Beruflich Dokumente
Kultur Dokumente
WPF PasswordBox
Hochgeladen von
AbhiOriginalbeschreibung:
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
WPF PasswordBox
Hochgeladen von
AbhiCopyright:
Verfügbare Formate
WPF PasswordBox
Introduction
WPF comes with a built-in PasswordBox control that allows you to handle and manage passwords in a WPF application. You can think a PasswordBox control as a TextBox control with masking feature enabled. The PasswordBox control allows you to hide the characters and limit the number of characters to be typed in the editable area. This article demonstrates how to create and use a PasswordBox control in WPF using XAML, C# and Visual Basic .NET.
Properties
The PasswordBox element represents in XAML represents a PasswordBox control. The following code snippet creates a PasswordBox and sets a few of its properties such as Height, Width, Foreground, and Background.
<PasswordBox Height="42" Width="200"
Margin="22,28,28,0"
Name="passwordBox1" VerticalAlignment="Top" Background="LightBlue" Foreground="DarkBlue" />
The default PasswordBox looks like Figure 1.
Figure 1
The MaxLength property is used to get and set the maximum number of characters you can enter in a PasswordBox.
The Password property is used to get and set the current password in a PasswordBox.
The PasswordBox is not a PasswordBox without its masking feature. The PasswordChar property is used to get and set the masking character for the PasswordBox. The default masking character is a dot.
The following code snippets sets the MaxLength, PasswordChar, and Password properties of a PasswordBox control.
<PasswordBox Height="42" Width="200"
Margin="22,28,28,0"
Name="passwordBox1" VerticalAlignment="Top" Background="LightBlue" Foreground="DarkBlue" MaxLength="25" PasswordChar="*" Password="mahesh" />
The output looks like Figure 2. The editing will stop as soon as you type 25 characters in the PasswordBox.
Figure 2
The SecurePassword property gets the password currently held by the PasswordBox as a SecureString. The SecureString represents text that should be kept confidential. The text is encrypted for privacy when being used, and deleted from computer memory when no longer needed.
Events
Besides the above discussed properties, the PasswordBox has a very important event called PasswordChanged. This even occurs when the value of the Password property is changed. The following code snippet sets this property and shows a property event handler.
<PasswordBox Height="42" Width="200"
Margin="22,28,28,0"
Name="passwordBox1" VerticalAlignment="Top" Background="LightBlue" Foreground="DarkBlue" MaxLength="25" PasswordChar="*" Password="mahesh" PasswordChanged="passwordBox1_PasswordChanged" />
Here is the PasswordChanged event handler. You may want to use this property when you need to execute some code when a password is changed.
private void passwordBox1_PasswordChanged(object sender, RoutedEventArgs e) { MessageBox.Show("Password changed"); }
Create a PasswordBox Dynamically
The following code snippet creates a PasswordBox and sets its properties at run-time.
private void CreatePasswordBoxDynamically() { PasswordBox pw = new PasswordBox(); pw.Height = 30; pw.Width = 200; pw.Background = new SolidColorBrush(Colors.LightBlue); pw.Foreground = new SolidColorBrush(Colors.DarkBlue); pw.MaxLength = 25; pw.PasswordChar = '*';
RootLayout.Children.Add(pw); }
Here is the code-behind sample written in Visual Basic .NET.
Sub CreatePasswordBoxDynamically()
Dim pw As New PasswordBox() pw.Height = 30 pw.Width = 200 pw.Background = New SolidColorBrush(Colors.LightBlue) pw.Foreground = New SolidColorBrush(Colors.DarkBlue) pw.MaxLength = 25 pw.PasswordChar = "*"
RootLayout.Children.Add(pw)
End Sub
Summary
In this article, we learned how to create and use a PasswordBox control in WPF using XAML and C#.
Comment Request!
Thank you for reading this post. Please post your feedback, question, or comments about this post Here.
