Beruflich Dokumente
Kultur Dokumente
Introduccion Al Desarrollo Android UV 2
Hochgeladen von
Ana Luisa Ballinas HernandezCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Introduccion Al Desarrollo Android UV 2
Hochgeladen von
Ana Luisa Ballinas HernandezCopyright:
Verfügbare Formate
Lis de Veracruz: Arte, Ciencia,
Luz
Introduccin al Desarrollo de
Aplicaciones Mviles con Android
Junio 2012
1
Introduccin al Desarrollo Mvil
2
Introduccin a Android
3
Instalacin del SDK
4
Primera aplicacin
5
Proyecto: Lector de RSS
6
Guas de diseo
7
Publicacin en Google Play
5
Proyecto: Lector de RSS
Proceso de desarrollo
Acceso a contenido web
Parseo de datos XML
Declaracin de vistas
Mostrar los datos en pantalla
Navegacin entre pantallas
Estructura de la Aplicacin
1. Datos / Objetos: Toda la lgica de
la aplicacin: clases, objetos,
accesos a datos, etc.
2. Activities / Fragments: Controlan la
presentacin de los datos en
pantalla.
3. Views / Layouts: La parte grfica de
la aplicacin. Definen el diseo y
presentacin de los datos.
Estructura de la Aplicacin
6
Guas de diseo
Guas de diseo: Estructura bsica de una
App
1. Action Bar: Incluye las principales
acciones que se pueden realizar
en una vista e incluye elementos de
navegacin.
2. View Control: Permite al usuario
cambiar entre diferentes vistas de la
App.
3. Content Area: El rea donde el
contenido es mostrado.
4. Split Action Bar: Permite
redistribuir las acciones en la parte
inferior de la vista (Opcional para
dispositivos pequeos).
Guas de diseo: Action Bar
Guas de diseo: Action bar
1. App Icon: Regularmente es el icono de la aplicacin. Es
posible utilizarlo como apoyo para la navegacin entre vistas.
2. View Control: Permite al usuario cambiar entre diferentes
vistas de la App.
3. Action Icons: Las acciones ms importantes disponibles
para esta vista.
4. Overflow button: Permite incluir ms acciones que por
cuestiones de espacio no se incluyen en el Action Bar.
Guas de diseo: Split Action Bar and Tab
Navigation
1. Main Action Bar
2. Top Bar: Espacio designado para el
View Control cuando la
navegacin es por Tabs.
3. Bottom Bar: El rea designada para
mostrar las acciones cuando se
habilita el Split Action Bar.
Guas de diseo: Dispositivos y pantallas
Flexible: Ajustar el contenido a
diferentes tamaos, altos o
anchos.
Optimizado: Utilizar
eficientemente el espacio
disponible, en especial en
pantallas grandes.
Tamaos y escalas: Proveer
recursos (como imgenes) para
diferentes tamaos y resoluciones
de pantalla.
Guas de diseo: Dispositivos y pantallas
Tamao de la pantalla: En pulgadas.
Resolucin de la pantalla: En pixeles.
Orientacin: Landscape o Portrait.
Densidad de la pantalla: En DPI o Puntos por pulgada Dots
Per Inch.
Medida final del recurso: En DIP/DP o Pixel independiente
de la resolucin Density Independent Pixel.
Guas de diseo: Combinando mltiples
vistas
Guas de diseo: Combinando mltiples
vistas
Guas de diseo: Iconografa
Action Bar:
Representa las funciones mas
importantes que el usuario puede
realizar dentro de la App.
Generalmente son
monocromticos, sin fondo y
planos.
Medidas: 18x18(ldpi),
24x24(mdpi), 36x36(hdpi),
48x48(xhdpi)
Guas de diseo: Iconografa
Launcher:
Es la representacin de la
aplicacin en la pantalla de Home
o en la lista de Aplicaciones.
Medidas: 36x36(ldpi),
48x48(mdpi), 72x72(hdpi),
96x96(xhdpi)
Guas de diseo: Iconografa
Small / Contextual:
Funcionan como acciones sobre
un elemento de una lista o para
indicar un estado de un
elemento.
Solo utilizan un color neutral y
otro no-neutral para indicar dos
diferentes estados.
Medidas: 12x12(ldpi),
16x16(mdpi), 24x24(hdpi),
32x32(xhdpi)
Guas de diseo: Iconografa
Notifications:
Solo si la App lanza
notificaciones, identifica la
notificacin en la barra de estado.
Generalmente deben ser
blancos, sin fondo y planos.
Medidas: 18x18(ldpi),
24x24(mdpi), 36x36(hdpi),
48x48(xhdpi)
6
Publicacin en Google Play
Requisitos para la publicacin en Google
Play
Cuenta en Gmail: Diferente a tu cuenta
personal.
