Beruflich Dokumente
Kultur Dokumente
Codigos de Colores PDF
Hochgeladen von
Amilcar MOnteroOriginaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Codigos de Colores PDF
Hochgeladen von
Amilcar MOnteroCopyright:
Verfügbare Formate
Códigos de colores HTML
+111 Recomendar esto en Google
Códigos de colores HTML HTML-Color-Codes.info
Me gustaMe gusta Te
El sitio web Códigos de colores HTML le proporciona herramientas gratuitas de colores para gusta
Me gustaMe gusta esto.
encontrar colores HTML para su sitio web. Las excelentes herramientas Tabla de colores HTML
y Selector de colores HTML harán que esta tarea sea pan comido.
A ti y 8183 personas más les gusta HTML-
Color-Codes.info.A 8183 personas les gusta
Para empezar rápidamente a usar Colores HTML en su sitio web, échele un vistazo a ¿Cómo
HTML-Color-Codes.info.
usar los códigos de colores HTML?. Si desea aprender qué significa realmente esta
combinación de caracteres en Códigos de colores HTML échele un vistazo a la sección Teoría
sobre los códigos de colores HTML.
Colores seguros para la Web es la lista de colores que se ven igual en todos los sistemas
operativos. Si es daltónico consulte los Nombres de colores HTML para superar ese problema.
Tabla de colores HTML
Con esta Tabla de colores HTML dinámica puede conseguir códigos HTML para los colores Like Cats?
básicos. Haga clic en cualquier cuadro de color para conseguir su Código de color HTML: Check out CatAdventures.net
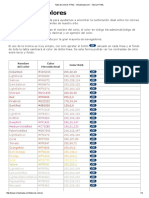
A continuación hay una lista de los colores seleccionados recientemente. Para guardar un color
HTML para una próxima visita haga clic en su chincheta:
http://html-color-codes.info/codigos-de-colores-hexadecimales/[19/11/2013 11:48:07 a.m.]
Códigos de colores HTML
Selector de colores HTML
Desplace la barra de desplazamiento vertical para elegir el color y después haga clic en el cuadro
de colores a la izquierda para conseguir el Código de color HTML para elegir el tono de color
deseado.
Puede empezar con su propio color escribiendo su código de color en el campo de entrada
superior.
Introduzca su código de color: FFFFFF GO
GO
R H °
G S %
B V %
#
Haga clic para poner el color en la lista a continuación: Click
Click
A continuación hay una lista de los colores elegidos recientemente. Para guardar un color HTML
para una próxima visita haga clic en su chincheta:
Vídeo sobre los códigos de colores
Si no está seguro de cómo usar las herramientas de colores en este sitio web, échele un vistazo a
este vídeo:
http://html-color-codes.info/codigos-de-colores-hexadecimales/[19/11/2013 11:48:07 a.m.]
Códigos de colores HTML
¿Cómo usar los códigos de colores HTML?
Con los Códigos de colores HTML puede establecer el color de fondo del sitio web, el color del
texto, de las celdas en las tablas y mucho más.
Usar los códigos de colores HTML para el color de fondo del sitio web:
<body style="background:#80BFFF">
Usar los códigos de colores HTML para configurar el color de la fuente/texto:
<span style="color:#80BFFF">
Usar los códigos de colores HTML para el color de fondo de las tablas:
<table style="background:#80BFFF">
Usar los códigos de colores HTML para los colores de los enlaces:
<a style="color:#80BFFF">
Teoría sobre los códigos de colores HTML
Seguramente se está preguntando: « ¿Tiene algún significado esta extraña combinación de letras
y números?» Pues la respuesta es «Sí» y así es como funciona:)
Formato de los códigos HTML:
Cada código HTML comprende el símbolo «#» y 6 letras o números. Estos números se expresan
en el sistema de numeración hexadecimal. Por ejemplo «FF» en hexadecimal representa el
número 255 en Decimal.