Das könnte Ihnen auch gefallen
- WPF BssicsDokument180 SeitenWPF BssicsPhalguna SatishNoch keine Bewertungen
- Stringcollection Stringcollection Empty Gridview1 Rows Count Checkbox Checkbox Gridview1 Rows Cells FindcontrolDokument31 SeitenStringcollection Stringcollection Empty Gridview1 Rows Count Checkbox Checkbox Gridview1 Rows Cells FindcontrolUlfalia FebianaNoch keine Bewertungen
- Basic of WPF Binding Using C# (Inotifypropertychanged) Using C# and Xaml (Inotifypropertychanged and Xaml)Dokument26 SeitenBasic of WPF Binding Using C# (Inotifypropertychanged) Using C# and Xaml (Inotifypropertychanged and Xaml)HencaConsultoresNoch keine Bewertungen
- Introduction To WPFDokument25 SeitenIntroduction To WPFAnubhav GirdharNoch keine Bewertungen
- Pro ASP.NET Core 3: Develop Cloud-Ready Web Applications Using MVC, Blazor, and Razor PagesVon EverandPro ASP.NET Core 3: Develop Cloud-Ready Web Applications Using MVC, Blazor, and Razor PagesNoch keine Bewertungen
- WPF LOB Hands-On Lab Manual PDFDokument75 SeitenWPF LOB Hands-On Lab Manual PDFjose_suko49Noch keine Bewertungen
- Chapter 8 - Object Oriented Programming in C#Dokument16 SeitenChapter 8 - Object Oriented Programming in C#karmamenNoch keine Bewertungen
- Object Oriented Programming TechniquesDokument60 SeitenObject Oriented Programming TechniquesFayez Ahmed SiddiquiNoch keine Bewertungen
- AJAX Interview Questions, Answers, and Explanations: AJAX Certification ReviewVon EverandAJAX Interview Questions, Answers, and Explanations: AJAX Certification ReviewNoch keine Bewertungen
- Spring Data JPADokument12 SeitenSpring Data JPATejasri 001Noch keine Bewertungen
- Az 300 PDFDokument533 SeitenAz 300 PDFAbdulrahemanNoch keine Bewertungen
- Grid in WPFDokument18 SeitenGrid in WPFAbhiNoch keine Bewertungen
- Smarty Cheat SheetDokument1 SeiteSmarty Cheat SheetGoCatGoNoch keine Bewertungen
- Intrusion Analysis Using Windows PowerShellDokument28 SeitenIntrusion Analysis Using Windows PowerShellioqseNoch keine Bewertungen
- Mysql InstallerDokument27 SeitenMysql InstallerSandila LomethNoch keine Bewertungen
- Corba Rmi DcomDokument27 SeitenCorba Rmi DcomVeeresh BaligeriNoch keine Bewertungen
- Angular 11: by Chandan Naresh Technical ConsultantDokument25 SeitenAngular 11: by Chandan Naresh Technical ConsultantChandan NareshNoch keine Bewertungen
- Venkat Updated ResumeDokument10 SeitenVenkat Updated ResumeAnonymous vL2Z6pIwDNoch keine Bewertungen
- What's New in Driver Development For Windows 11Dokument106 SeitenWhat's New in Driver Development For Windows 11Patrick StivénNoch keine Bewertungen
- Web Services PracticalsDokument42 SeitenWeb Services PracticalsVikrant MayekarNoch keine Bewertungen
- Grid ExerciseDokument2 SeitenGrid ExerciseMarko IvankovićNoch keine Bewertungen
- PHPDokument69 SeitenPHPFG么Bru'MubeenNoch keine Bewertungen
- MS 20483B - Programming in C#Dokument6 SeitenMS 20483B - Programming in C#Partho BoraNoch keine Bewertungen
- CoreDokument2.729 SeitenCoreTanzeelur RehmanNoch keine Bewertungen
- Microsoft - Premium.az 300.by - Vceplus.269qDokument501 SeitenMicrosoft - Premium.az 300.by - Vceplus.269qAO RicaNoch keine Bewertungen
- PHP Cookies and SessionDokument35 SeitenPHP Cookies and SessionShailaja VadgaonkarNoch keine Bewertungen
