Beruflich Dokumente
Kultur Dokumente
Using Adobe Photoshop CS
Hochgeladen von
Dewi S AriwandaCopyright
Verfügbare Formate
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
Verfügbare Formate
Using Adobe Photoshop CS
Hochgeladen von
Dewi S AriwandaCopyright:
Verfügbare Formate
Using Adobe Photoshop CS
Image Editing software
Table of contents
Basic concepts.....................................slide 3
Basic photo manipulation .......................slide 13
Creating transparent backgrounds, saving transparent images,
transparency dither
Layers........................slide 51
Rotation, adjustments, the dodge-burn-sponge tools, the clone tool, the
filters menu
Transparency..............................................slide 46
New image dialogue box, pencil and paintbrush tools, paintbucket and
gradient tools, saving as .gifs, dither
Adjusting/retouching photos......................slide 37
Opening, cropping, resizing, saving as .jpeg
Creating new images.......................slide 26
What is Photoshop?, other options, types of image files, The Photoshop
workspace (toolbox, options bar, palettes)
Layer basics, moving layers, naming layers, copying layers, compositing
images, transforming layers, layer via copy/cut, adding text
Other resources.............................................slide 61
Basic concepts
What is Photoshop?, other options,
types of image files, The Photoshop
workspace (toolbox, options bar,
palettes)
3
What is Photoshop?
Image editing program
Shows images as bitmaps
Bitmap = arrangement of dots (pixels) on grid
Dont confuse bitmap with file type called .bmp - just a
descriptive term
Pixel = Picture element - smallest unit of an image
Size of pixel depends on resolution
Typical web image: 72 dpi
Typical print image: 300 dpi or hgher
End result can be saved in variety of ways: .bmp, .jpeg,
.gif, .tif
Other options
Adobe Elements (basic, cheaper version of
PShop) - $79
Corel Paintshop Pro - $79 (similar to
Elements)
MS Photodraw/ PhotoEditor often free
Software that comes with digital camera
Types of image files 1
.psd
Native Photoshop file, usually needs to be saved as other type
New images, layered images start as .psd
.gif
Good for web, used for simple images, large eras of flat color
Often good for B & W
Supports transparency
Lossless
.jpeg
Good for web, used for photos or complex coloration (e.g.
gradients)
Slightly longer to download (decompression time)
Lossy
Doesnt support transparency
Types of image files 2
.png
Good for web, best of both worlds (lossless, supports complex
photographs)
Not supported by older browsers (pre IE 4, NN 6)
Wait for all browsers to catch up before using
.tif
Good for print media
Can be imported by most apps (QuarkX, Pagemaker, InDesign)
Large file sizes (but compressible)
Can supports layers
.bmp
Simple grid of pixels
Uncompressed, large file sizes
Can be imported by almost all apps
Color modes
Image, Modes
RGB is almost always best bet
Default choice
CMYK for high end professional printers
Grayscale for B&W
Index greatly reduces file size
IMPORTANT: If Photoshop is not allowing you to use a
tool, change mode from index to RGB
8-bit is usually adequate
Its per channel, so youre actually talking about 24 bit
image in RGB mode
16-bit only for very high resolution pictures
Very large file size
The Photoshop workspace
Options palette
History palette
Layers palette
toolbox
image
The toolbox
Commonly used tools arranged as icons
Triangle in lower right means multiple
tools are nested there
Paintbucket icon
10
Expanded: Gradient and paintbucket tools
Left-click the icon and hold down the
button to see all tools nested there
The options palette
Just below the Menu choices
Changes depending on which tool youve
chosen from the toolbox
Options palette for paintbucket tool
11
Allows greater control of that tool by changing
settings
The palettes
19 palettes available from the Windows menu
Only need a few up all the time
Toolbox (already discussed)
Options (already discussed)
Layers
History
12
One of the main reasons Photoshop is so versatile
Layer images on top of other images mix text, photos, shapes by
superimposing them
Ctrl + Z only works for the last thing you did
History palette lets you go back in time step by step - particularly
useful when youre first learning Photoshop, so you can back out of a
bad decision
Pull up others (e.g. Character for text, Styles for special
effects) as needed
Basic photo manipulation
Opening, cropping, resizing, saving as
.jpeg
13
Opening an image: the file browser
If you know exact name of file
For large libraries of images, or nondescriptive file names
14
File, Open
Web sites often have huge numbers of images
1 images folder gets bigger and bigger
Window, File browser
Gives thumbnail of every picture in folder
Allows fast ways to browse, sort, flag, rotate,
delete, etc.