Pago nico para publicar en Google Play:
$25 Dolares
Generar un certificado digital: Utilizando
la herramienta keytool disponible en el
JDK
Firmar digitalmente del APK: A travs de
Eclipse o NetBeans
Contenido: Preparar el apk, los datos y
recursos para la publicacin.
Publicacin
Recursos
SDK:
http://developer.android.com/sdk/index.ht
ml
Gua de Diseo:
http://developer.android.com/design/index.
html
Eclipse IDE:
http://www.eclipse.org/
Android Developers:
http://developer.android.com/index.html
Recursos
Android Asset Studio: http://android-ui-
utils.googlecode.com/hg/asset-
studio/dist/index.html
Action Bar Sherlock:
http://actionbarsherlock.com/index.html
Smart Image View:
http://loopj.com/android-smart-image-view/
Google Play Developer Console:
https://play.google.com/apps/publish/
Preguntas ?
Lis de Veracruz: Arte, Ciencia,
Luz
Direccin de Desarrollo Informtico de Apoyo Acadmico
L.S.C.A. Adair de Jess Castillo Meza
adacastillo@uv.mx
L.I. Francisco Javier Jimnez Jcome
frajimenez@uv.mx
Das könnte Ihnen auch gefallen
- ProgramaDokument9 SeitenProgramaAna Luisa Ballinas HernandezNoch keine Bewertungen
- Clase Examen Oposicion-Ballinas - Corta PDFDokument19 SeitenClase Examen Oposicion-Ballinas - Corta PDFAna Luisa Ballinas HernandezNoch keine Bewertungen
- Banco de Programas en ScratchDokument2 SeitenBanco de Programas en ScratchAna Luisa Ballinas HernandezNoch keine Bewertungen
- Mapa de NavegaciónDokument8 SeitenMapa de NavegaciónAna Luisa Ballinas HernandezNoch keine Bewertungen
- Ejercicios de Algoritmos2Dokument3 SeitenEjercicios de Algoritmos2Ana Luisa Ballinas HernandezNoch keine Bewertungen
- Clase Examen Oposicion-Ballinas - Corta PDFDokument19 SeitenClase Examen Oposicion-Ballinas - Corta PDFAna Luisa Ballinas HernandezNoch keine Bewertungen
- Rubrica EvaluacionDokument2 SeitenRubrica EvaluacionAna Luisa Ballinas HernandezNoch keine Bewertungen
- 7 DayDokument16 Seiten7 DayAna Luisa Ballinas HernandezNoch keine Bewertungen
- Ejercicios de Repaso PDFDokument1 SeiteEjercicios de Repaso PDFAna Luisa Ballinas HernandezNoch keine Bewertungen
- Ejercicios de Repaso PDFDokument1 SeiteEjercicios de Repaso PDFAna Luisa Ballinas HernandezNoch keine Bewertungen
- Ejercicios de Repaso PDFDokument1 SeiteEjercicios de Repaso PDFAna Luisa Ballinas HernandezNoch keine Bewertungen
- 6day PresentationDokument25 Seiten6day PresentationAna Luisa Ballinas HernandezNoch keine Bewertungen
- 6day PresentationDokument25 Seiten6day PresentationAna Luisa Ballinas HernandezNoch keine Bewertungen
- NombreMaya PDFDokument15 SeitenNombreMaya PDFAna Luisa Ballinas Hernandez0% (1)
- Ejercicios Vectores PDFDokument1 SeiteEjercicios Vectores PDFAna Luisa Ballinas HernandezNoch keine Bewertungen
- Banco de ProblemasDokument2 SeitenBanco de ProblemasAna Luisa Ballinas HernandezNoch keine Bewertungen
- Banco de ProblemasDokument2 SeitenBanco de ProblemasAna Luisa Ballinas HernandezNoch keine Bewertungen
- 5day PresentationDokument22 Seiten5day PresentationAna Luisa Ballinas Hernandez0% (1)
- 4 DayDokument29 Seiten4 DayAna Luisa Ballinas HernandezNoch keine Bewertungen
- Present 3dayDokument11 SeitenPresent 3dayAna Luisa Ballinas HernandezNoch keine Bewertungen
- Abstracción PDFDokument7 SeitenAbstracción PDFAna Luisa Ballinas HernandezNoch keine Bewertungen
- 01 Actividad AbstraccionDokument14 Seiten01 Actividad AbstraccionAna Luisa Ballinas HernandezNoch keine Bewertungen
- Clase 1Dokument26 SeitenClase 1Ana Luisa Ballinas HernandezNoch keine Bewertungen
- SGBD y BDDokument26 SeitenSGBD y BDAna Luisa Ballinas HernandezNoch keine Bewertungen
- Class Day2Dokument18 SeitenClass Day2Ana Luisa Ballinas HernandezNoch keine Bewertungen
- Rubrica PDFDokument1 SeiteRubrica PDFAna Luisa Ballinas HernandezNoch keine Bewertungen