Significado de los símbolos:
Significado de los símbolos: Los dos primeros símbolos del código de color HTML representan la
intensidad del color rojo. 00 es el menos intenso y FF es el más intenso. El tercer y el cuarto
número representan la intensidad del verde y el quinto y el sexto representan la intensidad del
azul. Así, con esta combinación de la intensidad del rojo, verde y azul podemos mezclar cualquier
color que deseemos de corazón;)
http://html-color-codes.info/codigos-de-colores-hexadecimales/[19/11/2013 11:48:07 a.m.]
Códigos de colores HTML
Ejemplos:
#FF0000 - Con este código HTML le decimos al navegador que muestre la máxima cantidad de
rojo y nada de verde ni de azul. El resultado es evidentemente el color rojo puro:
#00FF00 - Este código HTML muestra solo el verde y nada de rojo ni de azul. El resultado es:
#0000FF - Este código HTML muestra solo el azul y nada de rojo ni de verde. El resultado es:
#FFFF00 - Con la combinación de color rojo y verde obtenemos el amarillo:
#CCEEFF - Cogemos un poco de rojo, un poco más de verde y el máximo de azul para obtener el
color del cielo:
¡Diviértase!
Apoye a este sitio web
Por favor, apoye este sitio web enlazándolo. Todo lo que tiene que hacer es poner el código
inferior en su sitio web. O difúndalo a través de las redes sociales (Twitter, Facebook, Google +1):
<a href="http://html-color-codes.info" title="HTML color codes">HTML color codes</a>
COLOR TOOLS TUTORIALS ABOUT
HTML Color Codes How to set far future expire headers Advertise here
Color Chart on RackSpace CDN? Contact me
Color Picker Privacy Policy
Color Names THE BEST OF Sitemap
Web Safe Colors
Online HTML Editor The Best Free Software
The Best Online Services
COPYRIGHT 2011. ALL RIGHTS ARE RESERVED.
http://html-color-codes.info/codigos-de-colores-hexadecimales/[19/11/2013 11:48:07 a.m.]
Das könnte Ihnen auch gefallen
- Colores HTML guía 40Dokument4 SeitenColores HTML guía 40Kevin UsherNoch keine Bewertungen
- Formas de colorear texto y fondo HTMLDokument5 SeitenFormas de colorear texto y fondo HTMLMaria Isabel RodriguezNoch keine Bewertungen
- Selector de color HTML y CSSDokument7 SeitenSelector de color HTML y CSSjulissa amayrany reyes santosNoch keine Bewertungen
- Colores en HexadecimalDokument4 SeitenColores en HexadecimalGerald CNoch keine Bewertungen
- Cómo encontrar combinaciones de colores perfectasDokument6 SeitenCómo encontrar combinaciones de colores perfectaspafy82Noch keine Bewertungen
- Tabla de Colores RGBDokument5 SeitenTabla de Colores RGBray_manquero7494100% (1)
- Cuaderno de Diseño WebDokument6 SeitenCuaderno de Diseño WebDaniel Jose Solis ChavezNoch keine Bewertungen
- Prompts para Crear Una Web Con ChatGPTDokument3 SeitenPrompts para Crear Una Web Con ChatGPTDani PilmatNoch keine Bewertungen
- ContinueDokument2 SeitenContinueMery LugoNoch keine Bewertungen
- Color 181007 - Buscar Con GoogleDokument1 SeiteColor 181007 - Buscar Con GoogleNatalia Andreu GómezNoch keine Bewertungen
- HTML Color, Tamaño y Tipo de Letra-1Dokument6 SeitenHTML Color, Tamaño y Tipo de Letra-1EDWARDNoch keine Bewertungen
