Beruflich Dokumente
Kultur Dokumente
2
Hochgeladen von
api-2940860030 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
204 Ansichten18 SeitenCopyright
© © All Rights Reserved
Verfügbare Formate
PPT, PDF, TXT oder online auf Scribd lesen
Dieses Dokument teilen
Dokument teilen oder einbetten
Stufen Sie dieses Dokument als nützlich ein?
Sind diese Inhalte unangemessen?
Dieses Dokument meldenCopyright:
© All Rights Reserved
Verfügbare Formate
Als PPT, PDF, TXT herunterladen oder online auf Scribd lesen
0 Bewertungen0% fanden dieses Dokument nützlich (0 Abstimmungen)
204 Ansichten18 Seiten2
Hochgeladen von
api-294086003Copyright:
© All Rights Reserved
Verfügbare Formate
Als PPT, PDF, TXT herunterladen oder online auf Scribd lesen
Sie sind auf Seite 1von 18
UNITS OF MEASUREMENT
2.01 Understand Digital Raster Graphics
What Unit of Measurement to Use
Quiz Question: List as many units of measurement that
you can think of as a class.
Did you have more than one from the list below?
• Inches • Points
• Pixels • Picas
We generally pick what we are comfortable with, but
in Graphic Design it should be based on need.
Inches
The standard unit of measurement for the United
States and U.S. standard sized papers.
What is 8.5” x 11” called? 11” x 14”? 11” x 17”?
Letter, Legal, and Tabloid
Letter size is standard for most printers, resumes,
and other common documents.
Works well when defining document sizes for print.
What most of us are comfortable with.
Pixels
The most common unit of measurement for computer
screen display.
Generally represented by one dot that is
illuminated on a computer screen.
Many pixels make up an image or images.
A precise measurement system for web-design.
Lacks flexibility as screen sizes change.
Points
The standard unit of measurement for typefaces.
1 point represents 1/72 of an inch.
Therefore text formatted with a font size of 72 pt is
about one inch.
However, variations occur due to font designs.
Standard size for print paragraphs = 12 pt (Generally)
Picas
Quiz time: What is 11 inches divided by 3?
Quiz time, part two: What is 72 divided by 3?
One pica equals 1/6 of an inch. Six picas per inch.
Often used in print design, since it is easily divisible.
Picas work well when applying the Rule of Thirds.
Em Space
An em space refers to the size of the capital letter
“M” for the current font.
Allows for flexible layouts because size can change
as the font is displayed on different devices.
Percentage
Defining sub elements of a web page as a
percentage to the width of the entire web page,
allowing for responsive layouts as screen sizes
change.
Allows for flexible layouts because size can change
as the display size of the screen changes.
IMAGE RESOLUTION
AND
COLOR MODE
Begin with the End
When talking about image
resolution and color mode to choose
when designing, you have to think
about what the desired output will
be.
Web? Or Print?
What is resolution?
Resolution is a measure of the amount of detail that
is stored in a digital image.
Higher resolution means higher quality.
But is high resolution always a good thing.
Lower resolution means lower quality.
But is lower resolution always a bad thing.
Image Resolution
Resolution is measured in PPI, or pixels per inch
(the number of pixels contained in one inch).
The higher the PPI, the better the quality.
The higher the PPI, the larger the file size.
Image editing software can be used to change
the resolution of an image.
Image Output Methods
Images can be viewed in two ways
On a screen or monitor or by printing it on paper
Monitors
Monitors are low resolution devices, most display 72 ppi.
Additional image resolution will increase file size, without affecting display
quality.
Printers
The resolution at which printers can print is measured in Dots Per Inch (DPI).
Printers are high resolution devices and require high resolution images in
order to print images clearly without pixelation or blurriness.
Match The Image Quality To The
Delivery Method
Images that will be displayed on a monitor do not need a high
resolution.
Using a low resolution means smaller file sizes.
Images with small file sizes load quicker.