- Modelo TlamatiniDokument6 SeitenModelo TlamatiniAna Luisa Ballinas HernandezNoch keine Bewertungen
- Rubrica ProyectosDokument2 SeitenRubrica ProyectosAna Luisa Ballinas HernandezNoch keine Bewertungen
- Simulación en ArenaDokument4 SeitenSimulación en ArenaAna Luisa Ballinas HernandezNoch keine Bewertungen
- Conformidad de Servicio Oli3Dokument1 SeiteConformidad de Servicio Oli3juan yader llantoyccaicoNoch keine Bewertungen
- Como Programar y Cargar Un Programa en Una Nexys 2 (FPGA)Dokument26 SeitenComo Programar y Cargar Un Programa en Una Nexys 2 (FPGA)Josue BustamanteNoch keine Bewertungen
- Hoja de Vida Jose CostalesDokument8 SeitenHoja de Vida Jose CostalesJose CostalesNoch keine Bewertungen
- Comandos SQLDokument2 SeitenComandos SQLaaronNoch keine Bewertungen
- Definicion de Interfase de HysysDokument8 SeitenDefinicion de Interfase de HysysluisssNoch keine Bewertungen
- Unidad 2Dokument5 SeitenUnidad 2Daviss MauNoch keine Bewertungen
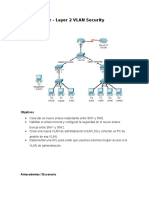
- 6.5.1.3 Packet Tracer - Layer 2 VLAN Security - InstructorDokument9 Seiten6.5.1.3 Packet Tracer - Layer 2 VLAN Security - InstructorRioda OrtizNoch keine Bewertungen
- Triptico en CorelDokument2 SeitenTriptico en CorelJosé AlbertNoch keine Bewertungen
- HRB65315.10 Modulo Modicon m580 PDFDokument408 SeitenHRB65315.10 Modulo Modicon m580 PDFCARLOS JULIO VARGAS L.Noch keine Bewertungen
- Guía de Práctica de Comunicaciones DigitalesDokument3 SeitenGuía de Práctica de Comunicaciones DigitalesMiguel RodriguezNoch keine Bewertungen
- Alpina Matriz PriorizacionDokument9 SeitenAlpina Matriz Priorizacionharpocratess7188Noch keine Bewertungen
- Tabla de Integrales Indefinidas PDFDokument1 SeiteTabla de Integrales Indefinidas PDFAndreNoch keine Bewertungen
- Teoria de FuncionesDokument2 SeitenTeoria de FuncionesAlejandro Dal BuoniNoch keine Bewertungen
- Tarea 5 Geometría PlanaDokument4 SeitenTarea 5 Geometría PlanaMelany Estefania Hernandez RodriguezNoch keine Bewertungen
- Informe Topografico Montaje GalponDokument8 SeitenInforme Topografico Montaje GalponSaint ThomasNoch keine Bewertungen
- 3.1 Tipos de OptimizacionDokument18 Seiten3.1 Tipos de OptimizacionIsc Tere Moreno Munguía100% (4)
- Mecánica para MotosDokument2 SeitenMecánica para MotosNicolas FierroNoch keine Bewertungen
- Interpretación en Interactive PetrophysicsDokument5 SeitenInterpretación en Interactive PetrophysicsWalter Lea Plaza RicoNoch keine Bewertungen
- Problema C++Dokument10 SeitenProblema C++Johnn BravoNoch keine Bewertungen
- Sesion 4-Arranque Indirecto - 2019Dokument13 SeitenSesion 4-Arranque Indirecto - 2019Angel GutierrezNoch keine Bewertungen
- Computacion Fortran 90 04Dokument4 SeitenComputacion Fortran 90 04Sebastian TorancioNoch keine Bewertungen
- Formato - Perfil de Cargo Tecnico en MantenimientoDokument5 SeitenFormato - Perfil de Cargo Tecnico en MantenimientoAngelica MartinezNoch keine Bewertungen
- Tecnologias BlandasDokument9 SeitenTecnologias BlandasMiguel Angel Mandujano LopezNoch keine Bewertungen
- Estructura General de TesisDokument5 SeitenEstructura General de TesisOsvaldo ContrerasNoch keine Bewertungen
- Caracteristicas+SQL Mysql Oracle PostgresqlDokument3 SeitenCaracteristicas+SQL Mysql Oracle PostgresqlRodrigo AguillonNoch keine Bewertungen
- Tema 5. Método de TransporteDokument17 SeitenTema 5. Método de TransporteFlavio Cesar Acosta LescanoNoch keine Bewertungen
- 2.4.7 Configuración de La Seguridad Del SwitchDokument6 Seiten2.4.7 Configuración de La Seguridad Del SwitchNatalia GarciaNoch keine Bewertungen
- Manual Aqualogic PDFDokument12 SeitenManual Aqualogic PDFskatmansoft2Noch keine Bewertungen
- Tarea3 InformeDokument10 SeitenTarea3 InformecristianNoch keine Bewertungen