The File browser
Rotate
Folder browser
Thumbnails
Metadata
15
Flag
Search
Delete
Cropping an image 1
Bring up image
Choose cropping tool
Left-click and drag to define crop
area
16
File, Open (if you know the name of
file)
Window, File Browser (to see
thumbnails of all images in a folder)
Uncropped area will be shaded
Dont have to be perfect
Use sizing boxes to fine-tune crop
area
Cropping an image 2
When youre happy with crop, doubleclick inside it
The cropped image will be displayed
Rename the image (so you dont
overwrite original image) and save it
17
Cursor will change to solid black triangle
AFTER youve saved it, when Photoshop asks
if you want to save changes, say no (its
counter-intuitive, but youve already saved a
version of your image)
Well discuss save options in a few minutes
Resizing an image 1
For web: smaller image = smaller file size =
faster download time
Also lower file size by compressing when saving
Web images are measured in pixels
Actual size depends on resolution
Design with 800 x 600 in mind
18
640 x 480 (1%)*
800 x 600 (29%)*
1024 x 768 and higher (68%)*
Your specific audience might skew higher or lower
*these numbers are notoriously hard to track accurately
Resizing an image 2
Images will not necessarily be
shown actual size in Photoshop
Look at title bar to see percentage
Ctrl and + to zoom in
Ctrl and to zoom out
19
Magnifying glass in toolbar does
this too (more cumbersome, but
good for zooming in on the specific
area you click)
View menu, Actual Pixels will also
take you to 100%
Resizing an image 3
Image menu, Image Size
Make sure Constrain
proportions is checked to
avoid stretching
20
Link icon appears
Change width (in pixels),
height will automatically
change
Use document size box for
print (set in inches, not pixels)
Save as new file name, so as
not to overwrite original image
Saving images 1
General rule:
Goal is to find a compromise between file size and
image quality
21
Photos, complex images save as .jpegs
Cartoonish images with large areas of flat color save as
.gifs
Many exceptions, so try both options and compare side by
side (using 2-up or 4-up)
.png is not supported by all browsers, so try to avoid
Transparency supported by .gif, but not .jpeg
Lower file size = lower image quality
Saving images 2
After youve cropped, resized,
adjusted
File, Save for web
Dialogue box appears
22
ImageReady is another option (icon at
bottom of toolbox)
IR doesnt help that much with simple
images (use for animation, links, rollovers
web specific tasks)
Choose 4-Up tab at top
Save for Web dialogue box 1
23
4 versions of
picture
Allows side-byside comparison
of different
settings
Use these
controls to
change settings
Save for Web dialogue box 2
24
Ctrl and + or will
allow you to zoom
in or out
L-Click and drag
allows you to drag
image around
Download time
under all 4
versions:
CRUCIAL piece of
info
Saving .jpegs
Use this pulldown to switch between
jpeg and gif
Use this slider to adjust quality
Often get by with 15-20 for web use
Zoom in and drag around to look for
artifacts
Little blemishes caused by
compression process, often in areas
of flat color
Adding a little blur with this slider
sometimes masks artifacts or poor
image quality
Dont overdo it!
25
Higher quality = larger file size
Creating new images
New image dialogue box, pencil and
paintbrush tools, paintbucket and
gradient tools, saving as .gifs, dither
26
New image dialogue box
27
Width, height in pixels,
inches, cm, etc.