- Colores Hexadecimales HTMLDokument6 SeitenColores Hexadecimales HTMLAndres QuinteroNoch keine Bewertungen
- Tabla de ColoresDokument5 SeitenTabla de ColoresCitlali Berenice Huchim MendezNoch keine Bewertungen
- Codigos de Color de HTML PDFDokument9 SeitenCodigos de Color de HTML PDFBen alnober cuero peñaNoch keine Bewertungen
- Just Color Picker: herramienta para identificar y capturar coloresDokument6 SeitenJust Color Picker: herramienta para identificar y capturar coloresnestor_figueroa_28Noch keine Bewertungen
- Diseño de InterfacesRESUMENDokument50 SeitenDiseño de InterfacesRESUMENMiguel ArizaNoch keine Bewertungen
- Prompts para Crear Una Web Con ChatGPTDokument3 SeitenPrompts para Crear Una Web Con ChatGPTCelso VelardeNoch keine Bewertungen
- HTML 2 2023Dokument37 SeitenHTML 2 2023Luisa NietoNoch keine Bewertungen
- Unidad 2Dokument37 SeitenUnidad 2Natii DieleNoch keine Bewertungen
- Manual de HTMLDokument8 SeitenManual de HTMLIngris ManaureNoch keine Bewertungen
- La Tabla de ColoresDokument5 SeitenLa Tabla de ColoresyoselinNoch keine Bewertungen
- HTML ColoresDokument4 SeitenHTML ColoresperlaNoch keine Bewertungen
- 4 Fundamentos de Una Pagina Web - CSSDokument12 Seiten4 Fundamentos de Una Pagina Web - CSSVíctor Matias AlvarezNoch keine Bewertungen
- CSS 2 ColoresDokument11 SeitenCSS 2 ColoresVrs SerranoNoch keine Bewertungen
- Pantones TPX A PolcromiaDokument1 SeitePantones TPX A PolcromiaMagda RodriguezNoch keine Bewertungen
- Colores de Css CodigosDokument21 SeitenColores de Css CodigosEfrain Olaguivel IturryNoch keine Bewertungen
- Unidad 2 ProgramaciónDokument33 SeitenUnidad 2 Programaciónt0r1t3nNoch keine Bewertungen
- Color #250505 - Buscar Con GoogleDokument1 SeiteColor #250505 - Buscar Con GoogleBrendaNoch keine Bewertungen
- 20 - Colores HTML Css Codigos Hexadecimales RGB DecimalDokument6 Seiten20 - Colores HTML Css Codigos Hexadecimales RGB DecimalMauricio AldanaNoch keine Bewertungen
- HTML Basico "Diseño de Paginas Web"Dokument28 SeitenHTML Basico "Diseño de Paginas Web"Salva_esNoch keine Bewertungen
- Cómo Trabajar Con Títulos y Párrafos de Texto en HTMLDokument9 SeitenCómo Trabajar Con Títulos y Párrafos de Texto en HTMLDANIEL ANDRES CARO ENRIQUEZNoch keine Bewertungen
- Manual Básico de HTMLDokument18 SeitenManual Básico de HTMLPedro AvilaNoch keine Bewertungen
- 02-Colores HTMLDokument10 Seiten02-Colores HTMLCamila ReyesNoch keine Bewertungen
- Guı́a de Estilo para La Unificación Del Diseño de Los Cabeceros de Las Webs MinisterialesDokument12 SeitenGuı́a de Estilo para La Unificación Del Diseño de Los Cabeceros de Las Webs MinisterialesToni NadalNoch keine Bewertungen
- 1.2 La Paleta de Colores - FuentesDokument7 Seiten1.2 La Paleta de Colores - Fuentesdalia.alfaroNoch keine Bewertungen
- Colores. CSSDokument5 SeitenColores. CSSHenry Eduardo Giraldo BetancurNoch keine Bewertungen
- Cómo cambiar el color de fondo y texto en HTMLDokument6 SeitenCómo cambiar el color de fondo y texto en HTMLWilson HilasacaNoch keine Bewertungen
