Beruflich Dokumente
Kultur Dokumente
Einführung in Software Engineering: 8. User Interface Design
Hochgeladen von
Proxten DsilvaOriginalbeschreibung:
Originaltitel
Copyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Einführung in Software Engineering: 8. User Interface Design
Hochgeladen von
Proxten DsilvaCopyright:
Verfügbare Formate
ESE Einfhrung in Software Engineering
8. User Interface Design Prof. O. Nierstrasz
ESE User Interface Design
Roadmap
> Interface design models > Design principles > GUI characteristics > User Guidance > Usability Testing > Examples
Oscar Nierstrasz
ESE 8.2
ESE User Interface Design
Literature
Sources > Software Engineering, I. Sommerville, 7th Edn., 2004. > Software Engineering A Practitioners Approach, R. Pressman, Mc-Graw Hill, 5th Edn., 2001. Recommended reading > Mary Beth Rosson, John M. Carroll, Usability Engineering, 2002 > Jakob Nielsen, Usability Engineering, Morgan Kaufmann, 1999. > Alan Cooper, About Face The Essentials of User Interface Design, Hungry Minds, 1995. > Alan Cooper, The Inmates are running the Asylum, SAMS, 1999. > Jef Raskin, The Humane Interface, Addison Wesley, 2000. > Jeff Johnson, GUI Bloopers, Morgan Kaufmann, 2000. > The Interface Hall of Shame, http://homepage.mac.com/bradster/iarchitect/shame.htm
Oscar Nierstrasz ESE 8.3
ESE User Interface Design
Roadmap
> Interface design models > Design principles > GUI characteristics > User Guidance > Usability Testing > Examples
Oscar Nierstrasz
ESE 8.4
ESE User Interface Design
The UI design process
>
UI design is an iterative process involving close liaisons between users and designers. > The 3 core activities in this process are:
User analysis. Understand what the users will do with the system; System prototyping. Develop a series of prototypes for experiment; Interface evaluation. Experiment with these prototypes with users.
Oscar Nierstrasz
ESE 8.5
ESE User Interface Design
The design process
Oscar Nierstrasz Ian Sommerville 2004
ESE 8.6
ESE User Interface Design
Interface Design Models
Four different models occur in HCI design:
1. 2.
The design model expresses the software design. The user model describes the profile of the end users. (i.e., novices vs. experts, cultural background, etc.) The users model is the end users perception of the system. The system image is the external manifestation of the system (look and feel + documentation etc.)
3. 4.
Oscar Nierstrasz
ESE 8.7
ESE User Interface Design
UI Models
Implementation Model Worse Manifest Models Better
Mental Model
Alan Cooper, About Face, 1995
Oscar Nierstrasz ESE 8.8
ESE User Interface Design
Roadmap
> Interface design models > Design principles > GUI characteristics > User Guidance > Usability Testing > Examples
Oscar Nierstrasz
ESE 8.9
ESE User Interface Design
User Interface Design Principles
Principle
User familiarity Consistency
Description
Use terms and concepts familiar to the user. Comparable operations should be activated in the same way. Commands and menus should have the same format, etc. If a command operates in a known way, the user should be able to predict the operation of comparable commands. Provide the user with visual and auditory feedback, maintaining two-way communication.
Minimal surprise
Feedback
Oscar Nierstrasz
ESE 8.10
ESE User Interface Design
Principle
Memory load
Description
Reduce the amount of information that must be remembered between actions. Minimize the memory load. Seek efficiency in dialogue, motion and thought. Minimize keystrokes and mouse movements. Allow users to recover from their errors. Include undo facilities, confirmation of destructive actions, 'soft' deletes, etc. Incorporate some form of context-sensitive user guidance and assistance.
