Beruflich Dokumente
Kultur Dokumente
Graphics
Hochgeladen von
Alejandro G. EscandonCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Graphics
Hochgeladen von
Alejandro G. EscandonCopyright:
Verfügbare Formate
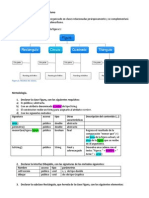
Hemos introducido la nocin de contexto grfico en las pginas anteriores, cuando se ha creado el primer applet, que muestra un mensaje.
En este captulo se estudiarn algunas funciones grficas definidas en la clase Graphics, y tres clases que sirven de apoyo para dibujar en el contexto grfico: la clase Color que describe los colores, la clase Font que nos permite crear fuentes de texto y la clase FontMetrics que nos proporciona sus caractersticas.
El contexto grfico La funcin paint y update nos suministran el contexto grfico del applet o del componente, en otros casos, hemos de obtener el contexto grfico del componente mediante la funcin getGraphics. Una vez obtenido el contexto grfico podemos llamar desde este objeto a las funciones grficas definidas en la clase Graphics. public void paint(Graphics g){ //usar el contexto grfico g } public void update(Graphics g){ //usar el contexto grfico g } void funcion(){ Graphics g=getGraphics(); //usar el contexto grfico g g.dispose(); } Como vemos en esta porcin de cdigo existe una sutil diferencia entre suministrar y obtener el contexto grfico g. Solamente es necesario liberar los recursos asociados al contexto g, mediante la llamada a la funcin dispose, cuando se obtiene el contexto grfico mediante getGraphics. La clase Graphics es abstracta por lo que no se pueden crear mediante new objetos de esta clase, pero se pueden guardar en una referencia g de la clase Graphics los contextos grficos concretos de los distintos componentes. Un contexto grfico es como la hoja en blanco situada en un trazador (plotter). Para dibujar en dicha hoja se toma una pluma, se dibuja, se toma otra pluma de distinto color o grosor, se dibuja otra porcin del grfico, y as sucesivamente. Cuando no se selecciona explcitamente, se dibuja con una pluma que se establece por defecto. Las libreras grficas como la de Windows, disponen de plumas de distinto grosor para dibujar lneas con distintos estilos, brochas para rellenar el interior de una figura cerrada con un color slido, con una determinada trama o figura, y fuentes de texto, para dibujar texto con distintas fuentes y estilos. La librera grfica que viene con la versin 1.1 de Java es muy limitada. No hay objetos pinceles, ni brochas. Las lneas tienen un nico grosor y estilo, solamente se pueden cambiar de color, las figuras cerradas solamente se pueden rellenar con un color slido, y las fuentes de texto disponibles son muy pocas. La clase Graphics describe el contexto grfico y proporciona un conjunto de funciones para dibujar las siguientes figuras
Lneas Crculos y elipses Rectngulos y polgones Imgenes Texto El sistema de coordenadas que se usa en Java es similar a Windows. El rea de trabajo del applet est compuesta por una matriz bidimensional de puntos o pixels. Decimos que un punto tiene de coordendas (x, y) cuando est en la columna x medida desde la izquierda, y est en la fila y, medida desde arriba. La esquina superior izquierda es el origen (0, 0). La esquina inferior derecha viene determinada por las dimensiones del componente. La funcin getSize nos devuelve un objeto de la clase Dimension cuyos miembros width y height nos suministran la anchura y altura del componenete. int ancho=getSize().width; int alto=getSize().heigth;
Funciones grficas No vamos a examinar completamente la clase Graphics, pero si vamos a mostrar mediante un applet el uso de algunas funciones de esta clase. En el captulo dedicado al estudio de los ejemplos completos se representarn diagramas en forma de barras o tarta, y funciones matemticas. La funcin paint nos va a proporcionar el objeto g de la clase Graphics que denominamos contexto grfico del componente (applet). Desde dicho objeto llamaremos a las funciones miembro de la clase Graphics.