Images that will be printed need a higher resolution.
Images with 300 PPI are better for printing on more sophisticated
printers and will produce higher-quality photographs.
What About Color Mode?
Color Modes: a mathematical model that describes the way
colors can be represented as numbers or percentages,
typically with three or four values.
There are many types of color modes, but generally you will
work with two when editing raster images.
RGB Color
CMYK Color
RGB Color
RGB: assigns an intensity value to each pixel
ranging from 0 to 255 for each of the red, green,
and blue components in an image.
If all RGB values are 0, you get black.
If all RGB values are 255, you get white.
On-screen display is represented by RGB, therefore
RGB color is best used for images that will be
displayed on a monitor or webpage.
CMYK Color
CMYK: assigns a percentage value for each of the
process inks. Cyan, magenta, yellow, and black.
If all percentages are set to 0, the result is white. If
all percentages are set to 100, the result is black.
An image should be converted to CMYK before
exporting for images that will be
sent to print.
Quiz Time
An image is being designed that will be display on
the new company website. What color mode and
what resolution should the image have?
RGB color and 72 ppi.
A poster is being created that will have 500 copies
printed to promote the upcoming concert. What
color mode and resolution?
CMYK color and 300 ppi.
Das könnte Ihnen auch gefallen
- Computer Image: DR Jimmy Lam CAD For Fashion and TextilesDokument16 SeitenComputer Image: DR Jimmy Lam CAD For Fashion and TextilesAsad KhawajaNoch keine Bewertungen
- About Pixel Dimensions and Printed Image ResolutionDokument9 SeitenAbout Pixel Dimensions and Printed Image ResolutionKristee Marie O. LagamonNoch keine Bewertungen
- Resolution Digital vs. AnalogDokument5 SeitenResolution Digital vs. AnalogAnonymous YoF1nHvRNoch keine Bewertungen
- ResolutionDokument7 SeitenResolutionRaies RashiNoch keine Bewertungen
- Computer Graphics 101Dokument4 SeitenComputer Graphics 101Mircea ConstantinescuNoch keine Bewertungen
- PPI vs. DPI:: PPI (Pixels Per Inch)Dokument4 SeitenPPI vs. DPI:: PPI (Pixels Per Inch)The Burnt BeanNoch keine Bewertungen
- DMM 05 Bitmapped Images PDFDokument32 SeitenDMM 05 Bitmapped Images PDFGeorge ApostolNoch keine Bewertungen
- Assignment 02: Multimedia DesignDokument5 SeitenAssignment 02: Multimedia DesignMohamed RiyadNoch keine Bewertungen
- Vectorbitmap 1Dokument22 SeitenVectorbitmap 1api-272806063Noch keine Bewertungen
- Digital Image ResolutionDokument8 SeitenDigital Image ResolutionSrajan PoojaryNoch keine Bewertungen
- 1 PDFDokument21 Seiten1 PDFMagofrostNoch keine Bewertungen
- DPI PPI Megapixels and ResolutionDokument4 SeitenDPI PPI Megapixels and ResolutionSaleem SaifiNoch keine Bewertungen
- IEEE Potentials Submission GuidelinesDokument6 SeitenIEEE Potentials Submission Guidelineshero2006machNoch keine Bewertungen
- Basics of ImageDokument7 SeitenBasics of ImagesoumajitchildaiNoch keine Bewertungen
- Resolution, Color Management & PrintingDokument23 SeitenResolution, Color Management & PrintingCalin TrutaNoch keine Bewertungen