Efficiency
Recoverability
User guidance
Oscar Nierstrasz
ESE 8.11
ESE User Interface Design
Roadmap
> Interface design models > Design principles > GUI characteristics > User Guidance > Usability Testing > Examples
Oscar Nierstrasz
ESE 8.12
ESE User Interface Design
GUI Characteristics
Characteristic
Windows Icons
Description
Multiple windows allow different information to be displayed simultaneously on the users screen. Usually icons represent files (including folders and applications), but they may also stand for processes (e.g., printer drivers). Menus bundle and organize commands (eliminating the need for a command language). A pointing device such as a mouse is used for command choices from a menu or indicating items of interest in a window. Graphical elements can be commands on the same display.
ESE 8.13
Menus Pointing
Graphics
Oscar Nierstrasz
ESE User Interface Design
GUIs
Advantages
> They are easy to learn and use.
Users without experience can learn to use the system quickly.
> The user may switch attention between tasks and applications. > Fast, full-screen interaction is possible with immediate access to the
entire screen
Problems
> A GUI is not automatically a good interface
Many software systems are never used due to poor UI design A poorly designed UI can cause a user to make catastrophic errors
Oscar Nierstrasz
ESE 8.14
ESE User Interface Design
Direct Manipulation
Advantages > Users feel in control and are less likely to be intimidated by the system > User learning time is relatively short > Users get immediate feedback on their actions > mistakes can be quickly detected and corrected Problems > Finding the right user metaphor may be difficult > It can be hard to navigate efficiently in a large information space. > It can be complex to program and demanding to execute
Oscar Nierstrasz
ESE 8.15
ESE User Interface Design
Menu Systems
Advantages > Users dont need to remember command names > Typing effort is minimal > User errors are trapped by the interface > Context-dependent help can be provided (based on the current menu selection) Problems > Actions involving logical conjunction (and) or disjunction (or) are awkward to represent > If there are many choices, some menu structuring facility must be used > Experienced users find menus slower than command language
Oscar Nierstrasz ESE 8.16
ESE User Interface Design
Menu Structuring
Scrolling menus > The menu can be scrolled to reveal additional choices > Not practical if there is a very large number of choices Hierarchical menus > Selecting a menu item causes the menu to be replaced by a submenu Walking menus > A menu selection causes another menu to be revealed Associated control panels > When a menu item is selected, a control panel pops-up with further options
Oscar Nierstrasz ESE 8.17
ESE User Interface Design
Command Interfaces
With a command language, the user types commands to give instructions to the system
> May be implemented using cheap terminals > Easy to process using compiler techniques > Commands of arbitrary complexity can be created by command
combination > Concise interfaces requiring minimal typing can be created
Oscar Nierstrasz
ESE 8.18
ESE User Interface Design
Command Interfaces
Advantages > Allow experienced users to interact quickly with the system > Commands can be scripted (!) Problems > Users have to learn and remember a command language > Not suitable for occasional or inexperienced users > An error detection and recovery system is required > Typing ability is required (!)
Oscar Nierstrasz
ESE 8.19
ESE User Interface Design
Analogue vs. Digital Presentation
Digital presentation > Compact takes up little screen space > Precise values can be communicated Analogue presentation > Easier to get an 'at a glance' impression of a value > Possible to show relative values > Easier to see exceptional data values
Oscar Nierstrasz
ESE 8.20
ESE User Interface Design
Colour Use Guidelines
Colour can help the user understand complex information structures. > Dont use (only) colour to communicate meaning!
Open to misinterpretation (colour-blindness, cultural differences ...) Design for monochrome then add colour
> Use colour coding to support user tasks
highlight exceptional events allow users to control colour coding
> Use colour change to show status change > Don't use too many colours
Avoid colour pairings which clash which clash
> Use colour coding consistently
Oscar Nierstrasz
ESE 8.21
ESE User Interface Design
Roadmap
> Interface design models > Design principles > GUI characteristics > User Guidance > Usability Testing > Examples
Oscar Nierstrasz
ESE 8.22
ESE User Interface Design
User Guidance
The user guidance system is integrated with the user interface to help users when they need information about the system or when they make some kind of error. Includes > System messages, including error messages > Documentation provided for users > On-line help
Oscar Nierstrasz
ESE 8.23
ESE User Interface Design
Help system use
> Multiple entry points should be provided the user should be able to get help from different places > The help system should indicate where the user is
positioned > Navigation and traversal facilities must be provided
Oscar Nierstrasz
ESE 8.24
ESE User Interface Design
Error Message Guidelines
> Speak the users language > Give constructive advice for recovering from the error > Indicate negative consequences of the error (e.g., possibly
corrupted files) > Give an audible or visual cue > Dont make the user feel guilty!