Establecer un color El color negro es el color por defecto del contexto grfico. Para establecer otro color, como veremos en la pgina siguiente, se utiliza la funcin setColor, y se le pasa un color predefinido o definido por el usuario.
g.setColor(Color.cyan);
Dibujar una lnea Para dibujar una lnea recta se llama a la funcin drawLine, le pasamos el punto inicial y el punto final. Para dibujar una lnea diagonal desde el origen (0, 0) o esquina superior izquierda, hasta la esquina inferior derecha, obtenemos las dimensiones del applet mediante la funcin getSize, que devuelve un objeto de la clase Dimension. El miembro width nos sproporciona la anchura y el miembro height la altura. g.drawLine(0, 0, getSize().width-1, getSize().height-1);
Dibujar un rectngulo Un rectngulo viene definido por un origen (esquina superior izquierda), su anchura y altura. La siguiente sentencia dibuja un rectngulo cuyo origen es el punto 50, 150, que tiene una anchura de 50, y una altura de 60. La funcin drawRect dibuja el contorno del color seleccionado, y fillRect dibuja el rectngulo pintando su interior del color seleccionado, en este caso de color rojo. g.setColor(Color.red); g.fillRect(50, 150, 50, 60);
Dibujar un arco Los elipses (oval), arcos (arc), se dibujan en el interior del rectngulo circundante. Una elipse de dibuja mediante drawOval o fillOval, con los mismos parmetros que el rectngulo. Un arco requiere dos parmetros ms el ngulo inical y el ngulo final. Las sentencias que vienen a continuacin, dibujan un arco en el interior del rectngulo cuyo origen es el punto 10, 10, cuya anchura es 150, y cuya altura es 100. El ngulo inicial es 0 y el ngulo final es 270, expresado en grados. g.setColor(Color.cyan); g.fillArc(10, 10, 150, 100, 0, 270); g.setColor(Color.black); g.drawArc(10, 10, 150, 100, 0, 270);
Dibujar un polgono
Para dibujar un polgono, se requieren un array de puntos. Un polgono y una polilnea son parecidos, el primero es una figura cerrada mientas que una polilnea es un conjunto de segmentos. Para formar un polgono a partir de una pililnea se une el punto inicial y el punto final. El polgono precisa de un array de abscisas x, un array de ordenadas y, y la dimensin del array. int[] x={100, 150, 170, 190, 200}; int[] y={120, 280, 200, 250, 60}; g.setColor(Color.blue); g.drawPolygon(x, y, x.length); Alternativamente, se puede usar un objeto de la clase Polygon, al cual se le aaden puntos mediante la funcin miembro addPoint. Polygon poligono=new Polygon(); poligono.addPoint(100, 120); poligono.addPoint(150, 280); poligono.addPoint(170, 200); poligono.addPoint(190, 250); poligono.addPoint(200, 60); Para dibujar el polgono con su interior pintado del color seleccionado se llama a la funcin fillPolygon y se le pasa el objeto poligono de la clase Polygon. g.setColor(Color.yellow); g.fillPolygon(poligono); Veremos en el applet un polgono cuyo contorno est dibujado en azul y su interior en amarillo.
