Beruflich Dokumente
Kultur Dokumente
TP11
Hochgeladen von
fatima nhari0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
44 Ansichten4 Seitennblkhjml=
Copyright
© © All Rights Reserved
Verfügbare Formate
PDF, TXT oder online auf Scribd lesen
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldennblkhjml=
Copyright:
© All Rights Reserved
Verfügbare Formate
Als PDF, TXT herunterladen oder online auf Scribd lesen
0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
44 Ansichten4 SeitenTP11
Hochgeladen von
fatima nharinblkhjml=
Copyright:
© All Rights Reserved
Verfügbare Formate
Als PDF, TXT herunterladen oder online auf Scribd lesen
Sie sind auf Seite 1von 4
Université Mohammed Premier Année universitaire : 2019 - 2020
Faculté de Médecine et de Pharmacie Semestre : 1
Oujda Module : TIC
TP11
Création des sites web : HTML-Liens
Objectifs :
L'objectif de ce TP est de bien maîtriser l'insertion des liens hypertextes dans les documents HTML que vous
créerez vous-même. Un lien est constitué d'une ancre pointant sur un autre fichier (qui peut être local au
global) ou sur un endroit précis du même fichier.
A. Arborescence du site :
1. Créez un dossier nommé “Navigation” qui va contenir tout le contenu de votre site.
2. Créez un sous-dossier “Contenu” au sein du dossier “Navigation”.
3. Créez trois pages html nommées index, présentation et contact selon l’arborescence de la
figure 1.
Figure 1: Arborescence du site
B. Contenu de la page d'accueil :
1. Sur la page index.html, créez le header (entête de page) selon la figure 2.
2. Le logo du header doit être cliquable et dirige l'utilisateur vers la page d'accueil.
3. Insérez en bas du header un menu, selon la figure 2, pointant vers chacune des pages du site
(index, présentation et contact).
4. Remplissez le corps de la page par le contenu défini dans la même figure.
5. A la fin de la page index.html, créez le footer (pied de page), le lien contactez-nous permettra
de contacter l’admin par email (admin@gmail.com).
C. Contenu de la page présentation :
1. Sur la page présentation.html, reproduisez le header et le footer comme sur la page
index.html.
2. Remplissez le corps de la page par le contenu défini dans la figure 3.
2.1. Les liens de la partie Emplois du temps permettent de diriger l’utilisateur à des images
d’emploi du temps qui se trouve en bas de la même page (voir la figure 3).
3. Ajouter un bouton retour à la fin, redirigeant le visiteur vers la page d'accueil du site
(index.html).
D. Contenu de la page de contact :
1. Reproduire le formulaire de contact de la figure 4 sur la page contact.html.
2. Ajouter un bouton retour à la fin, redirigeant le visiteur vers la page d'accueil du site
(index.html).
E. Création d’une nouvelle page : Liens-Utils.html
1. Créez une nouvelle page “Liens-utiles.html” dans le même niveau que les pages présentation et
contact.
2. Repérez-vous à la figure 5 puis :
a. Insérer un lien sur le logo de la FMPO vers le site de la faculté de médecine
(http://fmpo.ump.ma/).
b. Insérer un lien sur le logo de Wikipedia vers le site correspondant
(https://www.wikipedia.org/ ).
c. Insérer un lien sur le logo de Google scholar vers le site correspondant
(https://scholar.google.com/ ).
3. L’insertion des liens des questions a, b et c doit être réalisée de telle sorte que chaque clique
mène vers un nouvel onglet.
4. Rendez-vous sur Google Scholar et récupérer le lien de l’article “L'organisation de la pratique de
médecine dentaire au Québec”.
5. Créez un div cliquable nommé Article de la semaine pour télécharger l’article à partir de son lien.
Pensez à utiliser l’attribut download de la balise d’insertion des liens.
6. Vérifier la compatibilité de l’attribut download avec les différents navigateurs.
7. Si le lien que vous avez récupéré est si long rendez-vous sur https://www.shorturl.at/ pour le
réduire. Puis refaire la question 6 en remplaçant le lien récupéré par le nouveau lien. Que
remarquez-vous ?