- Dot Net Architecture GuideDokument51 SeitenDot Net Architecture GuideMayur PatilNoch keine Bewertungen
- VF PagesDokument50 SeitenVF Pagesaniket somNoch keine Bewertungen
- 20 Tips For Salesforce DevelopersDokument8 Seiten20 Tips For Salesforce DevelopersajaihlbNoch keine Bewertungen
- Key Flex Field StructuresDokument5 SeitenKey Flex Field Structuresnagarajuvcc123Noch keine Bewertungen
- AWS Certified Solutions Architect Associate Training IpsrDokument8 SeitenAWS Certified Solutions Architect Associate Training Ipsrriya vargheseNoch keine Bewertungen
- Remote Desktop Manager Enterprise 14Dokument3 SeitenRemote Desktop Manager Enterprise 14rahmat ragilNoch keine Bewertungen
- Oracle R12 Run Report From Maneu Personalization-171009104037Dokument13 SeitenOracle R12 Run Report From Maneu Personalization-171009104037عبدالرحمن فؤادNoch keine Bewertungen
- C Sharp Net Training 50Dokument2 SeitenC Sharp Net Training 50Mohamed Ahmed AmrNoch keine Bewertungen
- Sysadmin: Worth Sharing: Administration HacksDokument24 SeitenSysadmin: Worth Sharing: Administration Hacksharishr1968Noch keine Bewertungen
- Adobe ColdFusion 9 - Application-Based User Security ExampleDokument6 SeitenAdobe ColdFusion 9 - Application-Based User Security ExampleArt LongsNoch keine Bewertungen
- Creating A Custom NET Activity PipeLine For Azure Data FactoryDokument18 SeitenCreating A Custom NET Activity PipeLine For Azure Data Factorycesarff2Noch keine Bewertungen
- Custom Validators in ASPDokument133 SeitenCustom Validators in ASPRaghu GowdaNoch keine Bewertungen
- SQL Queries: Week 7Dokument22 SeitenSQL Queries: Week 7Syeda Areeba Rashid100% (1)
- File Handling inDokument10 SeitenFile Handling inChghgfhkfhgfkfNoch keine Bewertungen
- J2EE (Advanced) JAVADokument141 SeitenJ2EE (Advanced) JAVASridhar purraNoch keine Bewertungen
- Paul Kimmel ResumeDokument10 SeitenPaul Kimmel ResumeJustin PrabakaranNoch keine Bewertungen
- Experiment No. # 1: Page SourceDokument32 SeitenExperiment No. # 1: Page SourceSayed ShadabNoch keine Bewertungen
- Salesforce FAQDokument10 SeitenSalesforce FAQsai creativesNoch keine Bewertungen
- Cold Fusion - Using Java in A CFC To Parse EmailsDokument9 SeitenCold Fusion - Using Java in A CFC To Parse EmailscvijovicNoch keine Bewertungen
- JADEDokument50 SeitenJADEpaksmiler100% (1)
- Ad Administratio PDFDokument130 SeitenAd Administratio PDFESTEBAN ROJASNoch keine Bewertungen
- Introducing XML Web Services and The .NET FrameworkDokument48 SeitenIntroducing XML Web Services and The .NET FrameworkRakesh Gupta100% (1)
- C 6 Cheat SheetDokument1 SeiteC 6 Cheat SheetEmilyNoch keine Bewertungen
- 10266A 10266A-EnU LabManualDokument756 Seiten10266A 10266A-EnU LabManualpablo_baquero_7Noch keine Bewertungen
- Introduction To SQLDokument77 SeitenIntroduction To SQLcaygun100% (1)
- Biksham G - SAP BasisDokument4 SeitenBiksham G - SAP BasisRAJASEKHAR LAKKOUNoch keine Bewertungen
- 2349 Programming The Microsoft .NET Framework With C# (PrerelDokument626 Seiten2349 Programming The Microsoft .NET Framework With C# (PrerelIrina Elena100% (1)
- SQL Test: Considering The Following Table Structures in Database (Ignore The Absence of PRIMARY Key Constraints)Dokument10 SeitenSQL Test: Considering The Following Table Structures in Database (Ignore The Absence of PRIMARY Key Constraints)nikhilmotwani1_10150Noch keine Bewertungen