Oscar Nierstrasz
ESE 8.25
ESE User Interface Design
Roadmap
> Interface design models > Design principles > GUI characteristics > User Guidance > Usability Testing > Examples
Oscar Nierstrasz
ESE 8.26
ESE User Interface Design
Usability Testing
> Observe a group of test subjects performing a pre-
defined scenario
Which test subjects? How many test subjects? Which scenarios? What to observe?
Jakob Nielsen, Usability Engineering Oscar Nierstrasz ESE 8.27
ESE User Interface Design
User interface evaluation
> Some evaluation of a user interface design
should be carried out to assess its usability. > Full scale evaluation is very expensive and impractical for most systems. > Ideally, an interface should be evaluated against a usability specification. However, it is rare for such specifications to be produced.
Oscar Nierstrasz
ESE 8.28
ESE User Interface Design
Simple evaluation techniques
> Questionnaires for user feedback. > Video recording of system use and subsequent tape
evaluation. > Instrumentation of code to collect information about facility use and user errors. > The provision of code in the software to collect on-line user feedback.
Oscar Nierstrasz
ESE 8.29
ESE User Interface Design
Hints
> Establish concrete goals what do you want to
achieve?
What criteria will you use to establish success? What data will you collect? Choose representative test tasks.
> Carry out a pilot test first. > Test users should truly represent the intended users. > Use experienced experimenters. (Get trained!) Make the test subjects feel comfortable. Dont bias the results.
Oscar Nierstrasz
ESE 8.30
ESE User Interface Design
Usability Attributes
Description How long does it take a new user to become productive with the system? Speed of operation How well does the system response match the users work practice? Robustness How tolerant is the system of user error? Recoverability How good is the system at recovering from user errors? Adaptability How closely is the system tied to a single model of work?
Oscar Nierstrasz ESE 8.31
Attribute Learnability
ESE User Interface Design
Why you only need to test with 5 users
http://www.useit.com/alertbox/20000319.html
Nielsen, Jakob, and Landauer, Thomas K.: "A mathematical model of the finding of usability problems," Proceedings of ACM INTERCHI'93 Conference (Amsterdam, The Netherlands, 24-29 April 1993), pp. 206-213.
Oscar Nierstrasz
ESE 8.32
ESE User Interface Design
Usability laboratories (!)
Jakob Nielsen, Usability Engineering Oscar Nierstrasz ESE 8.33
ESE User Interface Design
Roadmap
> Interface design models > Design principles > GUI characteristics > User Guidance > Usability Testing > Examples
All examples from the Interface Hall of Shame http://homepage.mac.com/bradster/iarchitect/shame.htm
Oscar Nierstrasz ESE 8.34
ESE User Interface Design
Is there progress?
Oscar Nierstrasz
ESE 8.35
ESE User Interface Design
Now, thats progress!
Oscar Nierstrasz
ESE 8.36
ESE User Interface Design
I want them all!
Oscar Nierstrasz
ESE 8.37
ESE User Interface Design
Yes, I want that print thing too
Oscar Nierstrasz
ESE 8.38
ESE User Interface Design
In Excel, cut doesnt mean cut
Oscar Nierstrasz
ESE 8.39
ESE User Interface Design
Fun with scrolling!
Oscar Nierstrasz
ESE 8.40
ESE User Interface Design
More tabs please!