F. Les figures de chaque page :
Figure 2: Contenu de la page index
Figure 3: Contenu de la page présentation
Figure 4: Contenu de la page contact
Figure 5: Contenu de la page liens utiles
Das könnte Ihnen auch gefallen
- ThoraxDokument8 SeitenThoraxfatima nhariNoch keine Bewertungen
- TrachéeDokument33 SeitenTrachéefatima nhariNoch keine Bewertungen
- PDFDokument29 SeitenPDFfatima nhariNoch keine Bewertungen
- Sans Titrenljmkl KKKKDokument131 SeitenSans Titrenljmkl KKKKfatima nhariNoch keine Bewertungen
- cryptographie ٠٩٤٠٤٦Dokument67 Seitencryptographie ٠٩٤٠٤٦Amina BenhassineNoch keine Bewertungen
- Tp1 BI-PythonDokument3 SeitenTp1 BI-PythonHiba AmaraNoch keine Bewertungen
- TP6 Complx 2018-2019Dokument2 SeitenTP6 Complx 2018-2019Hadjer KaddourNoch keine Bewertungen
- Commandes Non Lineaires D'Un Redresseur PWM Triphase: ThemeDokument159 SeitenCommandes Non Lineaires D'Un Redresseur PWM Triphase: ThemeSofiane ZozoNoch keine Bewertungen
- Brochure Tech 2017 Techn Info Tournai 24pDokument28 SeitenBrochure Tech 2017 Techn Info Tournai 24pDayang DayangNoch keine Bewertungen
- Ficha 7.0702 31 Honda Civic TypeR GroupeA FN2Dokument20 SeitenFicha 7.0702 31 Honda Civic TypeR GroupeA FN2HugoNoch keine Bewertungen
- Fopc 0720916e 4241Dokument4 SeitenFopc 0720916e 4241Cyrielle DomgueNoch keine Bewertungen
- C4 CdmaDokument20 SeitenC4 CdmaF Nass BenNoch keine Bewertungen
- Serie MichelsonDokument8 SeitenSerie MichelsonMD HM BCNoch keine Bewertungen
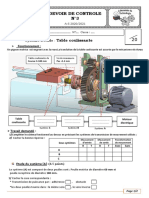
- Devoir de Controle N°3: Table CoulissanteDokument2 SeitenDevoir de Controle N°3: Table CoulissanteTarekMostapha100% (1)
- UntitledDokument3 SeitenUntitledyeheph yehephNoch keine Bewertungen
- TP SemaphoresDokument2 SeitenTP Semaphoresعضوش محمدNoch keine Bewertungen
- Bimetre Sage Attic PDFDokument8 SeitenBimetre Sage Attic PDFsarraNoch keine Bewertungen
- Scomazzon Pasal SMZ926Dokument225 SeitenScomazzon Pasal SMZ926hiriNoch keine Bewertungen
- Centrale, 2011, MP, Math Ematiques 1Dokument9 SeitenCentrale, 2011, MP, Math Ematiques 1Max tekouNoch keine Bewertungen
- Ece 19 SVT 01 V1Dokument2 SeitenEce 19 SVT 01 V1AlexNoch keine Bewertungen
- Hydrologie Statistique PDFDokument153 SeitenHydrologie Statistique PDFAhlam RA100% (1)
- Exercice 1Dokument2 SeitenExercice 1Nour elhoudaNoch keine Bewertungen
- Ex Ef PotenceDokument10 SeitenEx Ef PotenceChafik BouguezourNoch keine Bewertungen
- KD455.50 Préconisations Montage Démontage - FRDokument7 SeitenKD455.50 Préconisations Montage Démontage - FReric pineauNoch keine Bewertungen
- 06.0165 - Chambre D'essai Sous Vide (Avec Vaccuometre) - 2Dokument1 Seite06.0165 - Chambre D'essai Sous Vide (Avec Vaccuometre) - 2Ghilles PoloNoch keine Bewertungen
- Détection D'anomalies D'un Réseau Mobile MEGHERBI KHALEFDokument27 SeitenDétection D'anomalies D'un Réseau Mobile MEGHERBI KHALEFminiya1703Noch keine Bewertungen
- Maths 4-TD2Dokument3 SeitenMaths 4-TD2bmessaad1970Noch keine Bewertungen
- RadjaZahia ZoutatAziza SilakhelYaminaDokument78 SeitenRadjaZahia ZoutatAziza SilakhelYaminaLamia BekehchiNoch keine Bewertungen
- l3 tm1 Chapitre1 Lecon 01Dokument10 Seitenl3 tm1 Chapitre1 Lecon 01Fatima LagnaouiNoch keine Bewertungen
- Poinçonnement: LIM SovanvichetDokument13 SeitenPoinçonnement: LIM SovanvichetPhal KhemraNoch keine Bewertungen
- TP Api IiDokument11 SeitenTP Api IiAdem AounNoch keine Bewertungen
- Le But de Cette Épreuve Est de Déterminer Si Un Seul Feutre Effaceur Suffit Pour Effacer Le Contenu D'une Petite Cartouche D'encre BleueDokument4 SeitenLe But de Cette Épreuve Est de Déterminer Si Un Seul Feutre Effaceur Suffit Pour Effacer Le Contenu D'une Petite Cartouche D'encre BleuePrescillia DieziaNoch keine Bewertungen
- PP2 Cor MathDokument69 SeitenPP2 Cor MathtotoNoch keine Bewertungen
- MedafDokument42 SeitenMedafYesmine JasmineNoch keine Bewertungen