- Build A CRUD App With Node - Js and MongoDB - AppSignal BlogDokument19 SeitenBuild A CRUD App With Node - Js and MongoDB - AppSignal Blogขยันปาป๊าน้องของขวัญNoch keine Bewertungen
- Basic DotnetDokument19 SeitenBasic DotnetArasu RNoch keine Bewertungen
- SampleDokument1 SeiteSampleAbhiNoch keine Bewertungen
- WPF Tutorial (Must C) - Layout-Panels-Containers & Layout TransformationDokument21 SeitenWPF Tutorial (Must C) - Layout-Panels-Containers & Layout TransformationAbhiNoch keine Bewertungen
- Installation of SPDokument38 SeitenInstallation of SPAbhiNoch keine Bewertungen
- WPF TutorialDokument84 SeitenWPF TutorialAbhiNoch keine Bewertungen
- Free Ebooks Sites ListDokument8 SeitenFree Ebooks Sites ListAbhiNoch keine Bewertungen
- SampleDokument1 SeiteSampleAbhiNoch keine Bewertungen
- WPF TextBoxDokument8 SeitenWPF TextBoxAbhiNoch keine Bewertungen
- WPF TextBlockDokument6 SeitenWPF TextBlockAbhiNoch keine Bewertungen
- WPF RadialGradientBrushDokument6 SeitenWPF RadialGradientBrushAbhiNoch keine Bewertungen
- WPF ListBoxDokument9 SeitenWPF ListBoxAbhiNoch keine Bewertungen
- WPF SolidColorBrushDokument4 SeitenWPF SolidColorBrushAbhiNoch keine Bewertungen
- FBADokument14 SeitenFBAAbhiNoch keine Bewertungen
- Info PathDokument10 SeitenInfo PathAbhiNoch keine Bewertungen
- WPF LayoutsDokument30 SeitenWPF LayoutsAbhiNoch keine Bewertungen
- DatabasesDokument431 SeitenDatabasesAbhiNoch keine Bewertungen
- WPF LinearGradientBrushDokument6 SeitenWPF LinearGradientBrushAbhiNoch keine Bewertungen
- WPF LabelDokument5 SeitenWPF LabelAbhiNoch keine Bewertungen
- Developing and Deploying Custom Web2007Dokument14 SeitenDeveloping and Deploying Custom Web2007AbhiNoch keine Bewertungen
- What Is OracleDokument4 SeitenWhat Is OracleAbhiNoch keine Bewertungen
- FaqDokument64 SeitenFaqAbhiNoch keine Bewertungen
- WPF Date Picker ControlDokument14 SeitenWPF Date Picker ControlAbhiNoch keine Bewertungen
- WPF 3D Solid Wireframe TransformDokument16 SeitenWPF 3D Solid Wireframe TransformAbhiNoch keine Bewertungen
- WPF CheckBox ControlDokument4 SeitenWPF CheckBox ControlAbhiNoch keine Bewertungen
- Working With Pen in WPFDokument8 SeitenWorking With Pen in WPFAbhiNoch keine Bewertungen
- Databases in SPDokument19 SeitenDatabases in SPAbhiNoch keine Bewertungen
- The DataGrid Contro - WPFDokument9 SeitenThe DataGrid Contro - WPFAbhiNoch keine Bewertungen
- Treeview Control in WPFDokument2 SeitenTreeview Control in WPFAbhiNoch keine Bewertungen
- Using IComparer IComparable For Sorting in WPFDokument6 SeitenUsing IComparer IComparable For Sorting in WPFAbhiNoch keine Bewertungen
- Timer in WPFDokument3 SeitenTimer in WPFAbhiNoch keine Bewertungen
- ICx2272 Substation GatewayDokument6 SeitenICx2272 Substation GatewaybirinderNoch keine Bewertungen
- Mono Laser Printer: BrotherDokument4 SeitenMono Laser Printer: Brotheresra piskaNoch keine Bewertungen
- Computer Organization Architecture - Topic 1Dokument29 SeitenComputer Organization Architecture - Topic 1asj233510377Noch keine Bewertungen
- Learning The Ropes of The HDP SandboxDokument22 SeitenLearning The Ropes of The HDP Sandboxrisdianto sigmaNoch keine Bewertungen
- GV300 User Manual R1.02Dokument22 SeitenGV300 User Manual R1.02Camilo BravoNoch keine Bewertungen