- Vector GraphicsDokument21 SeitenVector GraphicsranacomputerebookNoch keine Bewertungen
- PhotoshopDokument626 SeitenPhotoshopMathan NaganNoch keine Bewertungen
- Computer GraphicsDokument71 SeitenComputer GraphicsxhajiyoNoch keine Bewertungen
- Image ResolutionDokument24 SeitenImage ResolutionChristian VelchezNoch keine Bewertungen
- 001 EssentialsDokument64 Seiten001 EssentialsLedra ArdelNoch keine Bewertungen
- Multimedia Systems Chapter 3Dokument15 SeitenMultimedia Systems Chapter 3Mikiyas GetasewNoch keine Bewertungen
- Scale An Image For MonitorDokument3 SeitenScale An Image For Monitormaak_roseNoch keine Bewertungen
- Many People Seem To Get Hung Up On DPIDokument4 SeitenMany People Seem To Get Hung Up On DPIIzhar AazmiNoch keine Bewertungen
- Printing and Scanning Resolution DPI Calculator (PPI)Dokument1 SeitePrinting and Scanning Resolution DPI Calculator (PPI)Solo MiNoch keine Bewertungen
- Basics of PhotoshopDokument16 SeitenBasics of PhotoshopSundaralingam RajNoch keine Bewertungen
- K02992 - 20180921174405 - Chapter 1-Raster VS VECTORDokument19 SeitenK02992 - 20180921174405 - Chapter 1-Raster VS VECTORVina FadilahNoch keine Bewertungen
- BitmapeDokument62 SeitenBitmapeAleksandraNoch keine Bewertungen
- Photoshop Lesson 1 - The Digital ImageDokument13 SeitenPhotoshop Lesson 1 - The Digital ImageBernardino VirgilioNoch keine Bewertungen
- L3 MMP Edit Images For Trainees Complete NotesDokument131 SeitenL3 MMP Edit Images For Trainees Complete NotesJean d'Amour ISHIMONoch keine Bewertungen
- d2 - Unit 30Dokument5 Seitend2 - Unit 30api-286273665100% (1)
- Resolutionmenjadi Elemen Penting Bagi Setiap Desainer Ketika MulaiDokument8 SeitenResolutionmenjadi Elemen Penting Bagi Setiap Desainer Ketika MulaiAbhy MankNoch keine Bewertungen
- AI For IA Unit 2Dokument12 SeitenAI For IA Unit 2HarshithaNoch keine Bewertungen
- Chapter 2utfDokument35 SeitenChapter 2utfVO theseventhNoch keine Bewertungen
- What Resolution Should Your Images Be?: Use Pixel Size Resolution Preferred File Format Approx. File SizeDokument6 SeitenWhat Resolution Should Your Images Be?: Use Pixel Size Resolution Preferred File Format Approx. File SizeTom HuzNoch keine Bewertungen
- What Resolution Should Your Images Be?: Use Pixel Size Resolution Preferred File Format Approx. File SizeDokument6 SeitenWhat Resolution Should Your Images Be?: Use Pixel Size Resolution Preferred File Format Approx. File SizevigerfilNoch keine Bewertungen
- Adobe Photoshop User Guide For BeginnersDokument12 SeitenAdobe Photoshop User Guide For BeginnersSureet SinghNoch keine Bewertungen
- ACA Material Adobe Photoshop CS5Dokument32 SeitenACA Material Adobe Photoshop CS5Basiran PoeyinkNoch keine Bewertungen
- Raster Vs VectorDokument11 SeitenRaster Vs Vectorzansue abutamNoch keine Bewertungen
- Unit3 - DESKTOP PUBLISHINGDokument33 SeitenUnit3 - DESKTOP PUBLISHINGridhaNoch keine Bewertungen
- ps6 Cib Lesson6Dokument25 Seitenps6 Cib Lesson6poimandresNoch keine Bewertungen
- PhotoshopDokument2 SeitenPhotoshopAcoustic RifatNoch keine Bewertungen
