaño de la imagen.
Creando enlaces ( hipervínculos)
El enlace más simple es aquel que abre otro archivo HTML que esté en el mismo
directorio que el archivo actualmente mostrado en el navegador y se realiza con
las etiquetas <a href> .. </a>. El código HTML para hacer esto es:
<a href="nombre_de_archivo.htm">texto que se corresponda con el enlace</a>
El nombre del archivo debe ser el de otro archivo HTML. El texto, cualquiera, que
esté entre el primer <a ...> y el último </a> será el "texto vinculo" que aparecerá
en un color diferente en su navegador. Los colores con los que se presentan los
vinculos hacen parte de la configuración del navegador vista en el módulo
anterior.
Si el archivo no esta en el mismo directorio, hay que usar rutas relativas en el
pathname del nombre del archivo (ejm: ..\otros\archivo.html si esta en un nivel
superior debajo de un subdirectorio llamado otros , o consulta\archivo.html si esta
debajo de nuestro directorio en un subdirectorio llamado consulta.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<html>
<head>
<title>Web de prueba Taller especialización Telecomunicaciones UIS</title>
<!-- escrito por Héctor Gil en ,julio , 2002 --> </head>
<body> Se presentará información sobre linux </body>
<img align=middle src="sniffer1.gif" width=200 height=200 >
<p>
<a href="ejemplo1.html">si pica aqui voy al primer ejemplo </a>
</html>
Se modifico el texto del ejemplo3.html , para que salte un parrafo después de la
imagen y muestre un vinculo hacia el primer ejemplo.
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Modificar el archivo ejemplo3.html con el texto anterior y probar si el
vinculo funciona.
Se puede crear un enlace hacia un gráfico:
<a href="nombre_de_fichero.gif">texto que se corresponda con el link</a>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<html>
<head>
<title>Web de prueba Taller especialización Telecomunicaciones UIS</title>
<!-- escrito por Héctor Gil en ,julio , 2002 --> </head>
<body> Se presentará información sobre linux </body>
<img align=middle src="sniffer1.gif" width=200 height=200 >
<p>
<a href="about.gif">si pica aqui voy una imagen </a>
</html>
Crear un archivo llamado ejemplo4.html con el texto descrito anteriormente
y visualizarlo en el navegador. Que sucede?
Enlaces hacia un sitio web. Recordemos que el URL es de la forma
http://nombrecompletositioweb ( ejemplo http://uis.edu.co )
<a href="URL">Texto que Activa el Link</a>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<html>
<head>
<title>Web de prueba Taller especialización Telecomunicaciones UIS</title>
<!-- escrito por Héctor Gil en ,julio , 2002 --> </head>
<body> Se presentará información sobre linux </body>
<img align=middle src="sniffer1.gif" width=200 height=200 >
<p>
<a href="http://www.redhat.com">si pica aqui me conecto con el web de redhat
</a>
</html>
Crear un archivo llamado ejemplo5.html con el texto descrito anteriormente
y visualizarlo en el navegador. Picar en el enlace.
Creando enlaces hacia secciones de la misma página web
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Si la página es muy extensa, por ejemplo un glosario de términos, podemos usar
marcas en diferentes partes del archivo html para luego crear vinculos que
apunten hacia ellas. También se pueden usar para ir al final de la página, al
principio, etc. Primero se deben crear las marcas:
<a name="NAME">Texto con el que se conectara</a>
o si se desea que la marca sea oculta ( disfrazada con algún titulo o
encabezado)
<a name="check"> Texto con el que se conectara </a>
Primero vamos a crear una página que no sea visible en una sola pantalla:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<html>
<head>
<title>Web de prueba Taller especialización Telecomunicaciones UIS</title>
<!-- escrito por Héctor Gil en ,julio , 2002 --> </head>
<body> Se presentará información sobre linux </body>
<img align=middle src="sniffer1.gif" width=400 height=400 >
<p>
<body> Vamos a forzar que esta página no sea visible en un <p>
solo pantallazo, para obligar a usar la barra de desplazamiento <p>
que debe aparecer a la derecha <p>
Y asi probar insertando marcas que nos envien al principo o final <p>
de la página<p>
</html>
Crear un archivo llamado ejemplo6.html con el texto descrito anteriormente
y visualizarlo en el navegador. Apareció la barra de desplazamiento? Que
deben hacer para ir al principio o final? Y si el archivo es bien extenso?