- ETQUETA FONT (Actividad)Dokument3 SeitenETQUETA FONT (Actividad)ledys correaNoch keine Bewertungen
- Subtítulos en Youtube y herramientas gratuitasDokument3 SeitenSubtítulos en Youtube y herramientas gratuitasAstraPenecaNoch keine Bewertungen
- DIsiñi Di Cintinidi Piri Ridis SiciilisDokument28 SeitenDIsiñi Di Cintinidi Piri Ridis SiciilisHorus BrandingNoch keine Bewertungen
- Prompts para Crear Un Blog Con ChatGPTDokument5 SeitenPrompts para Crear Un Blog Con ChatGPTeliandrobloggerNoch keine Bewertungen
- Fundamentos de Diseño Gráfico - Lección 1 - Fundamentos Del Diseño Interfaces en Sketch - Lectura - Cómo Combinar Colores en Diseño WebDokument4 SeitenFundamentos de Diseño Gráfico - Lección 1 - Fundamentos Del Diseño Interfaces en Sketch - Lectura - Cómo Combinar Colores en Diseño WebPiti LamNoch keine Bewertungen
- ColorDokument3 SeitenColorJeanpier InfanzonNoch keine Bewertungen
- Los Colores y HTMLDokument3 SeitenLos Colores y HTMLSelene SaldívarNoch keine Bewertungen
- Como Crear Un Archivo Con Colores Metálicos1Dokument19 SeitenComo Crear Un Archivo Con Colores Metálicos1Jorge Luis NievaNoch keine Bewertungen
- Guia 4 Estilos CSSDokument6 SeitenGuia 4 Estilos CSSSergio GonzalezNoch keine Bewertungen
- Cómo Elegir y Utilizar Los Colores en Tu WebDokument13 SeitenCómo Elegir y Utilizar Los Colores en Tu WebAndy GarcíaNoch keine Bewertungen
- Guia HTMLDokument16 SeitenGuia HTMLCentenoNoch keine Bewertungen
- More HTMLDokument52 SeitenMore HTMLCabina ArisaNoch keine Bewertungen
- Apuntes HTML.1 PDFDokument3 SeitenApuntes HTML.1 PDFfco_josenicolas100% (1)
- Guía Completa para Crear Un Manual de Identidad Corporativa - Agencia de Comunicación - Marketing OnDokument8 SeitenGuía Completa para Crear Un Manual de Identidad Corporativa - Agencia de Comunicación - Marketing Ontaller AlephNoch keine Bewertungen
- Test HTML ResponderDokument6 SeitenTest HTML ResponderRomàn Ricardo Ariza QuitiànNoch keine Bewertungen
- Adobe Color - Deep DiveDokument6 SeitenAdobe Color - Deep DiveMafer VillelaNoch keine Bewertungen
- Manual de HTML de TextbrokerDokument15 SeitenManual de HTML de TextbrokerEmmzamNoch keine Bewertungen
- Códigos CSS y HTML para Editar Tu Página Web en WordPress GRATISDokument21 SeitenCódigos CSS y HTML para Editar Tu Página Web en WordPress GRATISana gimena torrico solanoNoch keine Bewertungen
- Módulo 3 - Lectura 2Dokument14 SeitenMódulo 3 - Lectura 2Adrian Franco MolinaNoch keine Bewertungen
- 17 - Teoría del ColorDokument18 Seiten17 - Teoría del ColorcealaboracursowebNoch keine Bewertungen
- Guía de Estilo de Smashwords: Smashwords Style Guide Translations, #4Von EverandGuía de Estilo de Smashwords: Smashwords Style Guide Translations, #4Noch keine Bewertungen
- # Hashtag-Marketing: Cómo puedes encontrar lectores y clientes con marketing de hashtag - ¡Sencillo, rápido, gratis!Von Everand# Hashtag-Marketing: Cómo puedes encontrar lectores y clientes con marketing de hashtag - ¡Sencillo, rápido, gratis!Noch keine Bewertungen
- T01295Dokument56 SeitenT01295Andres AguileraNoch keine Bewertungen