Resolution: 72 ppi for
web work,300 or higher
for print
Color mode: RGB best
default, grayscale for
B&W, CMYK for highend print work
Background content:
transparent for gifs only,
background color needs
to be set beforehand
The pencil and paintbrush tools
Left-click and hold down icon to choose
28
Pencil has hard edges
Brush has feathered edges
Brush pulldown in options bar controls
diameter, hardness
Brush palette
has presets for
stars, leaves, grass,
etc.
The color picker 1
29
On toolbox
Flips background and foreground
Foreground color picker
Background color picker
Default (in this case B&W)
Click background or foreground to bring up
color picker
The color picker 2
30
Color slider
Color field
Field/slider combo
gives you access to
all colors
Numeric color values
Web safe colors
option (important!)
You can sample
colors with the CP
eyedropper
The paintbucket tool 1
Left-click and hold down to choose between
paintbucket and gradient
Paintbucket is for solid fill backgrounds and patterns
Select proper layer, choose paintbucket, click on
area to fill
31
Solid fill choose color from options bar
Patterns lots to chose from: cloth and paper textures,
nature images (rocks, flowers), abstract patterns
Cant paint a background change to layer first
Tolerance and opacity on options bar
The paintbucket tool 2
For patterned backgrounds
Change Fill box from Foreground to Pattern in
options bar
Use Pattern box pulldown to see patterns to use
Use this button to bring up more pattern choices
Select your pattern, choose layer, click on image
32
The gradient tool
Gradient = gradual transition between two or more
colors
Choose gradient tool, choose preset from options
bar
Draw gradient with a left click and drag
33
Starting and stopping points and direction of dragged line
will define gradient
Use History panel to back up, try again
Click on Gradient box in toolbar to create own
gradient
Custom gradients
34
Preset gradients are
here
Click on these boxes to
change opacity (for a
fade to transparency)
Click on these to change
color of gradient
Slide them to change
when gradient ends
This changes midpoint
of transition
Saving .gifs 1
File, Save for web, 4-Up
tab (just like .jpegs)
Can have between 2 and
256 colors
35
More colors = larger file size
Control # of colors with this
pulldown
Saving gifs: dither
Dither diffuses color
boundaries by mixing
pixels together
Good for preventing
banding in gradients and
shading
Turn it on using this
pulldown (diffusion is
usually best bet)
Set amount of dither, from
0 to 100
36
Dont overdo it can create
graininess
Adjusting and retouching
photos
Rotation, adjustments, The dodge-burnsponge tools, the clone tool, the filters
menu
37
Rotation
38
Image menu, Rotate canvas
180o, 90o clockwise or counter
Flip horizontal or vertical
Arbitrary is for specific number
of degrees (not really arbitrary
at all!)
Bring up grid (View menu,
Show, Grid) for more accuracy
Adjustments 1
Image menu, adjustments allows
you to fine-tune image (or sections
of image)
LOTS of options
Adjust levels, color balance,
brightness, contrast
Contrast and Color have both auto and
manual options
Levels limits the range of pixels being
used (auto-levels lets P-Shop do it)
39
Very useful tool
Auto option available as well
Adjustments 2
40
To adjust just a section of photo, use the
marquee or lasso tool to select section, then
adjust (upper-left in toolbox)
Marquee for squares/rectangles and
circles/ellipses
Lasso for irregular sections
Regular lasso for freehand (need good
mouse skills)
Polygonal for point to point (I recommend
this)
Magnetic lasso for P-Shop to decide
(based on change in pixel value)
Tip: Little circle in lower right of cursor lets you
know youre done; quit before that and PShop
will just keep drawing lasso
Marquee tools
Lasso tools
Dodge/burn/sponge tools
Dodge lightens an area
Burn darkens an area
Sponge saturates or desaturates color
41
Mode box in options bar determines saturate or desaturate
For Dodge/Burn, keep exposure low (20-30), use
multiple passes
For Sponge, keep flow low, use multiple passes
Use history palette to back up if you go too far
The clone tool 1
Really fun!