Ahora crearemos las marcas al princio y fin del archivo. Como les colocaremos
nombre para identificarlas y no usaremos check, deben ser muy visibles dentro
del texto HTML a visualizar.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<html>
<head>
<title>Web de prueba Taller especialización Telecomunicaciones UIS</title>
<!-- escrito por Héctor Gil en ,julio , 2002 --> </head>
<body>
<a name="ini">inicio</a>
<br>
Se presentará información sobre linux </body>
<img align=middle src="sniffer1.gif" width=400 height=400 >
<p>
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
<body> Vamos a forzar que esta página no sea visible en un <p>
solo pantallazo, para obligar a usar la barra de desplazamiento <p>
que debe aparecer a la derecha <p>
Y asi probar insertando marcas que nos envien al principo o final <p>
de la página<br>
<a name="fin">final</a><p>
</body>
</html>
Modificar ejemplo6.html , insertándoles las marcas y abriendo con el
navegador. Se ven las marcas?
Ahora crearemos vinculos que nos envien hacia esas marcas:
<a href="#xxxxx">texto que actúa como hipertexto</a>
Donde xxxxx es el nombre que se le dio a la marca. Las marcas check se pueden
utilizar para esconderlas dentro de titulos ,etc para que no sean tan evidentes. Si
se usautilizaron marcas invisibles, y todas figuran con el nombre check, se debe
usar como texto del hipervínculo el texto que se coloco al definir la marca check.
Vaya a <a href="#check"> Texto con el que se conectara </a>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<html>
<head>
<title>Web de prueba Taller especialización Telecomunicaciones UIS</title>
<!-- escrito por Héctor Gil en ,julio , 2002 --> </head>
<body>
<a name="ini">inicio</a>
<a href="#fin">Ir al final</a>
<br>
Se presentará información sobre linux </body>
<img align=middle src="sniffer1.gif" width=400 height=400 >
<p>
<body> Vamos a forzar que esta página no sea visible en un <p>
solo pantallazo, para obligar a usar la barra de desplazamiento <p>
que debe aparecer a la derecha <p>
Y asi probar insertando marcas que nos envien al principo o final <p>
de la página<br>
<a name="fin">final</a><p>
<a href="#ini">Ir al principio de la página</a>
</body>
</html>
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Modificar ejemplo6.html , insertándoles los vinculos para ir al final y al
principio, tal como se ve en el texto anterior y luego abrir con el navegador.
Funciona?
Ahora no se desea que se vean las marcas pero que se pueda desplazar
con los vinculos. Modificar el anterior y crear un archivo ejemplo7.html y
probar en el navegador, con el siguiente contenido:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 3.2//EN">
<html>
<head>
<title>Web de prueba Taller especialización Telecomunicaciones UIS</title>
<!-- escrito por Héctor Gil en ,julio , 2002 --> </head>
<body>
<h2><a name="check">Pruebas HTML</a></h2>
<br>
Se presentará información sobre linux </body>
<img align=middle src="sniffer1.gif" width=400 height=400 >
<p>
<body> Vamos a forzar que esta página no sea visible en un <p>
solo pantallazo, para obligar a usar la barra de desplazamiento <p>
que debe aparecer a la derecha <p>
Y asi probar insertando marcas que nos envien al principo o final <p>
de la página<br>
Ir a <a href="#check">Pruebas HTML</a>
</body>
</html>
Permitiendo que las imágenes sean enlaces
Ahora permitiremos que las imágenes insertadas sean enlaces a otros sitios o
páginas web. Es útil cuando se insertan imágenes con botones de adelante,
atrás, inicio, etc.