Oscar Nierstrasz
ESE 8.41
ESE User Interface Design
Without tabs
Oscar Nierstrasz
ESE 8.42
ESE User Interface Design
Helpful tips
Oscar Nierstrasz
ESE 8.43
ESE User Interface Design
Stop, please
Oscar Nierstrasz
ESE 8.44
ESE User Interface Design
I cant make up my mind
Oscar Nierstrasz
ESE 8.45
ESE User Interface Design
Oscar Nierstrasz
ESE 8.46
ESE User Interface Design
Green good red bad
Oscar Nierstrasz
ESE 8.47
ESE User Interface Design
Was that an error?
Oscar Nierstrasz
ESE 8.48
ESE User Interface Design
Uh ok
Oscar Nierstrasz
ESE 8.49
ESE User Interface Design
Yes I mean, no
Oscar Nierstrasz
ESE 8.50
ESE User Interface Design
No, I dont want to trash my disk!
Oscar Nierstrasz
ESE 8.51
ESE User Interface Design
Key points
> > > > > >
The user interface design process involves user analysis, system prototyping and prototype evaluation. User interface design principles should help guide the design of user interfaces. Interaction styles include direct manipulation, menu systems form fill-in, command languages and natural language. Graphical displays should be used to present trends and approximate values. Digital displays when precision is required. Colour should be used sparingly and consistently. The goals of UI evaluation are to obtain feedback on how to improve the interface design and to assess if the interface meets its usability requirements.
Oscar Nierstrasz
ESE 8.52
ESE User Interface Design
What you should know!
> What models are important to keep in mind in UI > > > > >
design? What is the principle of minimal surprise? What problems arise in designing a good direct manipulation interface? What are the trade-offs between menu systems and command languages? How can you use colour to improve a UI? In what way can a help system be context sensitive?
Oscar Nierstrasz
ESE 8.53
ESE User Interface Design
Can you answer the following questions?
> Why is it important to offer keyboard short-cuts for > > > >
equivalent mouse actions? How would you present the current load on the system? Over time? What is the worst UI you every used? Which design principles did it violate? Whats the worst web site youve used recently? How would you fix it? Whats good or bad about the MS-Word help system?
Oscar Nierstrasz
ESE 8.54
ESE User Interface Design
License
> http://creativecommons.org/licenses/by-sa/3.0/
Attribution-ShareAlike 3.0 Unported You are free: to Share to copy, distribute and transmit the work to Remix to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights.
Oscar Nierstrasz ESE 8.55
Das könnte Ihnen auch gefallen
- Human-Machine Interface Design for Process Control ApplicationsVon EverandHuman-Machine Interface Design for Process Control ApplicationsBewertung: 4 von 5 Sternen4/5 (2)
- Software Design And Development in your pocketVon EverandSoftware Design And Development in your pocketBewertung: 5 von 5 Sternen5/5 (1)
- User Interface DesignDokument65 SeitenUser Interface DesignChichi FabsNoch keine Bewertungen
- UI Design ProcessDokument50 SeitenUI Design ProcessKelum JayamannaNoch keine Bewertungen
- User Interface Design PDFDokument51 SeitenUser Interface Design PDFAlbert AmadoNoch keine Bewertungen
- Modern Interface Design Vii B GCR Code: XTVDVJTDokument34 SeitenModern Interface Design Vii B GCR Code: XTVDVJTBipin SinghNoch keine Bewertungen