Dibujar una imagen Para dibujar una imagen se requieren dos pasos:
Cargar la imagen y crear un objeto de la clase Image Dibujar dicho objeto en el contexto grfico
Para crear una imagen u objeto disco de la clase Image a partir del archivo disco.gif se usa la funcin getImage. Le hemos de indicar la ubicacin de dicho archivo relativa a la pgina web que contiene el applet o al cdigo compilado. En nuestro caso, hemos situado la imagen en el mismo subdirectorio que la pgina web que contiene al applet. El lugar ms adecuado para cargar la imagen es en la funcin init, ya que como se ha mencionado se llama una sola vez. public void init(){ disco=getImage(getDocumentBase(), "disco.gif"); }
Para dibujar la imagen en el contexto grfico g, se llama a la funcin drawImage. Hay varias versiones de esta funcin, la ms simple es aquella a la que se le proporciona el objeto disco de la clase Image, las coordenadas de su esquina superior izquierda (250, 50), y el observador, el propio applet o this. g.drawImage(disco, 250, 50, this); Si deseamos obtener las dimensiones del objeto disco de la clase Image, llamamos a dos funciones de esta clase getWidth y getHeight int ancho=disco.getWidth(this); int alto=disco.getHeight(this); import java.awt.*; import java.awt.event.*; import java.applet.*; public class FuncionesApplet extends Applet { Image disco; public void init() { this.setSize(400,300); disco=getImage(getDocumentBase(), "disco.gif"); } public void paint(Graphics g){ g.drawLine(0, 0, getSize().width-1, getSize().height-1); g.setColor(Color.red); g.fillRect(50, 150, 50, 60); g.setColor(Color.cyan); g.fillArc(10, 10, 150, 100, 0, 270); g.setColor(Color.black); g.drawArc(10, 10, 150, 100, 0, 270); Polygon poligono=new Polygon(); poligono.addPoint(100, 120); poligono.addPoint(150, 280); poligono.addPoint(170, 200); poligono.addPoint(190, 250); poligono.addPoint(200, 60); g.setColor(Color.yellow); g.fillPolygon(poligono); int[] x={100, 150, 170, 190, 200}; int[] y={120, 280, 200, 250, 60}; g.setColor(Color.blue); g.drawPolygon(x, y, x.length); g.drawImage(disco, 250, 50, this); } }
Das könnte Ihnen auch gefallen
- El Contexto GráficoDokument6 SeitenEl Contexto GráficoZurita GalloNoch keine Bewertungen
- Guia de Dibujo en JavaDokument15 SeitenGuia de Dibujo en JavaJohana Kateryn CardonaNoch keine Bewertungen
- LS2 PooDokument25 SeitenLS2 PooLuis Fernando Aguas BucheliNoch keine Bewertungen
- DrawingDokument21 SeitenDrawingEduardo BrunoNoch keine Bewertungen
- JuanP Cabezas Laboratorio S2Dokument17 SeitenJuanP Cabezas Laboratorio S2Juan PNoch keine Bewertungen
- Graficos y Animacion VB - Net 1Dokument24 SeitenGraficos y Animacion VB - Net 1Izza Rood0% (1)
- Dibujar en JPanel con BufferedImageDokument29 SeitenDibujar en JPanel con BufferedImageChristian CachayaNoch keine Bewertungen
- Clases 9 - 10 y 11 2do ParcialDokument37 SeitenClases 9 - 10 y 11 2do ParcialBelen MedinaNoch keine Bewertungen
- SPW VJRM Sem04Dokument21 SeitenSPW VJRM Sem04Romcel GonzalezNoch keine Bewertungen
- Capitulo 12Dokument17 SeitenCapitulo 12Marcos CrisostomoNoch keine Bewertungen
- Graficos en JavaDokument28 SeitenGraficos en JavaRaudel ArteagaNoch keine Bewertungen