<a href="archivoX.html"> <img src="grafico.gif"> Ir al Documento X</a>
Aquí, tanto el texto Ir al Documento X, como la imagen serían vinculos para
acceder el archivos.html.
Añadir las siguientes líneas antes de </html> en el ejemplo7.html para
insertar una imagen de una flecha que nos envie al primer ejemplo. Tanto
el texto como la imagen serán vinculos:
<br>
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
<a href="ejemplo1.html"> <img src="flecha.gif"> Ir al primer ejemplo</a>
Si solo deseo que la imagen sea el vinculo, que debo hacer? Probar.
Si deseamos crear un enlace que nos envie un email a alguna persona ( por
ejemplo los vinculos que figuran como contactenos en algunos sitios web):
<a href="mailto:hectorgiltriana@hotmail.com">Contacte al autor </a>
Cuando se hace click sobre el texto Contacte al autor el navegador abrirá una
ventana donde componer o hacer un mensaje y mandarselo a la persona que
figura después del mailto. Además, incluso puede añadir una línea para el campo
"Subject:" del e-mail o referencia.
<a href="mailto: hectorgiltriana@hotmail.com, subject=Saludos desde modulo
html "> Contacte al autor </a>
Esto funciona siempre y cuando el navegador este configurado correctamente
para enviar correo a través de un servidor de correo válido. Para pruebas se
puede tratar de enviar correo a una de las cuentas con las que probaron el
módulo anterior.
Insertar en el ejemplo anterior un enlace que envie email a un compañero
de la sala.
Manejo de texto preformateado
Como vimos, el navegador no respeta los saltos de línes incluidos en los textos a
no ser que se usen las etiquetas respectivas. Si se desea que el navegador
respete el texto tal como lo introducimos debemos usar las etiquetas <pre> ..
</pre>
<pre> Hemos indentado con 5 caracteres de espacio.
Y usamos el retorno de carro para saltar
a
una
nueva
línea.
Aquí usamos
espacios para
crear una
tabla de texto.
</pre>
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Crear un archivo llamado ejemplo8.html con el texto anterior y probar enel
navegador. Que sucede si elimina las etiqueta <pre>?
Uso de tablas
Las tablas fueron introducidas en el HTML 3.0 y posteriormente mejoradas por
Netscape para añadir otra dimensión al diseño de páginas web.Proveen de una
estructura para organizar otros elementos del HTML en celdas en una misma
página. Uno de los usos más obvios es cuando tiene que dar formato a una tabla
de columnas de textos. Pero las tablas también abren las puertas a muchas otras
opciones de diseño.
El HTML de las tablas puede parecer muy complejo, pero empezaremos con algo
simple .
Las tablas se empiezan a crear desde la esquina superior izquierda, todas las
columnas de la primera fila, luego la segunda... Llamaremos a cada entrada de la
tabla una celda.
En la siguiente gráfica veremos el código HTML para la estructura básica de una
tabla y su resultado para que sea más fácil su interpretación.
El atributo border=1 en la etiqueta <table> le dice al Browser que "pinte" una línea
alrededor de la tabla con un espesor de 1 pixel. Note cómo cada fila se define con
etiquetas Table Row <tr>...</tr> y las celdas en cada fila se definen con etiquetas
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Table Data <td>...</td>. Cada etiqueta <td>...</td> puede contener cualquier tipo
de etiquetas HTML que hayamos usado en estetutorial; encabezados, estilos de
texto, links hipertexto, gráficos inline, etc... Dentro de esta etiqueta puede usar
diversos atributospara controlar la alineación de los elementos en cada celda por
separado:
Alineación vertical :
<td valign=top> alinea todos los elementos en la parte superior de la celda.
<td valign=bottom> alinea todos los elementos en la parte inferior de la celda.
<td valign=middle> alinea todos los elementos en el medio de la celda (valor por
defecto).