- Business Analyst and User Interface DesignDokument5 SeitenBusiness Analyst and User Interface DesignprasadvkamathNoch keine Bewertungen
- Chapter 4 - System Design Part 1Dokument9 SeitenChapter 4 - System Design Part 1ShaluNoch keine Bewertungen
- User Interface Design: Ms. Nomica CHDokument14 SeitenUser Interface Design: Ms. Nomica CHPro HammadNoch keine Bewertungen
- Se201-Software Requirements AnalysisDokument47 SeitenSe201-Software Requirements AnalysisM ANoch keine Bewertungen
- Week9 Lecture ICT103 T121 PDFDokument45 SeitenWeek9 Lecture ICT103 T121 PDFAvaneesh ShuklaNoch keine Bewertungen
- System Analysis & Design: Department of Information and Communication Technology 2017Dokument9 SeitenSystem Analysis & Design: Department of Information and Communication Technology 2017ShaluNoch keine Bewertungen
- HCI Unit-3 Human Computer InteractionDokument19 SeitenHCI Unit-3 Human Computer InteractionMinesh SarawogiNoch keine Bewertungen
- User Interface Design ObjectivesDokument12 SeitenUser Interface Design ObjectivesMyo Thi HaNoch keine Bewertungen
- chp7 UserinterfaceDokument38 Seitenchp7 Userinterfaceiliya maisarahNoch keine Bewertungen
- 3.1 Design TechniquesDokument60 Seiten3.1 Design TechniquesBAYERN JOELNoch keine Bewertungen
- Interface Design Focuses On The FollowingDokument15 SeitenInterface Design Focuses On The FollowingVishnupriya EdupugantiNoch keine Bewertungen
- 27 - 12. User Interface DesignDokument51 Seiten27 - 12. User Interface DesignGialap DuongNoch keine Bewertungen
- Chapter-7 - User Interface DesignDokument41 SeitenChapter-7 - User Interface DesignBelly Kesteria CagurolNoch keine Bewertungen
- Designing System Interfaces, Controls, and Security: Systems Analysis and Design in A Changing World, 6th EditionDokument87 SeitenDesigning System Interfaces, Controls, and Security: Systems Analysis and Design in A Changing World, 6th EditionRussel LimNoch keine Bewertungen
- Chapter-7 - User Interface DesignDokument41 SeitenChapter-7 - User Interface DesignBelly Kesteria CagurolNoch keine Bewertungen
- User Interface DesignDokument32 SeitenUser Interface Designlollol100% (1)
- Chapter 12Dokument9 SeitenChapter 12Senthil RNoch keine Bewertungen
- Bab 4.1Dokument24 SeitenBab 4.1SYED AHMAD SHAUQI BIN SYED SHUHAIMINoch keine Bewertungen
- User Interface DesignDokument60 SeitenUser Interface DesigntazvityaNoch keine Bewertungen
- 2 SWE311 User InterfaceDokument52 Seiten2 SWE311 User InterfacepulikuttiNoch keine Bewertungen
- User Interface Design: Marife K. Villareal, Meng LecturerDokument32 SeitenUser Interface Design: Marife K. Villareal, Meng LecturerJohn Umphon FerrarenNoch keine Bewertungen
- U 3Dokument26 SeitenU 3vishakha salunkheNoch keine Bewertungen
- User InterfaceDokument42 SeitenUser InterfaceViane AshleyNoch keine Bewertungen
- Modern Systems Analysis and Design 2Dokument30 SeitenModern Systems Analysis and Design 2SushilchaudharyNoch keine Bewertungen
- User Interface Design: Chapter Overview and CommentsDokument9 SeitenUser Interface Design: Chapter Overview and Commentsthuraga saidhirajNoch keine Bewertungen
- Perancangan UIDokument32 SeitenPerancangan UIManuel Nicholas AditiyaNoch keine Bewertungen
- What Managers See Is What They Identify As The Decision Support SystemDokument22 SeitenWhat Managers See Is What They Identify As The Decision Support SystemlaulasNoch keine Bewertungen
- Chapter 05 SystemDesignDokument38 SeitenChapter 05 SystemDesignNguyễn Thanh PhátNoch keine Bewertungen