- How Color WorksDokument3 SeitenHow Color WorksetbalanseNoch keine Bewertungen
- Lulu Book Creation Guide PDFDokument24 SeitenLulu Book Creation Guide PDFMico Miletic0% (1)
- Adobe Go Design PacketDokument41 SeitenAdobe Go Design PacketleviandmeriNoch keine Bewertungen
- Bitmap Vs ScalerDokument29 SeitenBitmap Vs ScalerPrashantNoch keine Bewertungen
- Quiz 2 ECE551Dokument2 SeitenQuiz 2 ECE551Iman NadzirahNoch keine Bewertungen
- Theory and PrinciplesDokument28 SeitenTheory and PrinciplesIlyas IlyasNoch keine Bewertungen
- Learning Materials TLE 8 Q1Dokument31 SeitenLearning Materials TLE 8 Q1立ち止 まるなNoch keine Bewertungen
- Assignment 04Dokument10 SeitenAssignment 04s23004973Noch keine Bewertungen
- ICT 7 Learning ModuleDokument77 SeitenICT 7 Learning ModuleytvinqxNoch keine Bewertungen
- Add Images and Logos To Mockups in Adobe XDDokument3 SeitenAdd Images and Logos To Mockups in Adobe XDAlejandro GrimaNoch keine Bewertungen
- CMYK V RGB Colour PrintingDokument3 SeitenCMYK V RGB Colour PrintingmaryNoch keine Bewertungen
- Vector and Bitmap ImagesDokument3 SeitenVector and Bitmap ImagesaasthavijNoch keine Bewertungen
- Computer Reviewer 1PTDokument7 SeitenComputer Reviewer 1PTjonNoch keine Bewertungen
- Digital Video GuidebookDokument18 SeitenDigital Video GuidebookGareth H. GrahamNoch keine Bewertungen
- What Are The Advantages of Digital Cameras To PhotojournalismDokument7 SeitenWhat Are The Advantages of Digital Cameras To PhotojournalismMargarito SalapantanNoch keine Bewertungen
- Digital Media Terms and Definitions - Digital Media 1110 in Class Assignment - Stuart HeimdalDokument2 SeitenDigital Media Terms and Definitions - Digital Media 1110 in Class Assignment - Stuart Heimdalrachel_tracyNoch keine Bewertungen
- 4Dokument31 Seiten4api-294086003Noch keine Bewertungen
- 4Dokument10 Seiten4api-294086003Noch keine Bewertungen
- 4Dokument50 Seiten4api-294086003Noch keine Bewertungen
- 4Dokument24 Seiten4api-294086003Noch keine Bewertungen
- 4.01 HTML, CSS and ColorDokument12 Seiten4.01 HTML, CSS and Colorapi-294086003Noch keine Bewertungen
- 4Dokument23 Seiten4api-294086003Noch keine Bewertungen
- HTML Structure & SyntaxDokument15 SeitenHTML Structure & Syntaxapi-294086003Noch keine Bewertungen
- Creating Vectors - Part Two: 2.02 Understand Digital Vector GraphicsDokument6 SeitenCreating Vectors - Part Two: 2.02 Understand Digital Vector Graphicsapi-294086003Noch keine Bewertungen
- 1Dokument17 Seiten1api-294086003Noch keine Bewertungen
- 4Dokument20 Seiten4api-294086003Noch keine Bewertungen
- 3.02 Explain Basic Motion Graphic Programming.: Animation TypesDokument10 Seiten3.02 Explain Basic Motion Graphic Programming.: Animation Typesapi-294086003Noch keine Bewertungen
- 3.02 Explain Basic Motion Graphic Programming.: Animation Introduction and Uses of AnimationDokument8 Seiten3.02 Explain Basic Motion Graphic Programming.: Animation Introduction and Uses of Animationapi-294086003Noch keine Bewertungen
- 3.02 Computer Animation Software and Design Guidelines: 3.02 Explain Basic Motion Graphic ProgrammingDokument15 Seiten3.02 Computer Animation Software and Design Guidelines: 3.02 Explain Basic Motion Graphic Programmingapi-294086003Noch keine Bewertungen