Clones pixels from one area of your image
and places them in another
VERY useful for repair and retouching
Select Clone stamp tool from Toolbox
Bring up image
42
Hold down Alt key cursor turns to
crosshairs
The clone tool 2
Move cursor to general area you want to clone from
(make sure theres room on all sides)
With Alt key still held down, left-click to select clone
area
Left-click and drag to paint cloned pixels onto new
area
43
Cross marks where you are sampling from will move as
your cursor moves
Re-sample clone pixels as needed
Change brush size in options bar as needed
Takes practice, but a very useful tool
Filters 1
Almost as fun as the clone tool!
Over 100 effects to choose from
Some are subtle, some bizarre
Filter gallery is best approach:
44
Allows you to quickly tour all filters
Shows preview on left as you
adjust variables
Filters 2
45
preview
filters
variables
Transparency
Creating transparent backgrounds,
saving transparent images,
transparency dither
46
Creating transparent backgrounds 1
Bring up image
L-click and hold down eraser tool to
get all options
Choose Magic Eraser tool
Set tolerance to 5 in options bar (a
starting point)
Anti-alias should be checked (gets rid
of jaggies on edges)
47
Need a flat color background
Uncheck contiguous to make insides of
letters transparent
Creating transparent backgrounds 2
Click on background
Background will disappear, checkerboard
will appear
If some background remains, Ctrl + Z,
raise tolerance
If some logo is gone, Ctrl + Z, lower
tolerance
If you get symbol, change image
mode from index to RGB
48
No checkerboard in actual image
Image menu, choose Mode, choose RGB
Saving .gifs: transparency dither
Only .gifs support
transparency
Turn on transparency here
Turn on transparency dither
here (diffusion usually best)
% of transparency dither
49
Background will be
checkerboard
Again, dont go crazy
Transparency dither example
Without transparency
dither
With 51% diffusion
transparency dither (all
other variables the same)
50
Layers
Layer basics, moving layers, naming
layers, copying layers, compositing
images, transforming layers, layer via
copy/cut, adding text
51
Layer basics 1
Layers are like sheets of glass
stacked on top of each other
From top to bottom:
52
Text layer
Text effect/Drop shadow
Photo at left
Gray background
L-click and drag layers to move
them up or down
Layer basics 2
Visibility off/on toggle
Selected layer
effects
53
New layer/Drag
here to copy
Drag here to delete
Layer basics 3
Name your layers with a descriptive name
Right-click a layer and choose layer properties
You can left-click right inside the name to change
it too
The color pulldown allows you to color code you
layers
54
Good organization technique for complex images
Compositing two images 1
You can save a layer from one image directly
into another image
Fast effective way to composite two images
Right-click on layer, select Duplicate Layer
55
Destination document must be open as well
Choose destination document from pull-down
Compositing two images 2
You can drag layers from one image to another
Both images must be open
56
Select Move tool from toolbox
L-click and drag
Youll see new layer in layer palette
Drag multiple times to create clone images
If it doesnt work, make sure both images are in RGB mode
Fine-tune position by using arrow keys to move it to correct
spot
Transforming layers
Use transform to manipulate a layer within an
image, not entire image
Use sizing boxes or Options bar
57
Select layer to transform
Edit menu, Transform
Resize, rotate, flip, etc.
If resizing, use Scale command
Click chain link in options bar to keep width/height
ratio intact
Layer via copy or cut
You can select a section of a layer, then copy
or cut the selection into new layer
58
Use Marquee or Lasso tool to make a selection
Right-click
Choose Layer via copy or Layer via cut
Adding text
Choose text tool
Two ways to begin:
Use Options bar for basic manipulation
59
Click once on image for insertion point, begin typing, or
L-click and drag to define text area, then start typing
Text options can all be changed after the fact highlight
text, then change settings on Options bar
Font type, style, size, anti-alias type, alignment, color
Character palette
For more advanced manipulation
Window menu, Character
Particularly useful for squeezing text or
spreading it out
Kerning space
between 2 letters (on
either side of cursor)
Vertical scale
adjusts height of type
Upper/lower case,
sub/super script, etc.