Alineación Horizontal
<td align=left> alinea todos los elementos a la izquierda de la celda (valor por
defecto).
<td align=right> alinea todos los elementos a la derecha de la celda.
<td align=center> alinea todos los elementos en el centro de la celda.
Se pueden combinar estos atributos (Este HTML producirá una celda con sus
elementos alineados a la izquierda y en la parte inferior de la celda):
<td align=left valign=bottom>
Algunos efectos especiales usando los atributos colspan y rowspan en las
etiquetas <td>...</td>:
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Cree un archivo llamado ejemplo9.html con el siguiente texo para probar
los efectos sobre las tablas ( este crea la tabla básica y aplique los efectos
mostrados en las imágenes.
<table border=1>
<tr>
<td>Fila 1 Col 1</td>
<td>Fila 1 Col 2</td>
<td>Fila 1 Col 3</td>
</tr>
<tr>
<td>Fila 2 Col 1</td>
<td>Fila 2 Col 2</td>
<td>Fila 2 Col 3</td>
</tr>
<tr>
<td>Fila 3 Col 1</td>
<td>Fila 3 Col 2</td>
<td>Fila 3 Col 3</td>
</tr>
</table>
Si se declara el borde de la tabla como el número cero, sus líneas de división no
son presentadas y podemos crear el efecto de columnas.
Cambiar el borde y probar. Luego volver a dejarlo en 1.
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Algunos Browsers permiten especificar otras cosas para las líneas que conforman
la tabla. Estos atributos para la etiqueta de tabla son:
<table border=X cellpadding=Y cellspacing=Z>
Donde X es la anchura (en pixeles) del borde externo de la tabla. El atributo
cellpadding especifica cuánto "espacio vacío" habrá entre el contenido y el borde
de cada celda; valores altos de Y alargarán la celda (del inglés, "padding").El
atributo cellspacing especifica (en pixeles) la anchura de las lineas interiores que
dividen las celdas.
Modifique su tabla de modo que quede así:
<table border=3 cellpadding=4 cellspacing=8>
La etiqueta <caption> coloca una cadena de texto (centrado respecto al ancho de
la tabla) a modo de título de la misma.
Modifique el encabezado de su tabla :
<table border=3 cellpadding=4 cellspacing=8>
<caption><b><font size=+1>PRUEBA DE TABLAS </font></b></caption>
Al pricipio del archivo coloque la etiqueta <center> y al final </center>.
Guarde el archivo como ejemplo10.html. Que sucede?
Modificar el texto HTML que produce la primera fila de la tabla para que se
le cambie el color a la letra:
<td><font color=#EE8844>Fila 1 Col 1</td>
<td><font color=#EE8844>Fila 1 Col 2</td>
<td><font color=#EE8844>Fila 1 Col 3</td>
En un web Browser tiene a su disposición 256 colores del sistema para usarlos
con sus textos y fondos. Cada color está identificado por sus valoresRed (Rojo)-
Green (Verde)- Blue (Azul) (RGB), tres números entre 0 y 255, que representan
cada uno la intensidad de los componentes Red (Rojo), Green (Verde) y Blue
(Azul) de un color específico. Los valores máximos de los tres (R=255, G=255,
B=255) producen el color white (blanco) y los mínimos (R=0, G=0, B=0) producen
el black (negro). Todos los colores vienen dados por diferentes tripletas RGB.
Aquí tiene un truco. Mejor que identificar un color como algo parecido a
"102,153,255" cada número se convierte de su represntación en base 10 (los
números de cada día, los dígitos 0,1,2,3,4,5,6,7,8,9) a hexadecimal, base 16 (los
"dígitos" 0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F). ¿Porqué? El código hexadecimal es
más fácil y eficaz de ser entendido por los ordenadores.
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
Vea unos valores hexadecimales de ejemplo para diferentes colores:
Existen muchas herramientas que le permitirán hacer click en un color y que le
devolverán su representación hexadecimal. Muchas de estas herramientas están
disponibles en Yahoo.