- Lecture 4 23-24Dokument15 SeitenLecture 4 23-24Bekzat SagyndykovNoch keine Bewertungen
- User Interface DesignDokument4 SeitenUser Interface DesignKartika devi NadarNoch keine Bewertungen
- Introduction To HCI: Structures and Elements, Identification and Marking Principles, Documentation and Graphical SymbolsDokument3 SeitenIntroduction To HCI: Structures and Elements, Identification and Marking Principles, Documentation and Graphical SymbolsMarc CaalamNoch keine Bewertungen
- SE - Unit 6Dokument13 SeitenSE - Unit 6saket.internshipNoch keine Bewertungen
- Content: Operating System (OS) Application Software Utility Program Proprietary and Open Source SoftwareDokument22 SeitenContent: Operating System (OS) Application Software Utility Program Proprietary and Open Source SoftwareAnne HanzNoch keine Bewertungen
- Chapter 8Dokument55 SeitenChapter 8bengej0% (1)
- SAD Week 7 Designing The User InterfaceDokument39 SeitenSAD Week 7 Designing The User InterfaceJohn Mark PumarasNoch keine Bewertungen
- User Interface DesignDokument46 SeitenUser Interface DesignKalegzer SisayNoch keine Bewertungen
- Satyawan C. Hembade Mca, SCJPDokument71 SeitenSatyawan C. Hembade Mca, SCJPAnkit Singh ChauhanNoch keine Bewertungen
- Introduction To Computer SystemDokument19 SeitenIntroduction To Computer SystemmisznikecahNoch keine Bewertungen
- U5 Dialog Generation SystemDokument17 SeitenU5 Dialog Generation SystemArun MishraNoch keine Bewertungen
- CS1015 USER INTERFACE DESIGN - NotesDokument95 SeitenCS1015 USER INTERFACE DESIGN - NotespramilasekarNoch keine Bewertungen
- Lecture 14 User Int DesignDokument30 SeitenLecture 14 User Int Designjerin j abrahamNoch keine Bewertungen
- User Interface DesignDokument29 SeitenUser Interface DesignAbshir AhmedNoch keine Bewertungen
- ADV 2 ReviewerDokument4 SeitenADV 2 ReviewerAileen IgnacioNoch keine Bewertungen
- Chapter No:5 User Interface Design: Lecture NotesDokument12 SeitenChapter No:5 User Interface Design: Lecture NotesPrakash ModiNoch keine Bewertungen
- Designing Effective Interfaces For Software Systems: Graphical User-Interface Design (GUI)Dokument36 SeitenDesigning Effective Interfaces For Software Systems: Graphical User-Interface Design (GUI)surafel wonduNoch keine Bewertungen
- ProcessesDokument2 SeitenProcessesmansi bavliyaNoch keine Bewertungen
- Lecture 4 - UIUXDokument17 SeitenLecture 4 - UIUXjohn agaiNoch keine Bewertungen
- Topic 7 - Introduction To Interface DesignDokument5 SeitenTopic 7 - Introduction To Interface DesignNotorious PixelNoch keine Bewertungen
- Unit - V Dialog Generation SystemDokument13 SeitenUnit - V Dialog Generation SystemArun Mishra100% (3)
- Pressman CH 12 User Interface DesignDokument37 SeitenPressman CH 12 User Interface DesignnboobeshkumarNoch keine Bewertungen
- 6.pressman CH 12 User Interface DesignDokument37 Seiten6.pressman CH 12 User Interface DesignarunlaldsNoch keine Bewertungen
- Human Computer InterfaceDokument21 SeitenHuman Computer InterfaceNZOMO SAMUELNoch keine Bewertungen
- Activities of Interaction Design in HciDokument10 SeitenActivities of Interaction Design in Hcimohamed okong'oNoch keine Bewertungen
- TCL LD24D50 - Chassis MS09A-LA - (TKLE2413D) - Manual de Servicio PDFDokument41 SeitenTCL LD24D50 - Chassis MS09A-LA - (TKLE2413D) - Manual de Servicio PDFFabian OrtuzarNoch keine Bewertungen