- 3.02 Publishing Animations: 3.02 Explain Basic Motion Graphic ProgrammingDokument15 Seiten3.02 Publishing Animations: 3.02 Explain Basic Motion Graphic Programmingapi-294086003Noch keine Bewertungen
- 3Dokument11 Seiten3api-294086003Noch keine Bewertungen
- 2.02 Understand Digital Vector GraphicsDokument9 Seiten2.02 Understand Digital Vector Graphicsapi-294086003Noch keine Bewertungen
- Creating Vectors - Part One: 2.02 Understand Digital Vector GraphicsDokument7 SeitenCreating Vectors - Part One: 2.02 Understand Digital Vector Graphicsapi-294086003Noch keine Bewertungen
- Graphic Format Factors: 2.01 Understand Digital Raster GraphicsDokument11 SeitenGraphic Format Factors: 2.01 Understand Digital Raster Graphicsapi-294086003Noch keine Bewertungen
- Image Editing: 2.01 Understand Digital Raster GraphicsDokument13 SeitenImage Editing: 2.01 Understand Digital Raster Graphicsapi-294086003Noch keine Bewertungen
- Objective 1.01Dokument8 SeitenObjective 1.01api-294086003Noch keine Bewertungen
- 1Dokument8 Seiten1api-294086003Noch keine Bewertungen
- 2.01 Understand Digital Raster GraphicsDokument11 Seiten2.01 Understand Digital Raster Graphicsapi-294086003Noch keine Bewertungen
- Graphic Design Layouts: Objective 1.02Dokument11 SeitenGraphic Design Layouts: Objective 1.02api-294086003Noch keine Bewertungen
- ColorDokument49 SeitenColorapi-294086003Noch keine Bewertungen
- Storyboards PresoDokument5 SeitenStoryboards Presoapi-294086003Noch keine Bewertungen
- 1.01 Understand Typography, Multiuse Design Principles and ElementsDokument27 Seiten1.01 Understand Typography, Multiuse Design Principles and Elementsapi-294086003Noch keine Bewertungen
- Typography Usability & ReadabilityDokument17 SeitenTypography Usability & Readabilityapi-294086003Noch keine Bewertungen
- Typography: 1.01 Investigate Typefaces and FontsDokument21 SeitenTypography: 1.01 Investigate Typefaces and Fontsapi-294086003Noch keine Bewertungen
- Intro HTML Css PresoDokument8 SeitenIntro HTML Css Presoapi-294086003Noch keine Bewertungen
- NewspaperDokument2 SeitenNewspaperbro nabsNoch keine Bewertungen
- Term Paper - 2022964Dokument17 SeitenTerm Paper - 2022964Md. Ahbab HasanNoch keine Bewertungen
- Graphs in ChemDokument10 SeitenGraphs in Chemzhaney0625Noch keine Bewertungen
- Ga2 27:6:23Dokument1 SeiteGa2 27:6:23john HuntNoch keine Bewertungen
- Andre Bazin, The Ontology of The Photographic Image From His Book What Is Cinema Vol. IDokument8 SeitenAndre Bazin, The Ontology of The Photographic Image From His Book What Is Cinema Vol. IAnkit LadiaNoch keine Bewertungen
- Wayne A. Thorp - Analyzing Supply & Demand Using Point & Figure Charts PDFDokument5 SeitenWayne A. Thorp - Analyzing Supply & Demand Using Point & Figure Charts PDFSrinivasNoch keine Bewertungen
- Central Venous PressureDokument3 SeitenCentral Venous PressureHuy NguyễnNoch keine Bewertungen
- User Manual For Scanbox Ergo & Banquet Line: Ambient (Neutral), Hot and Active Cooling. Scanbox Meal Delivery CartsDokument8 SeitenUser Manual For Scanbox Ergo & Banquet Line: Ambient (Neutral), Hot and Active Cooling. Scanbox Meal Delivery CartsManunoghiNoch keine Bewertungen