- J2ME CanvasDokument40 SeitenJ2ME CanvasMiguel MirandaNoch keine Bewertungen
- Manejo de Graficos en CDokument6 SeitenManejo de Graficos en CNestor Omar Perez RodriguezNoch keine Bewertungen
- Gráficos Vectoriales ConDokument20 SeitenGráficos Vectoriales ConMilagros Espinoza CoilaNoch keine Bewertungen
- Práctica 9 HerenciaDokument5 SeitenPráctica 9 HerenciaAllanNcNoch keine Bewertungen
- Generación de dibujos en LazarusDokument6 SeitenGeneración de dibujos en LazarusEfraín Chambi LaricoNoch keine Bewertungen
- Canvas Con JavaScript PuroDokument9 SeitenCanvas Con JavaScript PuroDeiianyNoch keine Bewertungen
- Java2D Gráficos ContextosDokument18 SeitenJava2D Gráficos Contextosjesus-sp@hotmail.comNoch keine Bewertungen
- Gráficos Vectoriales ConDokument20 SeitenGráficos Vectoriales ConKevinNoch keine Bewertungen
- Biblioteca GraficaDokument7 SeitenBiblioteca GraficaAxel Bende Gonzaelz0% (1)
- Manejo de Graficos NetbeansDokument61 SeitenManejo de Graficos Netbeanseimar50% (2)
- GRÁFICAS MÚLTIPLES en LabviewDokument3 SeitenGRÁFICAS MÚLTIPLES en LabviewErik Ivan MirandaNoch keine Bewertungen
- Libreria EuclidesDokument10 SeitenLibreria EuclidesILAY OGRNoch keine Bewertungen
- 5 Funciones ElementalesDokument30 Seiten5 Funciones Elementalessanti1212Noch keine Bewertungen
- GRAFICOS en CPP++Dokument116 SeitenGRAFICOS en CPP++Hector AguilarNoch keine Bewertungen
- Guia Explicativa Diseño de Juego 2DDokument29 SeitenGuia Explicativa Diseño de Juego 2DWhitneida GiménezNoch keine Bewertungen
- Tutorial de WinplotDokument42 SeitenTutorial de WinplotJuan PrzmNoch keine Bewertungen
- Gráficos en Matlab 2D 3DDokument8 SeitenGráficos en Matlab 2D 3DjhonNoch keine Bewertungen
- Calculo Diferencial Con Matlab.Dokument11 SeitenCalculo Diferencial Con Matlab.Vicente ValarezoNoch keine Bewertungen
- GrafJava2DDokument52 SeitenGrafJava2DLuis TorresNoch keine Bewertungen
- Funciones Básicas de Graphics IIDokument45 SeitenFunciones Básicas de Graphics IIjuan ubauNoch keine Bewertungen
- Manual Wolfram Mathematica v8 by @jmarquezcDokument25 SeitenManual Wolfram Mathematica v8 by @jmarquezcJuan Pablo Marquez Colmenares100% (6)
- Lógica DifusaDokument18 SeitenLógica DifusaEmmanuel Gutierrez RamosNoch keine Bewertungen
- Visualización filtros CNNDokument211 SeitenVisualización filtros CNNmanuel antonio rojas chelmesNoch keine Bewertungen
- Sesion 6 Graficacion IDokument8 SeitenSesion 6 Graficacion IjoseNoch keine Bewertungen
- Programacion Grafica Con RAPTORGraph - En.esDokument16 SeitenProgramacion Grafica Con RAPTORGraph - En.esAlexis Armando MejiaNoch keine Bewertungen
- PythonDokument7 SeitenPythonKevin GutiérrezNoch keine Bewertungen
- Guia ProcessingDokument26 SeitenGuia ProcessingEdgar Prz K-ntNoch keine Bewertungen
- Guia CSharpDokument11 SeitenGuia CSharpCristian Felipe RochaNoch keine Bewertungen
- Libreria Gráfica PyLabDokument9 SeitenLibreria Gráfica PyLabAlejandra RochaNoch keine Bewertungen
- Practica 1 - Arroyo Martínez MayraDokument5 SeitenPractica 1 - Arroyo Martínez MayramayraNoch keine Bewertungen