- Agco Serie 800 PDFDokument24 SeitenAgco Serie 800 PDFJohnny VargasNoch keine Bewertungen
- Mastertop 1230 Plus PDFDokument3 SeitenMastertop 1230 Plus PDFFrancois-Noch keine Bewertungen
- Syllabus DresserDokument2 SeitenSyllabus DresserVikash Aggarwal50% (2)
- Application Activity Based Costing (Abc) System As An Alternative For Improving Accuracy of Production CostDokument19 SeitenApplication Activity Based Costing (Abc) System As An Alternative For Improving Accuracy of Production CostM Agus SudrajatNoch keine Bewertungen
- Making Effective Powerpoint Presentations: October 2014Dokument18 SeitenMaking Effective Powerpoint Presentations: October 2014Mariam TchkoidzeNoch keine Bewertungen
- Carriage RequirementsDokument63 SeitenCarriage RequirementsFred GrosfilerNoch keine Bewertungen
- Tetralogy of FallotDokument8 SeitenTetralogy of FallotHillary Faye FernandezNoch keine Bewertungen
- Chapter 2 ProblemsDokument6 SeitenChapter 2 ProblemsYour MaterialsNoch keine Bewertungen
- Functions in C++Dokument23 SeitenFunctions in C++Abhishek ModiNoch keine Bewertungen
- Homework 1 W13 SolutionDokument5 SeitenHomework 1 W13 SolutionSuzuhara EmiriNoch keine Bewertungen
- The Mantel Colonized Nation Somalia 10 PDFDokument5 SeitenThe Mantel Colonized Nation Somalia 10 PDFAhmad AbrahamNoch keine Bewertungen
- GT-N7100-Full Schematic PDFDokument67 SeitenGT-N7100-Full Schematic PDFprncha86% (7)
- LTE Networks Engineering Track Syllabus Overview - 23 - 24Dokument4 SeitenLTE Networks Engineering Track Syllabus Overview - 23 - 24Mohamed SamiNoch keine Bewertungen
- Evaluation TemplateDokument3 SeitenEvaluation Templateapi-308795752Noch keine Bewertungen
- Washing Machine: Service ManualDokument66 SeitenWashing Machine: Service ManualFernando AlmeidaNoch keine Bewertungen
- Organizational ConflictDokument22 SeitenOrganizational ConflictTannya AlexandraNoch keine Bewertungen
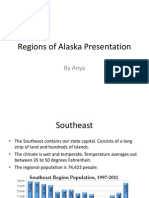
- Regions of Alaska PresentationDokument15 SeitenRegions of Alaska Presentationapi-260890532Noch keine Bewertungen
- TIMO Final 2020-2021 P3Dokument5 SeitenTIMO Final 2020-2021 P3An Nguyen100% (2)
- Post Appraisal InterviewDokument3 SeitenPost Appraisal InterviewNidhi D100% (1)
- WebLMT HelpDokument12 SeitenWebLMT HelpJoão LopesNoch keine Bewertungen
- The Homework Song FunnyDokument5 SeitenThe Homework Song Funnyers57e8s100% (1)
- Service Manual: SV01-NHX40AX03-01E NHX4000 MSX-853 Axis Adjustment Procedure of Z-Axis Zero Return PositionDokument5 SeitenService Manual: SV01-NHX40AX03-01E NHX4000 MSX-853 Axis Adjustment Procedure of Z-Axis Zero Return Positionmahdi elmay100% (3)
- BNF Pos - StockmockDokument14 SeitenBNF Pos - StockmockSatish KumarNoch keine Bewertungen
- Kahneman & Tversky Origin of Behavioural EconomicsDokument25 SeitenKahneman & Tversky Origin of Behavioural EconomicsIan Hughes100% (1)
- Chemistry: Crash Course For JEE Main 2020Dokument18 SeitenChemistry: Crash Course For JEE Main 2020Sanjeeb KumarNoch keine Bewertungen
- CX Programmer Operation ManualDokument536 SeitenCX Programmer Operation ManualVefik KaraegeNoch keine Bewertungen
- My Personal Code of Ethics1Dokument1 SeiteMy Personal Code of Ethics1Princess Angel LucanasNoch keine Bewertungen
- CAT 320D2: Hydraulic ExcavatorDokument5 SeitenCAT 320D2: Hydraulic Excavatorhydeer 13Noch keine Bewertungen
- Nutrition and CKDDokument20 SeitenNutrition and CKDElisa SalakayNoch keine Bewertungen