- STR-DE225 DE325 SCHDokument8 SeitenSTR-DE225 DE325 SCHbechaseNoch keine Bewertungen
- PM Debug InfoDokument275 SeitenPM Debug InfoRaffi abid PratamaNoch keine Bewertungen
- Smart Phone: An Embedded System For Universal InteractionsDokument18 SeitenSmart Phone: An Embedded System For Universal InteractionsManasa DurgaNoch keine Bewertungen
- The Linux CookbookDokument358 SeitenThe Linux CookbookIldemaro ValdezNoch keine Bewertungen
- Combo FixDokument11 SeitenCombo FixDouglas FragaNoch keine Bewertungen
- Full Detailed Report: (ISO/IEC 24734 Office Category Test)Dokument1 SeiteFull Detailed Report: (ISO/IEC 24734 Office Category Test)andhika yudhistiraNoch keine Bewertungen
- Os Unit 2 NotesDokument72 SeitenOs Unit 2 NotesHARSHA VINAY KOTNI HU21CSEN0100574Noch keine Bewertungen
- Soc Design Methodology Soc Design MethodologyDokument25 SeitenSoc Design Methodology Soc Design MethodologyNguyen Van ToanNoch keine Bewertungen
- OOP Exercises For Slot 456Dokument4 SeitenOOP Exercises For Slot 456Phu DaoNoch keine Bewertungen
- Cse 423: Virtualization & Cloud Computing: by Mr. Ajay Kumar Badhan Assistant Professor M.Tech (CST), B.Tech (Cse)Dokument25 SeitenCse 423: Virtualization & Cloud Computing: by Mr. Ajay Kumar Badhan Assistant Professor M.Tech (CST), B.Tech (Cse)Dhoni M.SNoch keine Bewertungen
- m10 HandbookDokument593 Seitenm10 HandbookHChNoch keine Bewertungen
- Procedures in Planning and Conducting MaintenanceDokument4 SeitenProcedures in Planning and Conducting Maintenancecarmena b. oris100% (1)
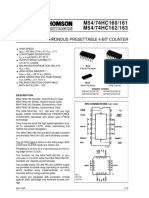
- M54/74HC160/161 M54/74HC162/163: Synchronous Presettable 4-Bit CounterDokument16 SeitenM54/74HC160/161 M54/74HC162/163: Synchronous Presettable 4-Bit CounterMohammed El-AwamryNoch keine Bewertungen
- Development Operations: Presented by Ms. Caranay & Mr. EstradaDokument12 SeitenDevelopment Operations: Presented by Ms. Caranay & Mr. Estradaangelo perezNoch keine Bewertungen
- DP Bluetooth Wnt5 x86!32!910 XPDokument26 SeitenDP Bluetooth Wnt5 x86!32!910 XPblindangleNoch keine Bewertungen
- Car Parking Guard Circuit Using Infrared SensorDokument5 SeitenCar Parking Guard Circuit Using Infrared SensorIshan Kothari100% (4)
- 4.4.9 Lab - Troubleshoot Inter-VLAN RoutingDokument3 Seiten4.4.9 Lab - Troubleshoot Inter-VLAN RoutingJulie SuficienciaNoch keine Bewertungen
- 81zz 02000 6 Zone Temp Module Maco 8000 Barber Colman ManualDokument48 Seiten81zz 02000 6 Zone Temp Module Maco 8000 Barber Colman ManualGabrielNoch keine Bewertungen
- Digital Pid Controller 175Dokument6 SeitenDigital Pid Controller 175andr14272Noch keine Bewertungen
- Multi Instrument Automation Server InterfacesDokument31 SeitenMulti Instrument Automation Server InterfacesAmalia DyahNoch keine Bewertungen
- Half Adder and Full Adder Circuit With Truth TablesDokument12 SeitenHalf Adder and Full Adder Circuit With Truth TablesbalajiNoch keine Bewertungen
- First Quarter ExamDokument4 SeitenFirst Quarter ExamLucena AquinoNoch keine Bewertungen
- Nomadic E911 FaqDokument5 SeitenNomadic E911 FaqSS PatrolNoch keine Bewertungen
- Nuts & Volts April 2007Dokument100 SeitenNuts & Volts April 2007spetsnaz689Noch keine Bewertungen
- Oose 3Dokument69 SeitenOose 3Habtamu YihuneNoch keine Bewertungen