- Himno al Árbol: Gloria al árbol que es dicha del hombreDokument6 SeitenHimno al Árbol: Gloria al árbol que es dicha del hombreAmilcar MOnteroNoch keine Bewertungen
- Cap63 TDDokument13 SeitenCap63 TDAmilcar MOnteroNoch keine Bewertungen
- Cap53 TDDokument9 SeitenCap53 TDAmilcar MOnteroNoch keine Bewertungen
- Tejidos de punto: terciopelo, felpa y con buclesDokument7 SeitenTejidos de punto: terciopelo, felpa y con buclesAmilcar MOnteroNoch keine Bewertungen
- Cap 51 TDDokument10 SeitenCap 51 TDAmilcar MOnteroNoch keine Bewertungen
- Cap61 TDDokument17 SeitenCap61 TDAmilcar MOnteroNoch keine Bewertungen
- Seccion XI TDDokument16 SeitenSeccion XI TDAmilcar MOnteroNoch keine Bewertungen
- SecVII TDDokument1 SeiteSecVII TDAmilcar MOnteroNoch keine Bewertungen
- Cap62 TDDokument14 SeitenCap62 TDAmilcar MOnteroNoch keine Bewertungen
- Cap50 TDDokument4 SeitenCap50 TDAmilcar MOnteroNoch keine Bewertungen
- Tejidos de punto: terciopelo, felpa y con buclesDokument7 SeitenTejidos de punto: terciopelo, felpa y con buclesAmilcar MOnteroNoch keine Bewertungen
- Cap 51 TDDokument10 SeitenCap 51 TDAmilcar MOnteroNoch keine Bewertungen
- Algodón: consideraciones generales y clasificación arancelariaDokument11 SeitenAlgodón: consideraciones generales y clasificación arancelariaAmilcar MOnteroNoch keine Bewertungen
- Cap41 TDDokument11 SeitenCap41 TDAmilcar MOnteroNoch keine Bewertungen
- Cap50 TDDokument4 SeitenCap50 TDAmilcar MOnteroNoch keine Bewertungen
- Cap40 TDDokument30 SeitenCap40 TDAmilcar MOnteroNoch keine Bewertungen
- Cap 51 TDDokument10 SeitenCap 51 TDAmilcar MOnteroNoch keine Bewertungen
- Cap41 TDDokument11 SeitenCap41 TDAmilcar MOnteroNoch keine Bewertungen
- Cap40 TDDokument30 SeitenCap40 TDAmilcar MOnteroNoch keine Bewertungen
- Cap38 TDDokument40 SeitenCap38 TDAmilcar MOnteroNoch keine Bewertungen
- Cap39 TDDokument37 SeitenCap39 TDAmilcar MOnteroNoch keine Bewertungen
- Cap 36 TDDokument7 SeitenCap 36 TDAmilcar MOnteroNoch keine Bewertungen
- Cap38 TDDokument40 SeitenCap38 TDAmilcar MOnteroNoch keine Bewertungen
- Productos fotográficos o cinematográficosDokument7 SeitenProductos fotográficos o cinematográficosAmilcar MOnteroNoch keine Bewertungen
- Cap 33 TDDokument12 SeitenCap 33 TDAmilcar MOnteroNoch keine Bewertungen
- Productos fotográficos o cinematográficosDokument7 SeitenProductos fotográficos o cinematográficosAmilcar MOnteroNoch keine Bewertungen
- Cap 36 TDDokument7 SeitenCap 36 TDAmilcar MOnteroNoch keine Bewertungen
- Cap35 TDDokument11 SeitenCap35 TDAmilcar MOnteroNoch keine Bewertungen
- Cap34 TDDokument13 SeitenCap34 TDAmilcar MOnteroNoch keine Bewertungen
- Prueba Desarrollador-JUNIORDokument6 SeitenPrueba Desarrollador-JUNIORJorge Enrique Alvarez UrregoNoch keine Bewertungen
- Banco de ContenidosDokument11 SeitenBanco de ContenidosIsis Sta Maria100% (1)
- PHP tutorialDokument24 SeitenPHP tutorialmarcos ivan suarez onofreNoch keine Bewertungen
- Signal RDokument32 SeitenSignal RCarmen MasonNoch keine Bewertungen