60
Leading space
between lines
Tracking space
between all letters
Horizontal scale
adjusts width of type
Other resources
Websites:
Photoshop training videos
ImageReady training videos
http://www.ext.colostate.edu/iready/
Photoshop and ImageReady CDs
Same material as website, larger screen size
Email me and ask for them
61
http://www.ext.colostate.edu/pshop/
jwood@coop.ext.colostate.edu
Das könnte Ihnen auch gefallen
- Grit: The Power of Passion and PerseveranceVon EverandGrit: The Power of Passion and PerseveranceBewertung: 4 von 5 Sternen4/5 (588)
- The Yellow House: A Memoir (2019 National Book Award Winner)Von EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Bewertung: 4 von 5 Sternen4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeVon EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeBewertung: 4 von 5 Sternen4/5 (5795)
- Never Split the Difference: Negotiating As If Your Life Depended On ItVon EverandNever Split the Difference: Negotiating As If Your Life Depended On ItBewertung: 4.5 von 5 Sternen4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceVon EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceBewertung: 4 von 5 Sternen4/5 (895)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersVon EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersBewertung: 4.5 von 5 Sternen4.5/5 (345)
- Shoe Dog: A Memoir by the Creator of NikeVon EverandShoe Dog: A Memoir by the Creator of NikeBewertung: 4.5 von 5 Sternen4.5/5 (537)
- The Little Book of Hygge: Danish Secrets to Happy LivingVon EverandThe Little Book of Hygge: Danish Secrets to Happy LivingBewertung: 3.5 von 5 Sternen3.5/5 (400)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureVon EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureBewertung: 4.5 von 5 Sternen4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryVon EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryBewertung: 3.5 von 5 Sternen3.5/5 (231)
- On Fire: The (Burning) Case for a Green New DealVon EverandOn Fire: The (Burning) Case for a Green New DealBewertung: 4 von 5 Sternen4/5 (74)
- The Emperor of All Maladies: A Biography of CancerVon EverandThe Emperor of All Maladies: A Biography of CancerBewertung: 4.5 von 5 Sternen4.5/5 (271)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaVon EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaBewertung: 4.5 von 5 Sternen4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaVon EverandThe Unwinding: An Inner History of the New AmericaBewertung: 4 von 5 Sternen4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnVon EverandTeam of Rivals: The Political Genius of Abraham LincolnBewertung: 4.5 von 5 Sternen4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyVon EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyBewertung: 3.5 von 5 Sternen3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreVon EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreBewertung: 4 von 5 Sternen4/5 (1091)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)Von EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Bewertung: 4.5 von 5 Sternen4.5/5 (121)
- Her Body and Other Parties: StoriesVon EverandHer Body and Other Parties: StoriesBewertung: 4 von 5 Sternen4/5 (821)
- 260-Photoshop Module v7c-PC For WEB-2 PDFDokument68 Seiten260-Photoshop Module v7c-PC For WEB-2 PDFRaquel JavinezNoch keine Bewertungen
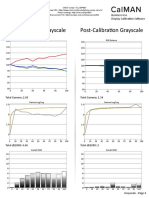
- TCL 55P607 CNET Review Calibration ResultsDokument3 SeitenTCL 55P607 CNET Review Calibration ResultsDavid KatzmaierNoch keine Bewertungen