Pero, mejor aún, muchos Borwsers soportan los estándares 16 colores (los
favoritos de las VGA de Windows):
Modificar el ejemplo10.html usando nombres de colores y no códigos:
<td><font color=aqua>Fila 1 Col 1</td>
<td><font color=maroon>Fila 1 Col 2</td>
<td><font color=olive>Fila 1 Col 3</td>
Podemos dar color a una fila o una columna situando la etiqueta bgcolor=color en
la respecetiva <td> o <tr> según sea el caso. Por ejemplo se dará color diferente
a cada celda de la segunda fila modificando las líneas correspondientes:
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
MODULO DE HTML Y JAVASCRIPT BASICO
<td bgcolor=navy>Fila 2 Col 1</td>
<td bgcolor=gray>Fila 2 Col 2</td>
<td bgcolor=blue>Fila 2 Col 3</td>
Modificar las líneas de creación de la segunda fila para que todas sus
celdas tengan diferente color.
Ya podemos tratar de crear varias páginas web enlazadas , donde apliquemos en
cada una de ellas las notas vistas en este módulo.
Crear un archivo html llamado principal.html donde se escriba texto
introductorio a este módulo, y se explica que será una guía para HTML.
Debe tener un vinculo haciá la página llamada temas.html, picando sobre
el texto “ continuar” ubicado al final de la página.
Crear el archivo html llamado temas.html, donde hay un indice con mínimo
3 temas tratados en este módulo y ese mismo texto debe ser enlace para
acceder las páginas respectivas. Por ejemplo:
1. Manejo de encabezados
2. Inserción de gráficas en la página
3. manejo de tablas
Al picar sobre el texto , debe ir a la página donde ustedes explican la teoría
del tema y hay una imagen al final que indique : ver demo . Al picar sobre
esta imagen, deben probar lo que explicaron en la teoria. Cada página
debe tener un texto que sea un vinculo que les permita regresar a la página
principal.
ING. HECTOR GIL TRIANA EMAIL : hector.gil@sts.com.co
Das könnte Ihnen auch gefallen
- Compromiso Del EstudianteDokument1 SeiteCompromiso Del EstudianteLuc HerreraNoch keine Bewertungen
- LISTA DE CHEQUEO ArtesaniasDokument3 SeitenLISTA DE CHEQUEO ArtesaniasLuc HerreraNoch keine Bewertungen
- Componente PedagogicoDokument2 SeitenComponente PedagogicoLuc HerreraNoch keine Bewertungen
- Mapas Conceptuales SENADokument13 SeitenMapas Conceptuales SENALuc HerreraNoch keine Bewertungen
- Enfoques de Medios de Vida y Diferentes CapitalesDokument4 SeitenEnfoques de Medios de Vida y Diferentes CapitalesLuc HerreraNoch keine Bewertungen
- CUADRO COMPARATIVO - Almacenamiento en La Nube y Plataformas.Dokument1 SeiteCUADRO COMPARATIVO - Almacenamiento en La Nube y Plataformas.jennifer mahely50% (2)
- Extintores Portátiles, Inspección Y, MantenimientoDokument2 SeitenExtintores Portátiles, Inspección Y, MantenimientoMargoth CNNoch keine Bewertungen
- Politicas Normas y Procedimientos RRHHDokument8 SeitenPoliticas Normas y Procedimientos RRHHJose Luis Romero100% (3)
- El Método de Grabación de Baterías Glyn JohnsDokument7 SeitenEl Método de Grabación de Baterías Glyn Johnsbelvedere01Noch keine Bewertungen
- Roadmap 2022Dokument2 SeitenRoadmap 2022dragorinNoch keine Bewertungen