- Taller AyPG5 Duban M.Dokument15 SeitenTaller AyPG5 Duban M.Duban MonroyNoch keine Bewertungen
- LAcuna PDF GraficosVisualBasicDokument9 SeitenLAcuna PDF GraficosVisualBasicDiego AliasNoch keine Bewertungen
- Gráficos Vectoriales Con Visual BasicDokument7 SeitenGráficos Vectoriales Con Visual BasicJesus Michel Rojas RupayNoch keine Bewertungen
- Practica 2 Sistemas de ControlDokument14 SeitenPractica 2 Sistemas de ControlAntonio FloresNoch keine Bewertungen
- GraficosDokument16 SeitenGraficoslanuseNoch keine Bewertungen
- Java 2D FigurasDokument9 SeitenJava 2D FigurasFredidi SameNoch keine Bewertungen
- MHLC U1 A1 MadgDokument10 SeitenMHLC U1 A1 MadgSiwgiNoch keine Bewertungen
- Guía de Actividades y Rúbrica de Evaluación - Unidad 2 y 3 - Fase 2 - Contextualización Cartográfica, Capas Vectoriales y RásterDokument16 SeitenGuía de Actividades y Rúbrica de Evaluación - Unidad 2 y 3 - Fase 2 - Contextualización Cartográfica, Capas Vectoriales y RásterLucas ValenciaNoch keine Bewertungen
- Guía de Objetos Gráficos en Java PDFDokument21 SeitenGuía de Objetos Gráficos en Java PDFLuis Pottozen VillanuevaNoch keine Bewertungen
- Crear Objetos Graphics CDokument3 SeitenCrear Objetos Graphics CJuan FernandoNoch keine Bewertungen
- Ecualización de HistogramaDokument24 SeitenEcualización de HistogramaJessica GalvezNoch keine Bewertungen
- 1.2 Area Bajo La Curva y La Integral DefinidaDokument8 Seiten1.2 Area Bajo La Curva y La Integral DefinidaGuadalupe Padilla GutierrezNoch keine Bewertungen
- Graficas PYTHON TeoriaDokument3 SeitenGraficas PYTHON TeoriaCarmen Blanco MartínezNoch keine Bewertungen
- Aprender Illustrator CS6 con 100 ejercicios prácticosVon EverandAprender Illustrator CS6 con 100 ejercicios prácticosBewertung: 4 von 5 Sternen4/5 (1)
- Aprender Adobe After Effects CS5.5 con 100 ejercicios prácticosVon EverandAprender Adobe After Effects CS5.5 con 100 ejercicios prácticosNoch keine Bewertungen
- Etanol Se Fortalece en EU Por Aumento de Costos de Producción - ZafranetDokument2 SeitenEtanol Se Fortalece en EU Por Aumento de Costos de Producción - ZafranetAlejandro G. EscandonNoch keine Bewertungen
- Lenguaje de Descripción de HardwareDokument4 SeitenLenguaje de Descripción de HardwareAlejandro G. EscandonNoch keine Bewertungen
- Lenguaje de Descripción de HardwareDokument4 SeitenLenguaje de Descripción de HardwareAlejandro G. EscandonNoch keine Bewertungen
- Bases de Datos en Excel2056Dokument16 SeitenBases de Datos en Excel2056Lina Vallejo MendezNoch keine Bewertungen
- Configuracin Colector Comn 1231423607800143 1Dokument4 SeitenConfiguracin Colector Comn 1231423607800143 1Alejandro G. EscandonNoch keine Bewertungen
- Laboratorio 1 Hardware de PCDokument2 SeitenLaboratorio 1 Hardware de PCDayber CruzNoch keine Bewertungen
- DrushDokument18 SeitenDrushPepe Tous100% (1)
- Filosofía de FuncionamientoDokument1 SeiteFilosofía de FuncionamientoJesus BarriNoch keine Bewertungen
- Módulos 26 - 28 - Examen Del Grupo, Análisis de Datos de Seguridad RespuestasDokument15 SeitenMódulos 26 - 28 - Examen Del Grupo, Análisis de Datos de Seguridad Respuestasandresgo123Noch keine Bewertungen