- BukuDokument16 SeitenBukuAviq Baihaqy0% (1)
- Computer Graphics Questions & Answers - Character Attributes - SanfoundryDokument8 SeitenComputer Graphics Questions & Answers - Character Attributes - SanfoundryETHIO FIRST MUSIC100% (1)
- Digital Creativity Using Adobe CS6-Unit 3Dokument6 SeitenDigital Creativity Using Adobe CS6-Unit 3Mission ni JonesNoch keine Bewertungen
- Contrast Enhancement and Bit Plane SlicingDokument9 SeitenContrast Enhancement and Bit Plane SlicingGourab PalNoch keine Bewertungen
- 2D ViewingDokument18 Seiten2D ViewingKishan DhageNoch keine Bewertungen
- Crysis 2 Key Rendering Features PDFDokument31 SeitenCrysis 2 Key Rendering Features PDFDeiner Restrepo DuranNoch keine Bewertungen
- Visualization of Real-World 3D Reconstructed Objects With Real-Time Ray Tracing On Ampere Architecture Graphic Processing UnitDokument7 SeitenVisualization of Real-World 3D Reconstructed Objects With Real-Time Ray Tracing On Ampere Architecture Graphic Processing UnitIocscienceNoch keine Bewertungen
- Falit Jyotish Mai Kal-Chakra-O.KDokument32 SeitenFalit Jyotish Mai Kal-Chakra-O.KKALSHUBH67% (6)
- Maya Under Water LightingDokument12 SeitenMaya Under Water LightingKombiah RkNoch keine Bewertungen
- Python - Tkinter FrameDokument3 SeitenPython - Tkinter FrameVizual Ta'limNoch keine Bewertungen
- UNIT 1 Introduction To Computer GraphicsDokument182 SeitenUNIT 1 Introduction To Computer GraphicsPromise ThapaNoch keine Bewertungen
- ClippingDokument30 SeitenClippinggauravsaxenansitNoch keine Bewertungen
- 639595main EA Test Facilities GuideDokument66 Seiten639595main EA Test Facilities GuideMEYWALKERNoch keine Bewertungen
- MR Abdul Jabbar Shaikh Azad Nmu Papaer SubmitDokument4 SeitenMR Abdul Jabbar Shaikh Azad Nmu Papaer SubmitAbdul Jabbar ShaikhNoch keine Bewertungen
- Project One FilesDokument16 SeitenProject One FilesRizqi DetoxNoch keine Bewertungen
- HLSL IntroDokument46 SeitenHLSL IntroayeshsekarNoch keine Bewertungen
- R21 Curriculum EN PDFDokument301 SeitenR21 Curriculum EN PDFAdriano Lima da SilvaNoch keine Bewertungen
- Panasonic TC-P55ST50 CNET Review Calibration ResultsDokument7 SeitenPanasonic TC-P55ST50 CNET Review Calibration ResultsDavid KatzmaierNoch keine Bewertungen
- Animish Gadve ResumeDokument1 SeiteAnimish Gadve Resumeagadve4690Noch keine Bewertungen
- Pixilart PixilDokument2 SeitenPixilart PixilPubg AdaptedNoch keine Bewertungen
- 006 Chemistry in Everyday Life Powerpoint TemplatesDokument48 Seiten006 Chemistry in Everyday Life Powerpoint Templatesg8440512Noch keine Bewertungen
- Image Processing Basics: Reference: Digital Image Processing', 2nd Edition, by Rafael Gonzalez. Prentice HallDokument72 SeitenImage Processing Basics: Reference: Digital Image Processing', 2nd Edition, by Rafael Gonzalez. Prentice HallBEN AMARNoch keine Bewertungen
- Jca Price List 1 Jan 2022-1Dokument47 SeitenJca Price List 1 Jan 2022-1Bhagwan ShresthaNoch keine Bewertungen
- Fast Algorithm For Line Rasterization by Using Slope 1Dokument5 SeitenFast Algorithm For Line Rasterization by Using Slope 1api-3754855Noch keine Bewertungen
- Cad enDokument431 SeitenCad enbocevskiNoch keine Bewertungen
- Acx 391 AkbDokument2 SeitenAcx 391 AkbmobiFlip.de100% (1)
- Pop Art Creating A Ben Day Dots and Lines Using Photoshop 17594otDokument7 SeitenPop Art Creating A Ben Day Dots and Lines Using Photoshop 17594otJulia AlonzoNoch keine Bewertungen
- Gerin Bagaslino - 52417512Dokument13 SeitenGerin Bagaslino - 52417512Gerin BagaslinoNoch keine Bewertungen