- Investigacion2 SSH SNMP NTPDokument2 SeitenInvestigacion2 SSH SNMP NTPOscar LeónNoch keine Bewertungen
- Bullying en Las Redes SocialesDokument3 SeitenBullying en Las Redes SocialesclaudiaNoch keine Bewertungen
- Administración Avanzada de Gnu LinuxDokument472 SeitenAdministración Avanzada de Gnu LinuxJavier Chavez0% (1)
- T2 Programación PythonDokument92 SeitenT2 Programación PythonsararodblaNoch keine Bewertungen
- Bases de Datos Relacionales en La Clinica - v3 PDFDokument41 SeitenBases de Datos Relacionales en La Clinica - v3 PDFAldo Navarro ReyesNoch keine Bewertungen
- Nuher Geo 2016Dokument62 SeitenNuher Geo 2016luis fernando CrespoNoch keine Bewertungen
- Ejercicios El Ordenador y Sus ComponentesDokument3 SeitenEjercicios El Ordenador y Sus ComponentesFelix Juan Prieto MartínezNoch keine Bewertungen
- Estudio CanterasDokument5 SeitenEstudio CanterasCarito Herrera MelendezNoch keine Bewertungen
- Examen Sisben App Nota 88Dokument11 SeitenExamen Sisben App Nota 88ALBERTO BOLIVAR SANTACRUZ PADILLANoch keine Bewertungen
- GE Mac 500 UsuarioDokument54 SeitenGE Mac 500 UsuarioFrank QuitianNoch keine Bewertungen
- Siemens (2008) Una Breve Historia Del Aprendizaje en RedDokument9 SeitenSiemens (2008) Una Breve Historia Del Aprendizaje en RedDiego Leal100% (1)
- Formato de Solicitud de Acceso A La Red Gsi - 1Dokument1 SeiteFormato de Solicitud de Acceso A La Red Gsi - 1Jaime MedranoNoch keine Bewertungen
- 11.3.2.7 Lab - System UtilitiesDokument5 Seiten11.3.2.7 Lab - System UtilitiesJose Angel Renato Pongo FernandezNoch keine Bewertungen
- AA1nGuianaprendizajen2021 3160b553c7df549Dokument7 SeitenAA1nGuianaprendizajen2021 3160b553c7df549JulioNoch keine Bewertungen
- Fanuc Oi-MDokument926 SeitenFanuc Oi-MOscar Soledad Uribe100% (1)
- Elaboracion Contrato Informatico 1Dokument7 SeitenElaboracion Contrato Informatico 1Holman Gregorio Calderon VillabonaNoch keine Bewertungen
- Introducción A AhplDokument23 SeitenIntroducción A AhplArturo72100% (1)
- Manual Deprácticas Admón Del Mantenimiento 02agosto 04 Abril 2022Dokument143 SeitenManual Deprácticas Admón Del Mantenimiento 02agosto 04 Abril 2022Aldo JavierNoch keine Bewertungen
- Samsung Galaxy S20 FE 5G - Manual Usuario PDFDokument155 SeitenSamsung Galaxy S20 FE 5G - Manual Usuario PDFmayoraleteNoch keine Bewertungen
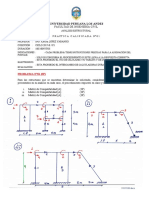
- Universidad Peruana Los Andes: Análisis Estructural Practica Calificada N°01Dokument2 SeitenUniversidad Peruana Los Andes: Análisis Estructural Practica Calificada N°01Marcos VargasNoch keine Bewertungen
- Fase1 TelecontrolDokument12 SeitenFase1 TelecontrolMi Lista de Reproduccion ListaNoch keine Bewertungen
- Topicos de Algebra 1Dokument5 SeitenTopicos de Algebra 1Luis Nina PonceNoch keine Bewertungen
- El Futuro de Las TicsDokument7 SeitenEl Futuro de Las Ticssantiago peñaNoch keine Bewertungen
- 35 Presupuesto Control de Acceso PeatonalDokument2 Seiten35 Presupuesto Control de Acceso PeatonalMisael Hermes Padron AcostaNoch keine Bewertungen
- Practica 10 - AnalógicaDokument4 SeitenPractica 10 - AnalógicaObed RamalesNoch keine Bewertungen