- NominaExcel Semanal IDT2016Dokument114 SeitenNominaExcel Semanal IDT2016maxsteelgato1Noch keine Bewertungen
- Tercera Entrega - 09-10 DF G 03 SolverDokument11 SeitenTercera Entrega - 09-10 DF G 03 Solverwonderlandkids20092010Noch keine Bewertungen
- 5LBSDP1877500A05Dokument4 Seiten5LBSDP1877500A05Jonathan OmarNoch keine Bewertungen
- Call Recorder - En.esDokument7 SeitenCall Recorder - En.esFatima ZhraNoch keine Bewertungen
- Word 2016 Basico Guia RapidaDokument4 SeitenWord 2016 Basico Guia RapidaLuis ConquisMan MendezNoch keine Bewertungen
- Conceptos Computacionales Hardware y Software Instituto Académico Costa RicaDokument15 SeitenConceptos Computacionales Hardware y Software Instituto Académico Costa RicaMartín Espinoza VegaNoch keine Bewertungen
- Ejercicio 6 Programacion ResueltoDokument9 SeitenEjercicio 6 Programacion ResueltoJAVIERNoch keine Bewertungen
- 10.2.2.8 Packet Tracer - DNS and DHCP Instructions IGDokument10 Seiten10.2.2.8 Packet Tracer - DNS and DHCP Instructions IGMarlioGarcíaNoch keine Bewertungen
- Desarrollo de Un PC EmpotradoDokument147 SeitenDesarrollo de Un PC EmpotradoHenry R. Sepúlveda NavarroNoch keine Bewertungen
- Ecuacion DWDokument11 SeitenEcuacion DWMary Cruz BbmmNoch keine Bewertungen
- Configurar Tarjeta SD Almacenamiento MixtoDokument2 SeitenConfigurar Tarjeta SD Almacenamiento MixtoHéctor Rodriguez RubioNoch keine Bewertungen
- Aporte Ejercicio 5 Julian MedranoDokument5 SeitenAporte Ejercicio 5 Julian MedranoFundación Social Vive ColombiaNoch keine Bewertungen
- Tarea 3 - Analizando El Estándar ISO-IEC 12207.2008Dokument9 SeitenTarea 3 - Analizando El Estándar ISO-IEC 12207.2008La Antigua La Tutoría Zona CampusNoch keine Bewertungen
- 2.1 Informe 0874-2022 OgtiDokument7 Seiten2.1 Informe 0874-2022 OgtiIan JosephNoch keine Bewertungen
- Term I Nosy Condiciones Menu DigitalDokument10 SeitenTerm I Nosy Condiciones Menu DigitalLuisa MartinezNoch keine Bewertungen
- Tipos de Programacion de Un PLCDokument17 SeitenTipos de Programacion de Un PLCPacha1113Noch keine Bewertungen
- Modulo 1 Simulación BaseDokument48 SeitenModulo 1 Simulación BaseR Aldo ChávezNoch keine Bewertungen
- P 9Dokument4 SeitenP 9Tegui RossNoch keine Bewertungen
- Metodologia de Uso Del MINITABDokument3 SeitenMetodologia de Uso Del MINITABedduardocNoch keine Bewertungen
- Lista de Cotejo - Mapa Conceptual-Análisis y Diseño de PiezaDokument2 SeitenLista de Cotejo - Mapa Conceptual-Análisis y Diseño de PiezaPatricia Zaragoza FloresNoch keine Bewertungen
- Especificacion de Requerimientos GA1 220501092 AA4 EV02Dokument10 SeitenEspecificacion de Requerimientos GA1 220501092 AA4 EV02Over Luis Marzola Oviedo100% (1)
- Cultura de La LegalidadDokument3 SeitenCultura de La LegalidadALEXANDRANoch keine Bewertungen
- Informe - 1 Modelos Digitales UVDokument14 SeitenInforme - 1 Modelos Digitales UVHernán Alexander Perea QuinteroNoch keine Bewertungen
- Man Dds MC SystemDokument256 SeitenMan Dds MC SystemEdimilson RodriguesNoch keine Bewertungen
- Examen2 Cisco LinuxDokument6 SeitenExamen2 Cisco LinuxJose100% (3)
- Referencias Absolutas y RelativasDokument4 SeitenReferencias Absolutas y RelativasKerliitah VargasNoch keine Bewertungen