- Ejemplos de HipertextoDokument3 SeitenEjemplos de HipertextoMaria Alexandra NAVARRO MADRIGALNoch keine Bewertungen
- Parcial - Escenario 4 - PRIMER BLOQUE-TEORICO - PRACTICO - FRONT-ENDDokument9 SeitenParcial - Escenario 4 - PRIMER BLOQUE-TEORICO - PRACTICO - FRONT-ENDnini bpNoch keine Bewertungen
- Las 25 Preguntas y Respuestas Principales de La Entrevista de Java Web Services - OtroDokument21 SeitenLas 25 Preguntas y Respuestas Principales de La Entrevista de Java Web Services - OtrorelativismofisicoNoch keine Bewertungen
- Instalación de Xampp y DrupalDokument30 SeitenInstalación de Xampp y Drupalvalentina rodriguezNoch keine Bewertungen
- HiperficcionDokument5 SeitenHiperficcionMacorina Films100% (1)
- 2-175+Factores+SEO Que Tiene en Cuenta GoogleDokument42 Seiten2-175+Factores+SEO Que Tiene en Cuenta GoogleDavid Martinez GimenezNoch keine Bewertungen
- Java WebFlux 2osfdvDokument3 SeitenJava WebFlux 2osfdvRonald LeonNoch keine Bewertungen
- Módulo 1 - Instrumentos EducativosDokument44 SeitenMódulo 1 - Instrumentos Educativosnemorino10Noch keine Bewertungen
- Ap07 Oa FunprophpDokument47 SeitenAp07 Oa FunprophppmelendezrNoch keine Bewertungen
- Resumen HTML manual Aprende-WebDokument8 SeitenResumen HTML manual Aprende-WeboposeitorNoch keine Bewertungen
- Modalidad de Exámenes - Semana 2 - Revisión Del Intento - DPDokument4 SeitenModalidad de Exámenes - Semana 2 - Revisión Del Intento - DPabdias beausejour100% (1)
- Inventario de Servicios SIHEVI APIDokument13 SeitenInventario de Servicios SIHEVI APIanlemacoNoch keine Bewertungen
- Investigación SeoDokument6 SeitenInvestigación SeoIsabel PechNoch keine Bewertungen
- Mister WongDokument75 SeitenMister WongMaRett JbNoch keine Bewertungen
- Curso Tallerdeprogramación WebDokument198 SeitenCurso Tallerdeprogramación WebArnoldoCon100% (1)
- Descargue e Instale SaveFrom - Net Helper para Google ChromeDokument2 SeitenDescargue e Instale SaveFrom - Net Helper para Google ChromeSMARTTV SAMSUNGNoch keine Bewertungen
- Peso de Las Paginas WebDokument3 SeitenPeso de Las Paginas WebDANNNoch keine Bewertungen
- Actividad3 S3U3 DPWDokument6 SeitenActividad3 S3U3 DPWdiego gamezNoch keine Bewertungen
- CUESTIONARIODokument3 SeitenCUESTIONARIONoemi Morales Hernandez100% (1)
- Guía de Estudio - Media QueriesDokument22 SeitenGuía de Estudio - Media QueriesOrlando SotoNoch keine Bewertungen
- Examen 3 Diseño y Desarrollo de Sitios WebDokument4 SeitenExamen 3 Diseño y Desarrollo de Sitios Weblisett_sarmiento100% (1)
- Solucion de La ProblematicaDokument5 SeitenSolucion de La ProblematicaRONALDO BUSTOS VEGANoch keine Bewertungen
- Evaluacion Unidad 03Dokument8 SeitenEvaluacion Unidad 03Maria Victoria Moreno MartinezNoch keine Bewertungen
- Dokumen - Tips - Servicio Sincronico en Sap PiDokument18 SeitenDokumen - Tips - Servicio Sincronico en Sap PiJohn PalaciosNoch keine Bewertungen
- Burn Down Chart - Sprint 2 Grupo 9Dokument4 SeitenBurn Down Chart - Sprint 2 Grupo 9Andreyna CárdenasNoch keine Bewertungen
- Aplicaciones Web UMLDokument9 SeitenAplicaciones Web UMLCadm CadmoNoch keine Bewertungen