- Facility Layout Case StudyDokument8 SeitenFacility Layout Case StudyHitesh SinglaNoch keine Bewertungen
- 11 My Immigration Story - Tan Le QuestionsDokument3 Seiten11 My Immigration Story - Tan Le QuestionsMallika Nand NairNoch keine Bewertungen
- Clay and Shale, Robert L VirtaDokument24 SeitenClay and Shale, Robert L VirtaRifqi Brilyant AriefNoch keine Bewertungen
- Register A Custom Table in Apps SchemaDokument5 SeitenRegister A Custom Table in Apps SchemaIapps ErpSolutionsNoch keine Bewertungen
- Cultivation and Horticulture of SandalwoodDokument2 SeitenCultivation and Horticulture of SandalwoodAnkitha goriNoch keine Bewertungen
- Business Communication MCQ PDFDokument54 SeitenBusiness Communication MCQ PDFHimanshu ShahNoch keine Bewertungen
- PGT Computer Science Kendriya Vidyalaya Entrance Exam Question PapersDokument117 SeitenPGT Computer Science Kendriya Vidyalaya Entrance Exam Question PapersimshwezNoch keine Bewertungen
- Pre-Socratic Pluralism AtomismDokument1 SeitePre-Socratic Pluralism AtomismpresjmNoch keine Bewertungen
- D D D D D D D: SN54HC574, SN74HC574 Octal Edge-Triggered D-Type Flip-Flops With 3-State OutputsDokument16 SeitenD D D D D D D: SN54HC574, SN74HC574 Octal Edge-Triggered D-Type Flip-Flops With 3-State OutputsJADERSONNoch keine Bewertungen
- Format Mini Lesson Plan: What Is Narrative Text?Dokument3 SeitenFormat Mini Lesson Plan: What Is Narrative Text?Muhammad FahrurajiNoch keine Bewertungen
- 3.6 A 40Nm Cmos Highly Linear 0.4-To-6Ghz Receiver Resilient To 0Dbm Out-Of-Band BlockersDokument3 Seiten3.6 A 40Nm Cmos Highly Linear 0.4-To-6Ghz Receiver Resilient To 0Dbm Out-Of-Band Blockershaoyue huangNoch keine Bewertungen
- CIVIL 3811 - Lecture Slides - Week 7Dokument58 SeitenCIVIL 3811 - Lecture Slides - Week 7hadaNoch keine Bewertungen
- Ringleman Chart FlareDokument12 SeitenRingleman Chart FlareguhadebasisNoch keine Bewertungen
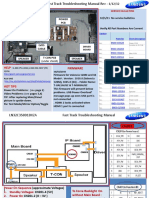
- Samsung LN55C610N1FXZA Fast Track Guide (SM)Dokument4 SeitenSamsung LN55C610N1FXZA Fast Track Guide (SM)Carlos OdilonNoch keine Bewertungen
- Application List: Required Items: A: Cpu-95 Ignition ModuleDokument12 SeitenApplication List: Required Items: A: Cpu-95 Ignition ModuleShubra DebNoch keine Bewertungen
- Organization of Production: Test IiDokument7 SeitenOrganization of Production: Test IiKamarul NizamNoch keine Bewertungen
- Cracking Passwords GuideDokument45 SeitenCracking Passwords GuideKorben100% (6)
- Guidance UDI Compliance DatesDokument13 SeitenGuidance UDI Compliance DatesGigi EssegiNoch keine Bewertungen
- Hunk (Aakc) - (Nov 2015)Dokument68 SeitenHunk (Aakc) - (Nov 2015)Russell RiderNoch keine Bewertungen
- 31504647-Antenna System (On Tower) Installation Standard ModelDokument27 Seiten31504647-Antenna System (On Tower) Installation Standard ModelBadr AmerNoch keine Bewertungen
- LoperAmid 1Dokument5 SeitenLoperAmid 1Hemma KusumaningrumNoch keine Bewertungen
- Newsite KPI Check. - Ver2Dokument4.183 SeitenNewsite KPI Check. - Ver2nasircugaxNoch keine Bewertungen